
效果图制作包括两个大的部分:首先是金属边框部分,用到了几个不同大小的正圆,分别添加了不同的图层样式来渲染质感。然后是中间的漩涡及放射效果制作,这些需要用不同的滤镜来完成。
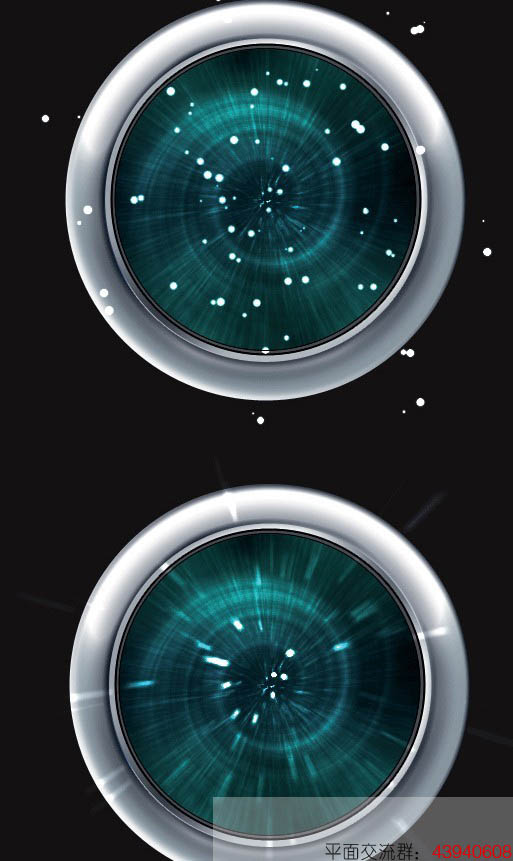
最终效果
1、新建,背景填充深灰色,新建图层,选择椭圆工具(U)在图层B上创建一个白色圆圈这里名为B。

2、创建两个红色和绿色的圆圈,在图层B上。重新命名为M圈(红色)和S圆(绿色)。
3、选择B圈图层,双击图层打开图层样式对话框,设置如图。

4、复制B圈图层,再设置图层样式,设置如下。

5、选择M圆圈添加图层样式,设置如下。

6、设置好以上4个圆圈,就得到以下效果。

7、在其他圈中,新建一个圆圈,渐变如下。
8、新建图层,首先确定背景和前景是黑色和白色。滤镜>渲染>云彩,混合模式为叠加。Ctrl键+(鼠标)点击云彩图层。确保云层被选中,图层>图层蒙版>显示选区。
9、复制云彩图层,混合模式为颜色减淡,Ctrl键+(鼠标)点击云彩图层3,然后滤镜>扭曲>旋转扭曲 角度这里是845 也可自定。确定。在滤镜>液化,并选择折叠工具(S)。使它的屏幕尺寸和改变100的密度和压力,并率60。这将给更深入的漩涡。 


10、选择橡皮擦工具(e)选择一个30像素的直径和0%硬度圆刷。抹去的旋转扭曲层的某些部分,大多在边缘。 
11、新建图层名填充为黑色,混合模式为颜色减淡。之后滤镜>像素化>铜版雕刻,使用该类型的粒状点。 滤镜>模糊>径向模糊。数量90 模糊方法缩放,品质最好。 

12、新建图层,混合模式为颜色减淡。 笔刷设置如下。 


13、在上一个图层上面用刚刚设置好的笔刷 ,画点小圆圈 效果如下。重复第11步 滤镜>模糊>径向模糊。数量50左右。 
14、新建图层选择椭圆选框工具(L),在图层里弄一个小点的圈 然后去图层>图层蒙版>显示选区。调整渐变叠加的位置,并改变图层不透明度为40%。效果如下。 

15、新建图层,创建小圆圈 重复步骤1和2。然后图层样式 设置如下。 

16、复制图层放好位置 按CTRL+T 旋转90°选择4圈,重复一遍,旋转45°。你可以通过按住Alt + Shift的同时旋转。 

最终效果:
以上就是Photoshop设计制作出精致的时空穿梭图标的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




