
水纹壁纸主要由两个大的部分:水纹和水珠。水纹部分直接用一组滤镜来完成;水珠部分则需要用画笔和选区来绘制。
最终效果
1、新建一个1440 * 900像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变色。 
<图1> 
<图2>
2、再新建一个1440 * 1440,分辨率为72的画布,按字母键“D”把前,背景颜色恢复到默认的黑白,选择菜单:滤镜 > 渲染 > 云彩,效果如下图。 
<图3>
3、选择菜单:滤镜 > 模糊 > 径向模糊,数量设置到最大,模糊方式选择“旋转”,品质选择“好”,然后确定,参数及效果如下图。 
<图4> 
<图5>
4、选择菜单:滤镜 > 扭曲 > 水波,参数及效果如下图。 
<图6> 
<图7>
5、进入通道面板,把蓝色通道复制一份,按Ctrl + M 调整一下明暗对比,然后按住Ctrl键点击蓝副本通道调出选区。 
<图8>
6、保持选区,点RGB通道,再点“图层”返回图层面板,新建一个图层,填充白色,取消选区后效果如下图。 
<图9>
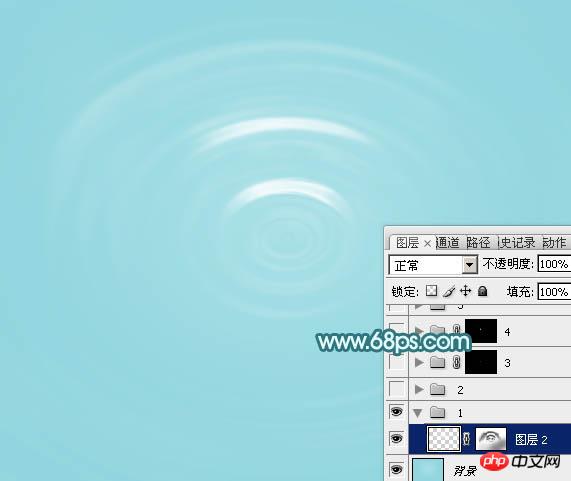
7、用移动钢笔把当前图层的内容移到前面新建的画布里面,调整好位置。然后按Ctrl + T 变形处理,再添加图层蒙版,用黑色画笔擦掉一些不需要的部分,如下图。 
<图10>
8、新建一个组,现在来刻画中间部分。在组里新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。 
<图11>
9、把中间位置稍微放大一点,用钢笔勾出图12所示的闭合路径,转为选区后羽化3个像素并填充白色,效果如图13,如果过渡不是很自然,可以添加图层蒙版,用透明度较低的黑色画笔涂抹一下边缘。 
<图12> 
<图13>
10、同上的方法,用钢笔勾出顶部的高光选区,羽化选区后填充白色。 
<图14>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡青色#A7DFE7,如下图。 
<图15>
12、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化1个像素后填充白色。 
<图16>
13、现在再来制作一颗水珠,需要完成的效果如下图。 
<图17>
14、新建一个组,用椭圆选框工具拉出下图所示的选区,给组添加图层蒙版。 
<图18>
15、在组里新建一个组,用透明度较低的柔角画笔把底部涂上白色。 
<图19>
16、新建一个组,用画笔给顶部涂上一点高光。 
<图20>
17、新建一个组,中间也涂上一点高光。 
<图21>
18、新建图层,两侧增加一点暗部,如图22,23。 
<图22> 
<图23>
19、新建一个组,同上的方法增加更多水珠,可以把做好的水珠复制几份,适当变形处理。 
<图24>
最后调整一下细节,完成最终效果。 




