
Encountered such a problem: How to draw a gradient arc simply and quickly using WPS? PHP editor Banana brings you detailed tutorials. This tutorial will guide you step-by-step through creating, filling, and adjusting gradient arcs, making it easy to realize your design creativity. Read the following content and we will answer it one by one to help you solve the problem of drawing gradient arcs.
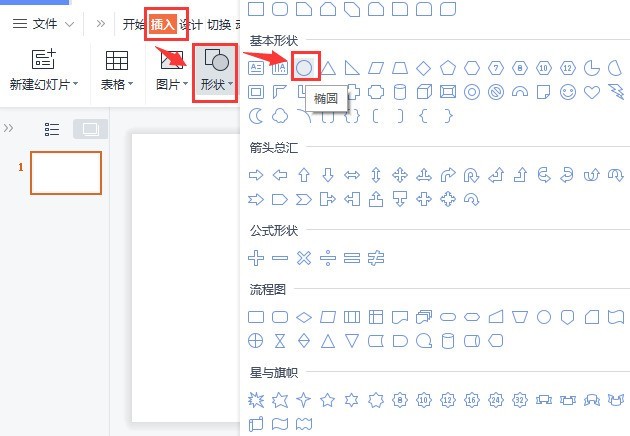
1. After opening the interface, click the shape option in the insert menu and select the ellipse style

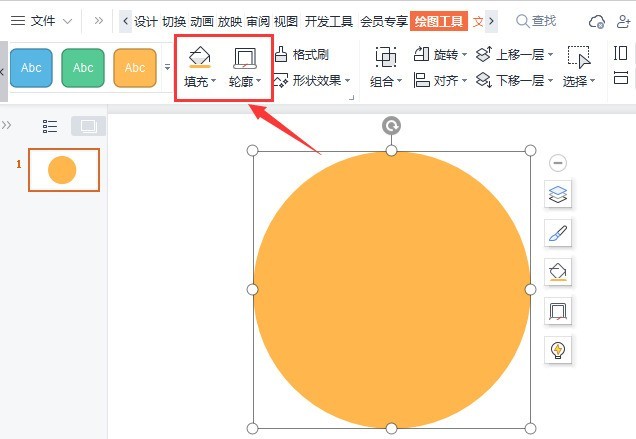
2. Drag the mouse to draw a 15*15 cm circle. And change the color fill to orange, set the no outline effect

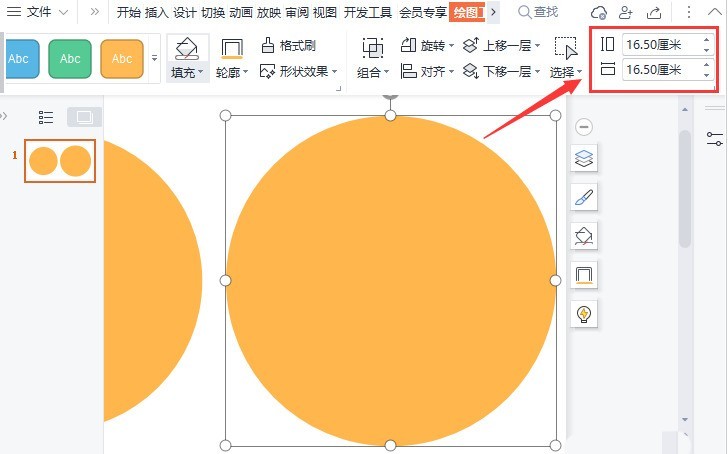
3. Copy the circle, and change the height and width to 16.5*16.5 cm

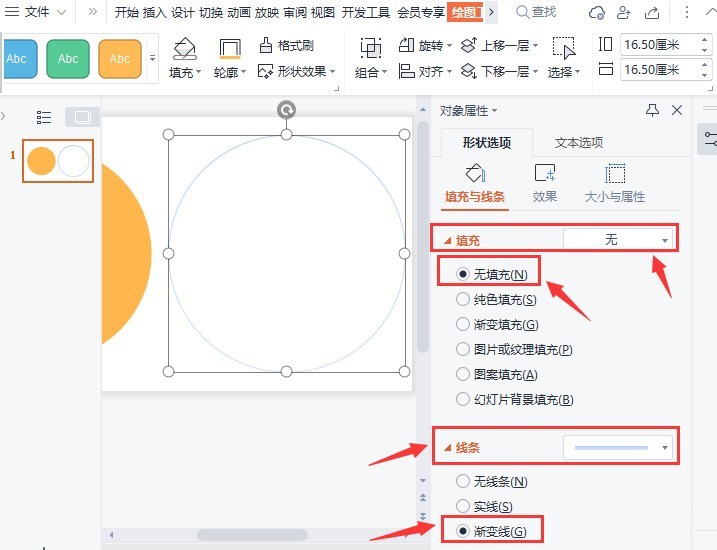
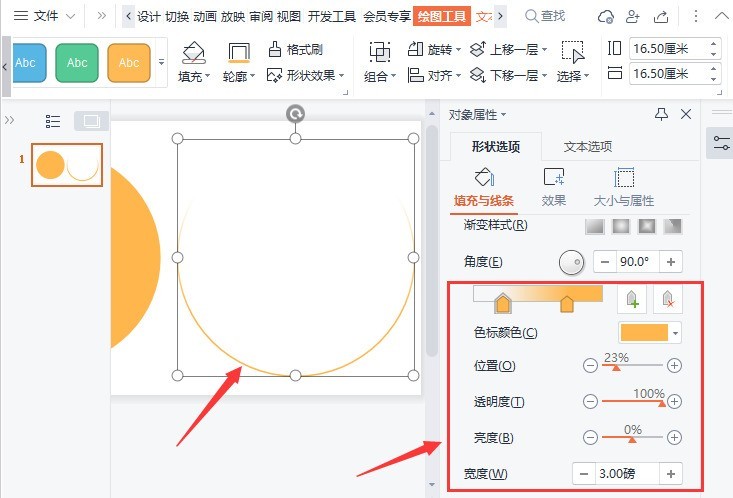
4. Open the object properties panel of the copied circle and modify the no fill and gradient line effects

5. Adjust the gradient color, position and transparency of the arc according to the parameters shown in the figure below

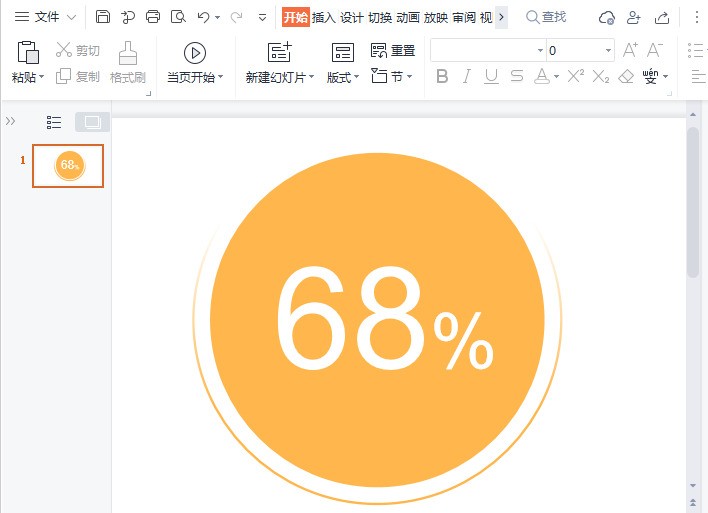
6. Finally, set the center alignment for the arc and circle to complete the arc drawing of the circle

The above is the detailed content of How to draw a gradient arc in wps_How to draw a gradient arc in wps. For more information, please follow other related articles on the PHP Chinese website!




