
人物转为机器人需要较强的操作技巧,不仅要会灵活运用工具工具勾画轮廓,还需要对肤色进行特殊处理,做出带有金属质感的效果。由于模块较多,处理的时候一定要细致。
原图
最终效果
1、首先打开原图素材,用魔术棒把人物抠出来。
2、将主体抠出,加载到黑色与深灰色渐变的背景图中。
3、将素材边缘的白边用橡皮工具设置笔刷为不透明度设置为40%.流量为30%.然后小心将白边擦除.或者用蒙版也能达到同样效果。
4、按着ctrl用鼠标点击该素材图层缩略图载入选区,然后使用低强度的涂抹工具将皮肤涂抹光滑。
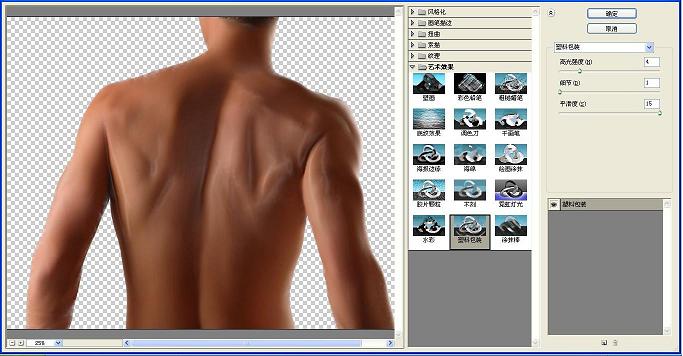
5、使用滤镜→艺术效果→塑料包装.调整效果。
6、用钢笔工具套出一个区域,在原素材图层复制并粘贴产生一个新的图层。
7、更改图层样式制作投影,然后右键点击图层样式。选择“创建图层”。
8、这样做的作用是防止各个图层的样式相互影响。
9、经过无数次的画路径,更改图层样式等繁琐步骤之后最终得到如图效果。记得创建图层组。
10、制作立体感的关键。使用之前提到的笔刷,设置透明度30%,填充30%左右绘制零件边缘高光,并将图层混合模式设置为“柔光”。
11、这就是高光部分的图层.当然.这不是最终效果。
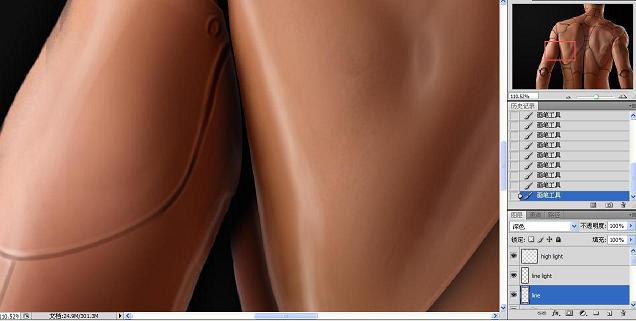
12、用钢笔工具划出纹路。新建图层,设置图层混合模式为“深色”,使用画笔工具(同样是之前那个画笔的设置~太爱用那个画笔了~),使用深褐色进行路径描边。
最后在改“line”图层上新建一个“line light”图层,制作高光,(可以画也可以用路径描边然后修改~个人喜欢画) 。
适当加深部分线条的颜色,这样会更加立体。 
13、然后就要用到其他素材了,当然,有时间的话自己画也行。
14、使用蒙版将素材切割,再在此素材图层上新建一个阴影图层,让素材达到安置到里面的效果。 

15、通常加进来的素材都会显得有点突兀,那么我们帮它美容一下吧,图像→调整→照片滤镜。然后从皮肤上吸取颜色,调整透明度。
16、电路的制作。乱画一些相交的路径(注意按住shift键),用画笔工具选天蓝,描边路径,再选粉蓝,缩小笔刷像素,描边路径。最后选白色,再次缩小笔刷像素,描边路径然后擦除多余部分。更改图层混合模式为叠加。
17、然后新建一个阴影图层,现在是用到你绘画知识的时候了,同样用之前提到的画笔,让我们放肆地添加阴影吧,记得将图层混合模式设置为深色。
18、然后注意添加细节。
19、添加喷漆图案,自由变换,变形,弄到贴切那里皮肤轮廓就。设置图层混合模式为正片叠底。
20、制作皮肤下的灯光效果:绘制色块,随意涂抹一下,然后更改图层混合模式为柔光就OK了。至于很多人问的烟雾效果,其实网上有很多笔刷,下载下来随便弄下就。
最终效果:
以上就是Photoshop将人物转成多模块的机器人的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 photoshop cs5 serial number
photoshop cs5 serial number
 What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full?
 what does title mean
what does title mean
 How to restore normal printing when the printer is offline
How to restore normal printing when the printer is offline
 What to do if the CPU usage is too high
What to do if the CPU usage is too high
 What are the methods of building a mobile website?
What are the methods of building a mobile website?
 How to restore server data
How to restore server data
 What does mobile phone hd mean?
What does mobile phone hd mean?




