
In icon design, symmetry is crucial because it conveys balance and professionalism. But how do you create symmetrical icons using an AI program? PHP editor Xinyi will guide you step by step to draw symmetrical and beautiful icons using design software such as Adobe Illustrator. Read on for details below to learn the tools and techniques you need to create symmetrical icons and take your icon design to the next level.
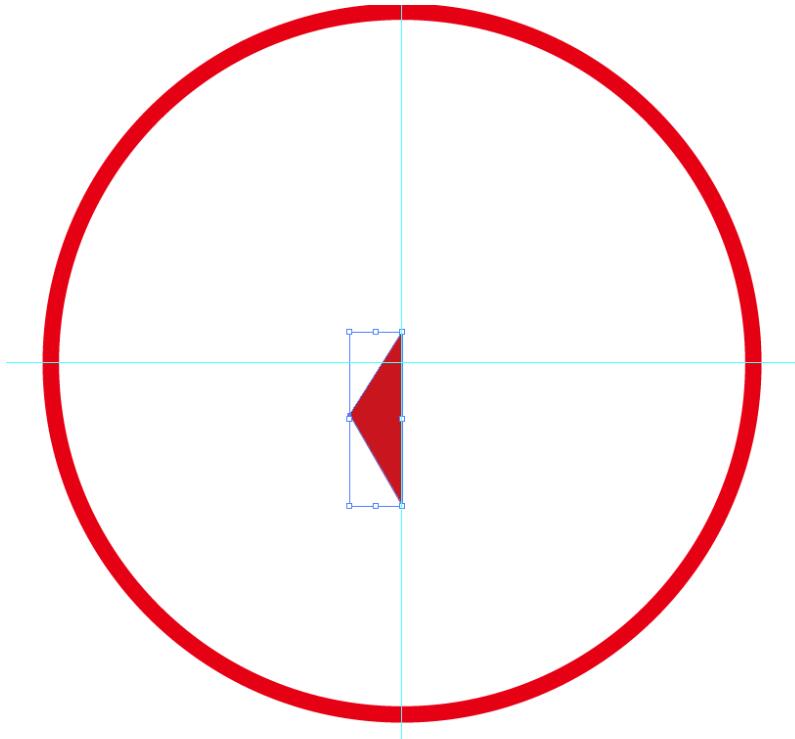
1. Create a new document, bring up the ruler and guide lines, draw a perfect circle, set the fill color to none, set the line color to red, and set the stroke to 100 pixels, as shown in the picture. [Tip] When drawing a perfect circle, hold down shift alt to draw a perfect circle from the center to all sides.
2. After locking the perfect circle, use the pen tool to draw a triangle at the position shown in the picture, as shown in the picture.

3. Then use the pen tool to draw the rest of the left part, as shown in the picture.
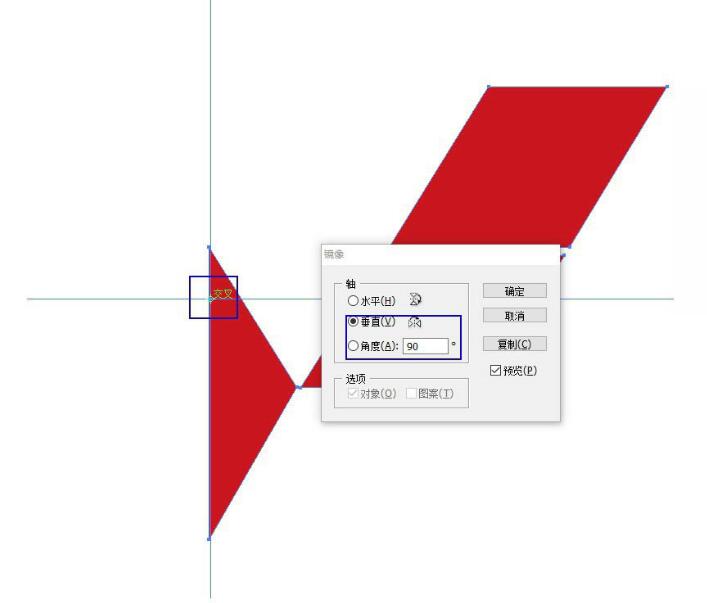
4. After grouping the left part, select the mirror tool, hold down the alt key, and click as shown in the picture. In the pop-up dialog box, set the parameters as shown in the picture.

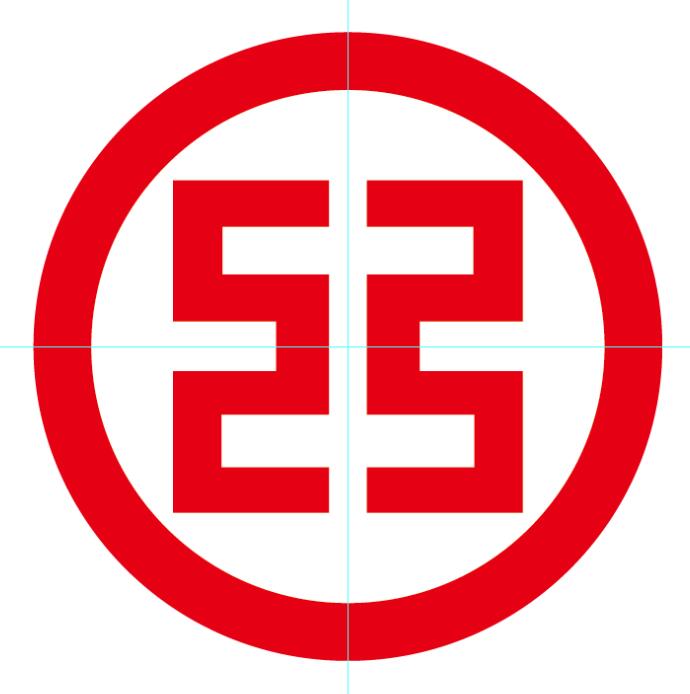
5. After confirmation, clear the reference lines to complete the final effect.

6. Using the same method, you can draw more symmetrical icons.


The above is the detailed content of How to draw symmetrical icons with AI. For more information, please follow other related articles on the PHP Chinese website!
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 microsoft project
microsoft project
 What is phased array radar
What is phased array radar
 How to use fusioncharts.js
How to use fusioncharts.js
 Yiou trading software download
Yiou trading software download
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 What to do if win8wifi connection is not available
What to do if win8wifi connection is not available
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin




