
笔记本的制作方法不难,大致过程:先制作记事本的表面部分,然后再制作纸页部分,最后对其进行细节修整达到自己喜欢的效果。
最终效果
新建一个210 * 297,分辨率为300像素的文档,如下图。
1、新建一个图层,选择圆角矩形工具,设置半径为50像素,拉出下图所示的选区并填充白色。设置前景色为灰色,背景色为黑色。
2、对图层1执行:滤镜 > 纹理 > 染色玻璃,参数设置如下图。简单做出封面的纹理。
3、按照Ctrl 键调出图层1的选区,新建一个图层填充黑色,按Delete 删除不选哟的部分。
4、新建一个图层,用矩形选框工具绘制下图所示的长矩形,填充灰色,效果如下图。
5、同样的方法给记事本制作其它部分,并添加图层蒙版,效果如下图。
6、输入你想要的文字,进行版面设计,效果如下图。
7、按住Ctrl 键调出图层1 的选区,执行:选择 > 修改 > 收缩,数值为20,确定后新建一个图层。
8、转到路径面板,并未选区创建路径,效果如下图。
9、转到图层面板,选择画笔工具,设置大小为7像素。选择钢笔工具,在路径上右键选择描边路径,选择画笔,效果如下图。
10、使用矩形选框工具,画出下图所示选区,使用移动工具并进行删除不需要的部分。
11、删除后效果如下图。此时装订线已经出来了,这是我们可以为其添加图层样式。设置斜面浮雕为枕状浮雕,做出凹陷部分。
12、新建一个组,将所有图层放置在组内,并复制组1,新建一个空白图层,将组1副本与图层6合并,将其转为普通图层,按Ctrl + T 对其进行变换调整,如下图。
13、复制图层6得到副本。选择图层6,按Ctrl键调出图层6的选区,执行:选择 > 修改 > 收缩,数值为21,并填充黑色,效果如下图。
14、按Ctrl 调出图层6的选区,新建一个图层命名为纸页,执行:选择 > 修改 > 收缩,数值为20像素,填充白色。取消选区后向上移动2个像素,效果如下图。
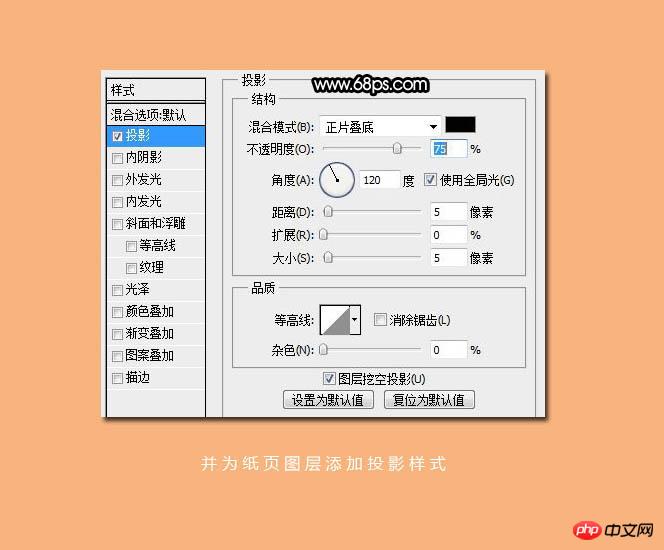
为纸页添加图层样式,选择投影,参数设置如下图。
15、按住Al + 向上方向键,开始向上复制,我这里复制了19层,并将这些图层合并,效果如下图。
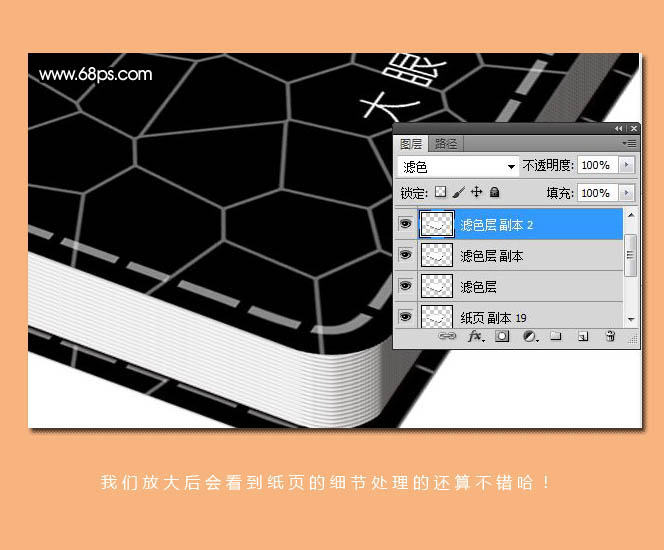
16、复制纸页图层命名为滤色层,并设置图层的混合模式为“滤色”,我这里复制了3层,这是纸页已经变得鲜白了。
放大局部后纸页的细节处理的还算不错,如下图。
17、为其添加投影,效果如下图。
最后处理一下细节,完成最终效果。




