
This time I tried a new plug-in "bootbox".
Bootstarp is used in Yii2 to make the interface more beautiful. However, the only drawback is that in the Action of the Gridview table, the pop-up window of the delete function is a bit inconsistent with Bootstrap. I found a solution online. Please share this solution. Plug-in process.
Bootbox.js is a small JavaScript library used to create simple programmable dialog boxes, based on Bootstrap's Modal (modal box).
Official description
http://bootboxjs.com/v3.x/index.html
Bootbox.js download
We can find the open source bootbox.js download on GitHub
https://github.com/makeusabrew/bootbox
How to use this plugin?
Combined with Yii2’s GridView, we can customize the Bootbox style pop-up window:
1. Cover yii.js module
The yii.js that comes with Yii2 defines the generation of confirm dialog box and the execution of action operations.
We can use the overriding js method to achieve our goal.
Create a javascript file under the path @app/web/js/, such as main.js.
The code is as follows:
yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}
2. Register your resource package
Need to register bootbox.js and main.js files.
Modify file: @app/assets/Assets.php
The code is as follows:
namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注册js资源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
3. Custom Modal box
Understanding the source code of bootbox.js, you can know that bootbox.js uses the modal box of bootstarp. We can customize it according to our needs
Modify the "templates" variable in the bootbox.js source code and customize the Modal style.
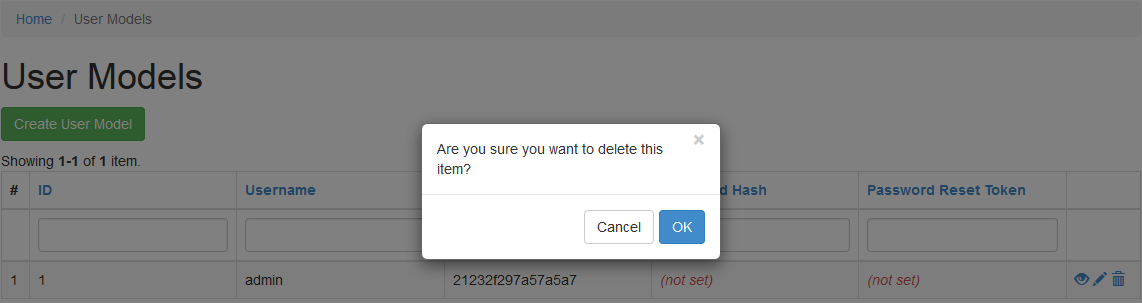
Look at the comparison results:
Before modification:

After modification:

I feel much more comfortable instantly, and the pop-up function is no longer so inconsistent. There are many pop-up plug-ins like this, and I think other plug-ins can be implemented in the same way.
The above is the entire content of this article, I hope you all like it.




