
For front-end developers, they often need to monitor the values of certain expressions or variables during the development process. Using a debugger would be too cumbersome. The most common method is to output the values to the console for easy debugging.
The most commonly used statement is console.log(expression).
Start from the previous written examination questions for Alibaba intern recruitment:
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
Let’s first talk about the advanced operations of the console, and finally analyze this question together.
trace
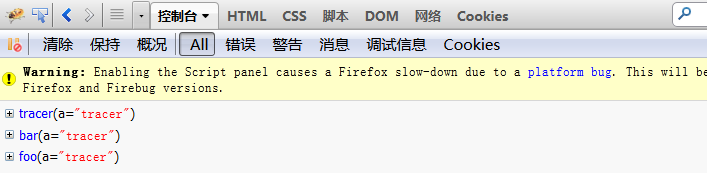
console.trace() is used to trace the function calling process.
In large projects, especially framework development, the calling trace of the function can be very complicated. The console.trace() method can clearly output the calling process of the function to the console.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

table
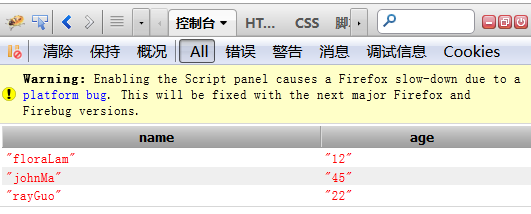
Use console to present objects in tables
The incoming object or array can be output in table form. Compared with traditional tree output, this output scheme is more suitable for objects or arrays with neatly arranged internal elements, otherwise a lot of undefined may appear.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Firefox console:

time timeEnd
Calculate the execution time of the program
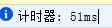
You can output the running time of the code between pairs of console.time() and console.timeEnd() to the console
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
The above code calculates the events required by the code block between console.time('timer'); and console.timeEnd('timer');.

profile
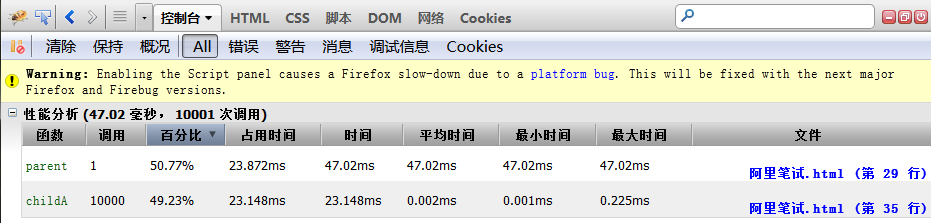
Use console to test program performance
During development, we often need to evaluate the performance of a piece of code or a certain function. It is possible to manually print the time in the function, but it is not flexible enough and has errors. With the help of the console and the console.profile() method, we can easily monitor the running performance.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
The above code calculates the running efficiency of the functions involved in the code block between console.profile('Performance Analysis'); and console.profileEnd();.

Now let’s talk about the written test questions
The question tests the candidate’s understanding of console.time and js single-threading.

The console.time() statement and console.timeEnd() statement are used to time the execution of the program.
setTimeout() accepts two parameters, the first is the callback function, and the second is the number of milliseconds to delay execution. setTimeout() just inserts the event into the "task queue". The main thread must wait until the current code (execution stack) is finished executing before the main thread executes the callback function it specifies.
Because f1 and f2 are loaded into an event queue by timers set in advance by setTimeout. Originally f1 should be executed after 100ms, but because waitForMs occupies a thread, and executing JavaScript is single-threaded, there is no way to execute f1 after 100ms, so you need to wait 500ms for waitForMs to finish executing, and then execute f1 and f2. At this time, f1 and f2 are executed almost at the same time.
The above is the entire content of this article, I hope you all like it.




