
Question: Is it difficult to drag after zooming in the video in Premiere 2020? Introduction: This article will introduce in detail how to easily drag after zooming in on the video in Premiere 2020. Guidance: Please continue reading below to learn the specific steps to solve your problem.
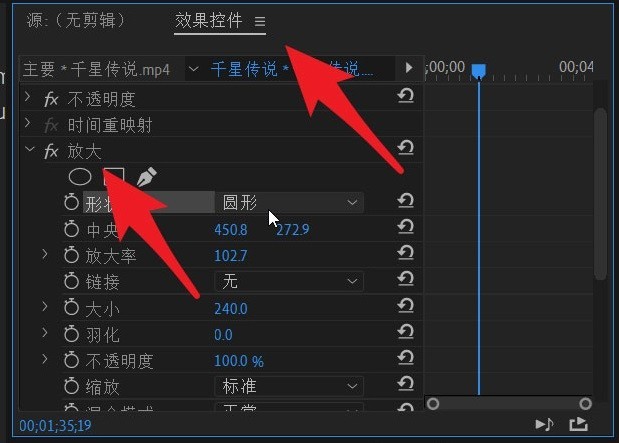
1. First, we open the software and import the video material that needs to be operated into it, then open the effect control and find the magnification effect (as shown in the picture).

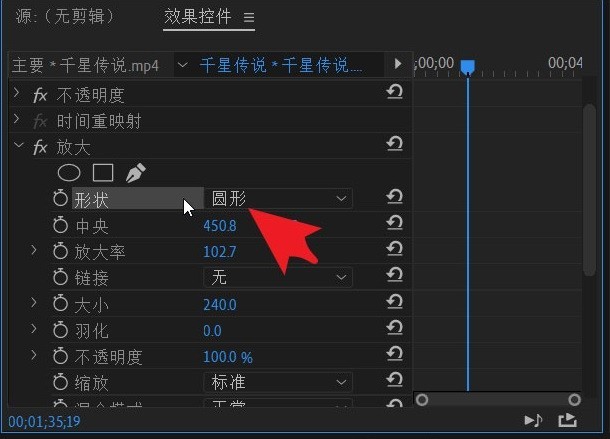
2. Then in the magnification option, we can see the shape option. Just confirm the shape you want to enlarge here (as shown in the picture).

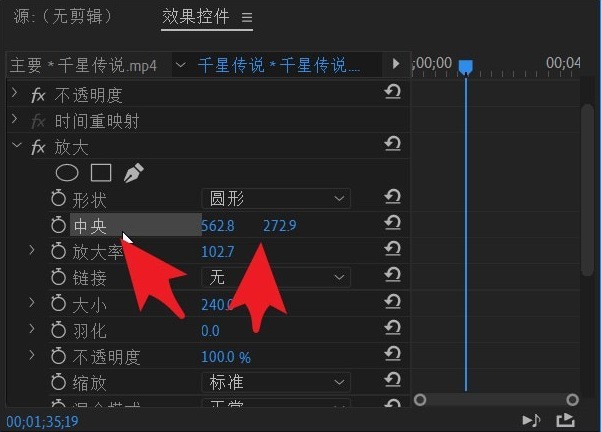
4. At this time, we go down and find the central column. Later we can see the display position of this effect in the video (as shown in the picture).

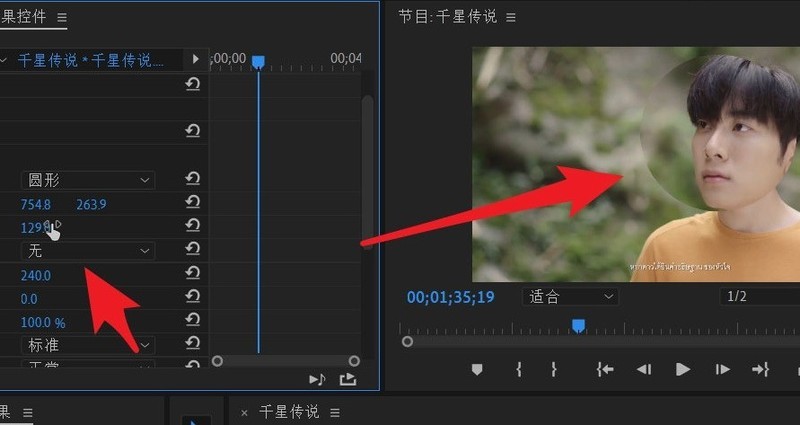
5. At this time, we cannot see the specific magnification effect in the video because the magnification value at the bottom has not been adjusted yet. As long as you pull the magnification, you can clearly see the location and shape of the specific changes in the video (as shown in the picture).

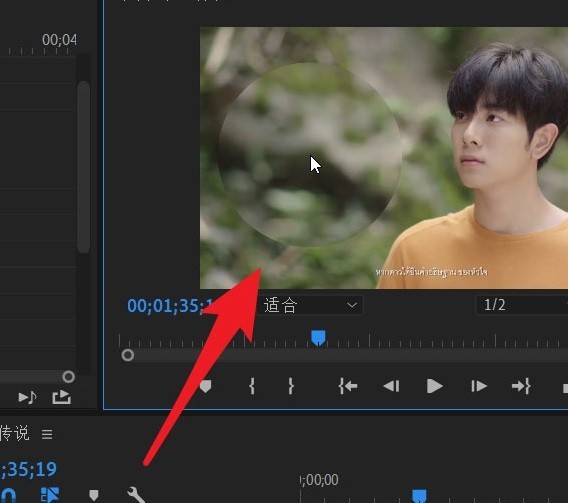
6. After zooming in, you can clearly see the specific effect position in the video. At this time, if you want to move the effect position, you only need to drag it with the mouse to modify the position. That’s it (as shown in the picture).

The above is the detailed content of How to enlarge a video and then drag it in Premiere 2020_How to enlarge a video and then drag it in Premiere 2020. For more information, please follow other related articles on the PHP Chinese website!




