
Download angularjs.zip - 4.5 KB
Introduction
This article explains how to use AngularJs to call the REST APIS exposed by android Apps to access the image library.
Background
There are many remote access apps for Android and IOS, but developers lack APIs for remote access to mobile phone features. Therefore, myMoKit was developed to fill the shortcomings of software solutions.
Use code
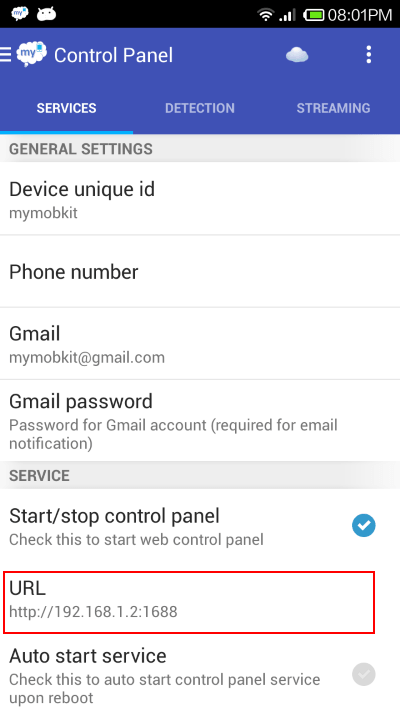
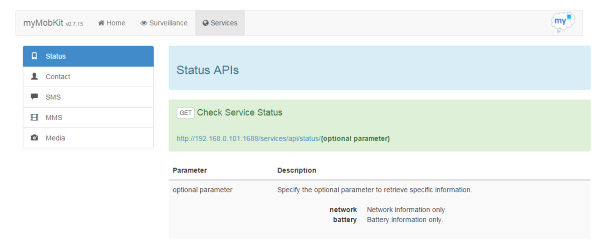
Using the code is very simple, you just need to reference the myMoKit service through the web URL, and you can see all exposed REST APIs


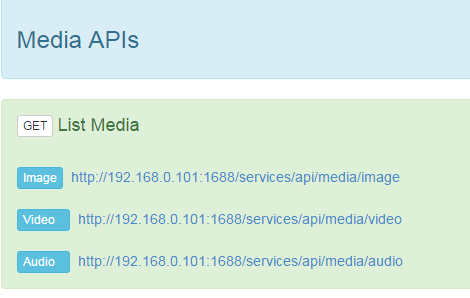
These API lists and streaming media in mobile phones. Calling REST APIS through AngularJs can easily use the $resource service.


You can create the resources you need to return the media list
angular.module('resources.media', [ 'ngResource' ]);
angular.module('resources.media').factory(
'Media',
[
'$rootScope',
'$resource',
'$location',
'$http',
function($rootScope, $resource, $location, $http) {
var mediaServices = {};
mediaServices.getAllMedia = function(media) {
var path = $rootScope.host + '/services/api/media/' + media;
return $resource(path, {},
{
get : {
method : 'GET',
isArray : false
}
});
};
return mediaServices;
} ]);Using the created module, you can easily obtain all pictures and videos
var getAllImages = function(){
Media.getAllMedia('image').get().$promise.then(
function success(resp, headers) {
$scope.allImages = resp;
$scope.images = $scope.allImages.images;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
var getAllVideos = function(){
Media.getAllMedia('video').get().$promise.then(
function success(resp, headers) {
$scope.allVideos = resp;
$scope.videos = $scope.allVideos.videos;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
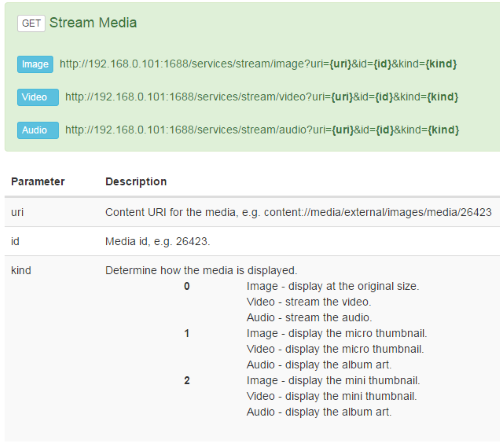
You can easily display a series of images obtained through a web browser
<div class="alert alert-info">
<p> </p>
<h4 class="alert-heading">Usage - <i>Image Gallery</i></h4>
<p> </p>
<ul class="row">
<li class="col-lg-2 col-md-2 col-sm-3 col-xs-4" ng-repeat="image in images" style="margin-bottom:25px"><img class="img-responsive" ng-click="showImage($index)" ng-src="{{streamImageLink}}?uri={{image.contentUri}}&&id={{image.id}}&kind=1" /></li>
</ul>
</div>
The above is the entire content of this article, I hope you all like it.
 Three major frameworks for android development
Three major frameworks for android development
 What system is android
What system is android
 How to unlock android permission restrictions
How to unlock android permission restrictions
 What are the methods for restarting applications in Android?
What are the methods for restarting applications in Android?
 Android voice playback function implementation method
Android voice playback function implementation method
 How to solve the "NTLDR is missing" error on your computer
How to solve the "NTLDR is missing" error on your computer
 setinterval usage
setinterval usage
 The relationship between js and vue
The relationship between js and vue




