最终效果
1、打开Photoshop,创建一个新文档,我使用的是2560×1440像素,可以用它作为墙纸。给背景填充深灰色(#181818)。
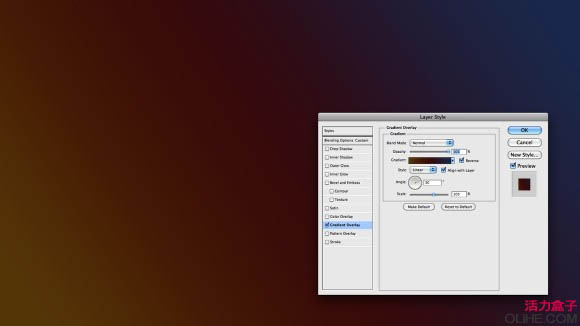
2、添加另一个层,使用暗黄色,红色和蓝色的渐变填充它。使用30度角。之后改变混合模式为叠加。
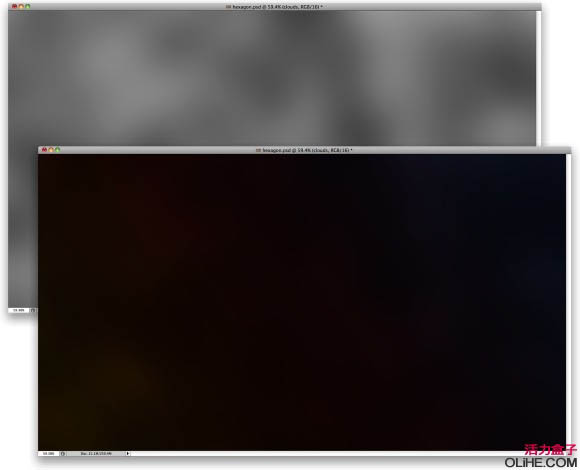
3、添加一个新层,去滤镜>渲染>云彩。确保你的背景色和前景色分别是黑色和白色。之后去滤镜>模糊>高斯模糊。使用数量70到100,然后改变混合模式为颜色减淡。
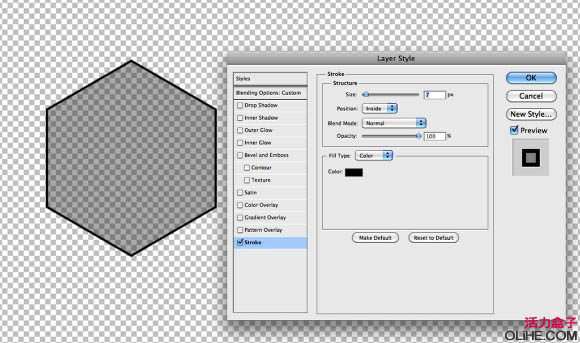
4、现在让我们使用画笔创建一个六边形。选择多边形工具(U),创建一个黑色的六边形。之后去层>图层样式>描边。使用大小为7像素,在形状内部,之后去混合选项:自定义,更改填充不透明度为50%。 要创建笔刷只需按住Command(mac)/Control(pc)点击六边形图层的略缩图,然后去编辑>定义笔刷。命名你的笔刷,并回到设计文档中。
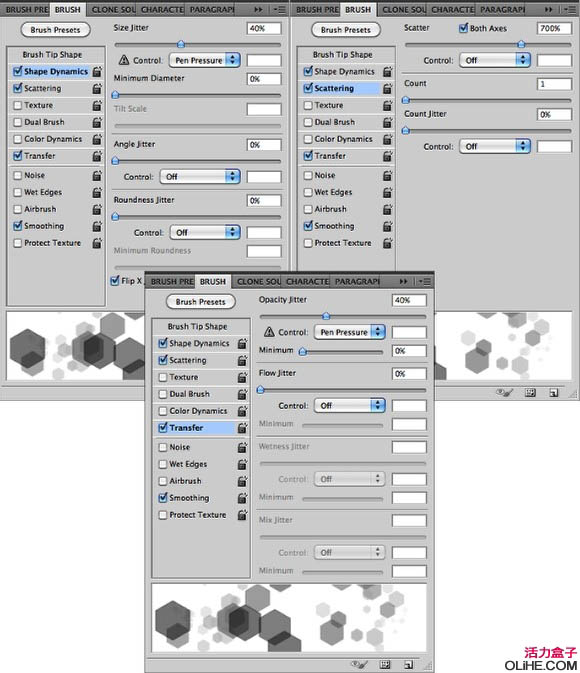
5、去窗口>笔刷。选择形状动态,大小抖动为40%。其他值保持不变。然后选择散布,选择两轴散布,值为700%。这里的最后一件事情是平滑,使用40%的不透明度抖动,其他值保持为0%。
6、添加一个新层,组合这个新层,这层将在一个文件夹内。更改文件夹的混合模式为颜色减淡。使用画笔工具(B),选择我们之前创建的六边形笔刷,然后使用白色在图层上画出六边形。
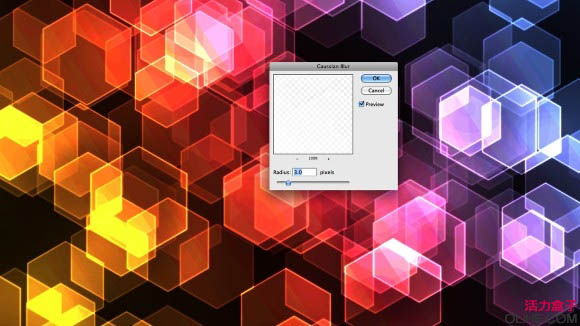
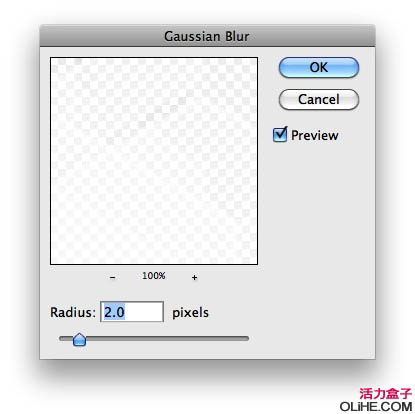
7、去滤镜>模糊>高斯模糊。使用2.0像素的半径。
8、复制图层,然后去滤镜>模糊>高斯模糊,但这次使用的半径为5像素。更改填充不透明度为60%。使用橡皮擦工具(E)擦除一些可能会变得太亮的地方。