
本教程主要是利用画笔来制作绚丽的光影效果,制作的时候画笔的设计比较重要。很多特殊的效果都可以用画笔来制作,把做好的图形再配上图层样式,效果更加生动逼真。
最终效果 
1、按Ctrl+N新建一个文件,设置参数如下图。  #p# 2、打开“素材1”,如下图所示。使用移动工具将其移至当前图像中,覆盖当前画布,得到“图层1”。
#p# 2、打开“素材1”,如下图所示。使用移动工具将其移至当前图像中,覆盖当前画布,得到“图层1”。 
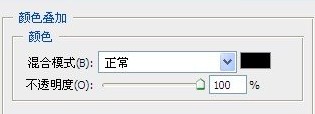
单击添加图层样式按钮,在弹出的菜单中选择“颜色叠加”命令,并如图设置参数。 
得到如下图所示效果。  #p# 3、单击创建新的填充或调整图层,在弹出的菜单中选择“色相/饱和度”命令,并且在弹出的对话框中设置如下图里调板所示参数,按确定确认。
#p# 3、单击创建新的填充或调整图层,在弹出的菜单中选择“色相/饱和度”命令,并且在弹出的对话框中设置如下图里调板所示参数,按确定确认。 
按Ctrl+Alt+G组合键应用“创建剪贴蒙版”命令,得到如图所示效果,同时得到图层“色相/饱和度1”。 
4、设置前景色的颜色值为#ff6000,然后选择钢笔工具,在工具选项栏上选择形状图层按钮,在当前画布中绘制矩形条得到“形状1”,如图所示 。  #p# 5、按Ctrl+Alt+T组合键调出自由变换并复制控制框,移动中心点至如下图所示图形的底部,以改变变换中心,拖动变换控制框顺时针选注32.7度,按回车确认变换操作。
#p# 5、按Ctrl+Alt+T组合键调出自由变换并复制控制框,移动中心点至如下图所示图形的底部,以改变变换中心,拖动变换控制框顺时针选注32.7度,按回车确认变换操作。 
按Alt+Ctrl+Shift+G组合键9次连续执行再次变换并复制操作,得到如图所示效果。 
6、按Ctrl+T组合键调出自由变换控制框,按住Shift键想变换框外部拖动控制句柄,以等比放大图像,按回车键确认变换操作,直至得到如图所示效果。  #p# 7、在“形状1”图层名称上单击鼠标右键,在弹出的菜单中选择“转换为智能对象”命令,从而将其转换成为智能对象图层。选择“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置“半径”数值为9.7,得到如图所示效果。
#p# 7、在“形状1”图层名称上单击鼠标右键,在弹出的菜单中选择“转换为智能对象”命令,从而将其转换成为智能对象图层。选择“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置“半径”数值为9.7,得到如图所示效果。 
设置其“不透明度”为31%,得到如图所示效果。 
8、新建一个图层得到“图层2”,并设置前景色的颜色值#ffd200,然后选择画笔工具,在其工具选项栏中设置适当的画笔大小及不透明度,在发射线左侧进行竖向涂抹,直至得到如图所示效果。 
设置其“不透明度”为28%,得到如图所示效果。  #p# 9、设置颜色为#ff6600,使用上一步同样的方法,在发射线右侧进行竖向涂抹,并设置其“不透明度”为25%,得到如图所示效果。然后选择“图层1”至“图层3”之间的所有图层,然后按Ctrl+G合并一个组,改名为“底色”。
#p# 9、设置颜色为#ff6600,使用上一步同样的方法,在发射线右侧进行竖向涂抹,并设置其“不透明度”为25%,得到如图所示效果。然后选择“图层1”至“图层3”之间的所有图层,然后按Ctrl+G合并一个组,改名为“底色”。 
10、打开“素材2”,如图所示。 
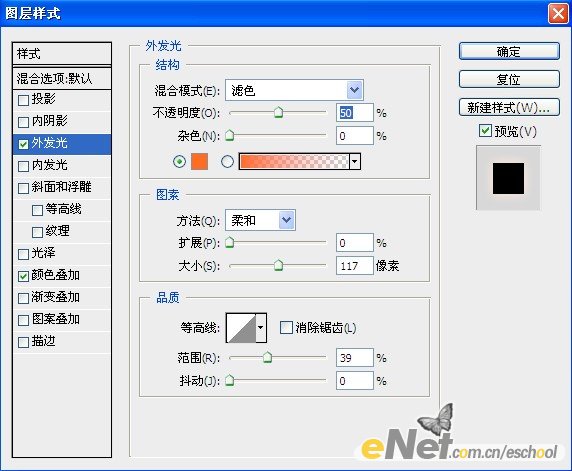
用移动工具将其移动到当前画布的中心位置,结合自由变换控制框,调整图像大小, 得到“图层4”。  #p# 接着添加“颜色叠加”和“外发光”图层样式。
#p# 接着添加“颜色叠加”和“外发光”图层样式。 

效果如下: 
11、新建一个图层得到“图层5”,设置前景色为#2e2100,选择画笔工具,在其工具选项栏中设置适当的画笔大小及不透明度,在人物下方涂抹,以制作阴影,直至得到如图所示效果。  #p# 12、选择“底色”图层组,并新建一个图层得到“图层6”,设置前景色的颜色值为#ec7705,选择画笔工具,按F5键显示 “画笔“调板,单击右上角三角按钮,在弹出的菜单中选择“载入画笔”命令,在弹出的对话框中选择 “素材3”,按“载入”按钮载入素材。在人物上半身周围进行涂抹,得到如图所示效果。
#p# 12、选择“底色”图层组,并新建一个图层得到“图层6”,设置前景色的颜色值为#ec7705,选择画笔工具,按F5键显示 “画笔“调板,单击右上角三角按钮,在弹出的菜单中选择“载入画笔”命令,在弹出的对话框中选择 “素材3”,按“载入”按钮载入素材。在人物上半身周围进行涂抹,得到如图所示效果。 
新建一个图层得到“图层7”设置 画笔大小为50像素,并设置前景色为#fad426,接着在人物周围进行涂抹,效果如图。  #p# 13、选择“图层5”,按照第12步的操作方法,添加画笔“素材4”,继续在人物下身制作环绕星光效果,得到如下图所示效果,然后选中“图层8”至“图层11”所有图层,将其组合成一个组,并修改名称为“围绕的星光”。
#p# 13、选择“图层5”,按照第12步的操作方法,添加画笔“素材4”,继续在人物下身制作环绕星光效果,得到如下图所示效果,然后选中“图层8”至“图层11”所有图层,将其组合成一个组,并修改名称为“围绕的星光”。 


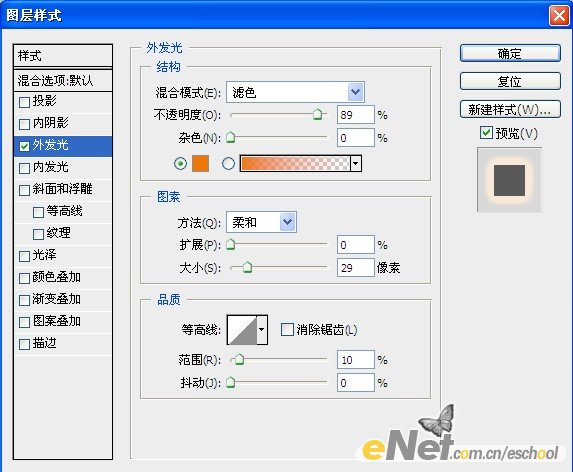
 #p# 16、按Ctrl+J组合键复制“形状2”得到“形状2副本”,并将其移至“形状2”的下方,更改“外发光”图层样式的设置,颜色块颜色值为#ee7805。然后将“形状2”和“形状2副本”编组,并重新命名为“项链及耳环”。
#p# 16、按Ctrl+J组合键复制“形状2”得到“形状2副本”,并将其移至“形状2”的下方,更改“外发光”图层样式的设置,颜色块颜色值为#ee7805。然后将“形状2”和“形状2副本”编组,并重新命名为“项链及耳环”。 

17、下面通过“亮度/对比度”命令,将画面的亮度及对比度调整更加清晰。单击创建新的填充或调整图层按钮,在弹出的菜单中选择“亮度/对比度”命令,并设置其对话框如图,同时得到图层“亮度/对比度1”。 
 #p# 18、按Ctrl+Alt+Shift+E组合键应用“盖印“命令,从而将当前所有可见图层合并至一个图层,得到”图层12“。选择“滤镜”“锐化”“USM锐化”命令,并设置对话框如图:
#p# 18、按Ctrl+Alt+Shift+E组合键应用“盖印“命令,从而将当前所有可见图层合并至一个图层,得到”图层12“。选择“滤镜”“锐化”“USM锐化”命令,并设置对话框如图: 

19、最后结合文字工具,选择适当的字体和大小,在当前画布上添加文字,完成制作,得到最终效果! 




