
除了阅读设计书籍和经验文章,我自己做了一个大神作品分析。从设计的各方面分析解读,从中抓住每个设计中打动我那瞬间的crush,并考虑怎么吸收为己用
除了阅读设计书籍和经验文章,我自己做了一个大神作品分析。从设计的各方面分析解读,从中抓住每个设计中打动我那瞬间的crush,并考虑怎么吸收为己用。然后带着思考的结果去临摹一遍。
最终效果
制作之前先对作品进行分析:





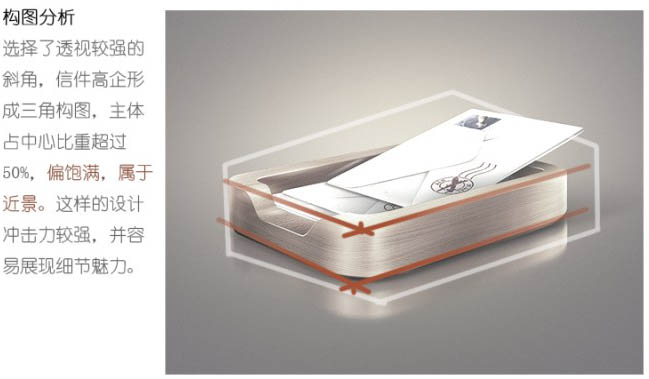
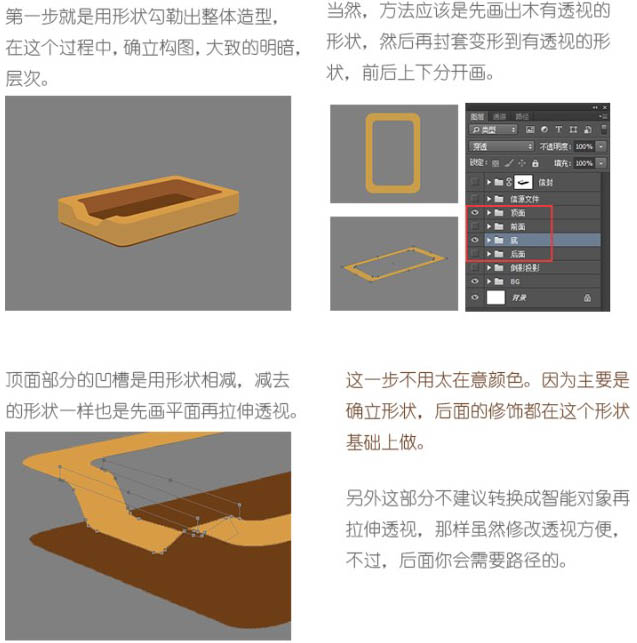
1、用形状勾勒出整体造型,在这个过程中,确立构图,大致的明暗,层次。当然,方法应该是先画出没有透视的形状,然后再封套变形到有透视的形状,前后上下分开画。
顶面部分的凹槽是用形状相减,减去的形状一样也是先画平面再拉伸透视。
这一步不用太在意颜色。因为主要是确立形状,后面的修饰都在这个形状基础上做。 
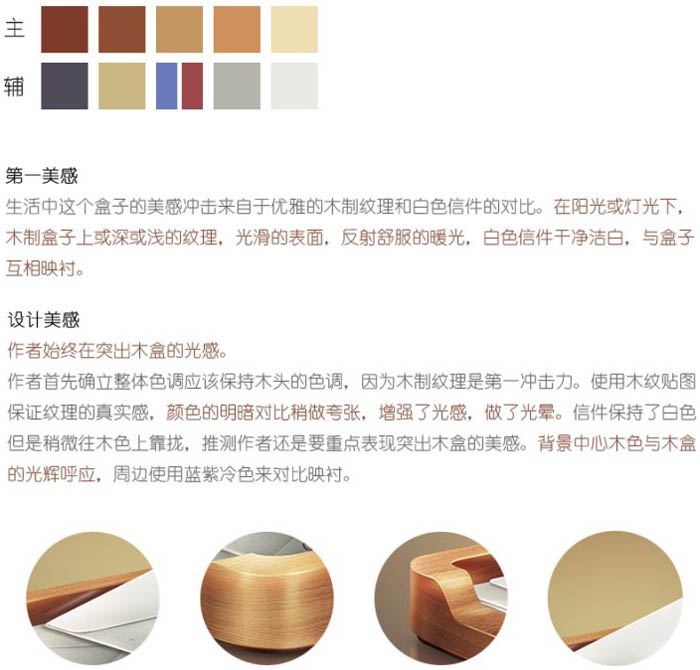
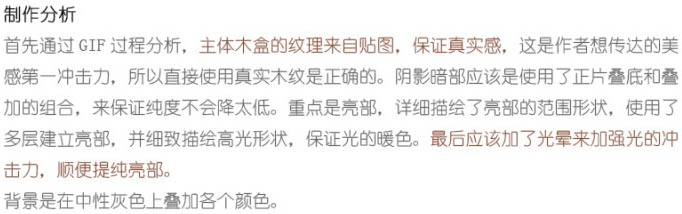
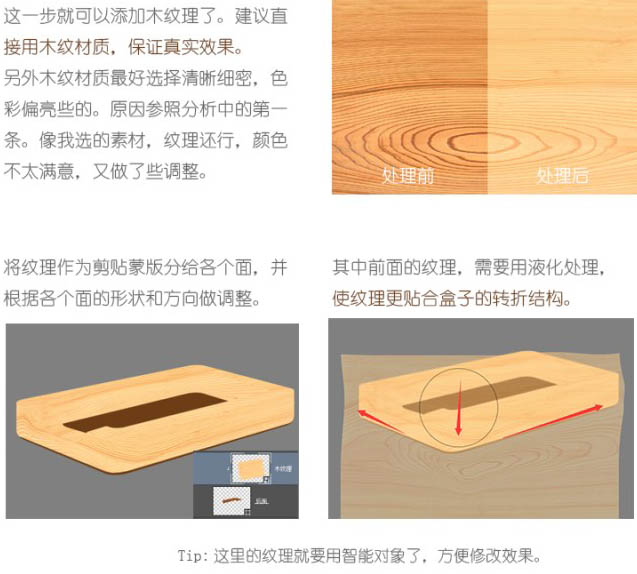
2、这一步就可以添加木纹理了。建议直接用木纹材质,保证真实效果。另外木纹材质最好选择清晰细密,色彩偏亮些的。
将纹理作为剪贴蒙版分给各个面,并根据各个面的形状和方向做调整。其中前面的纹理,需要用液化处理,使纹理更贴合盒子的转折结构。

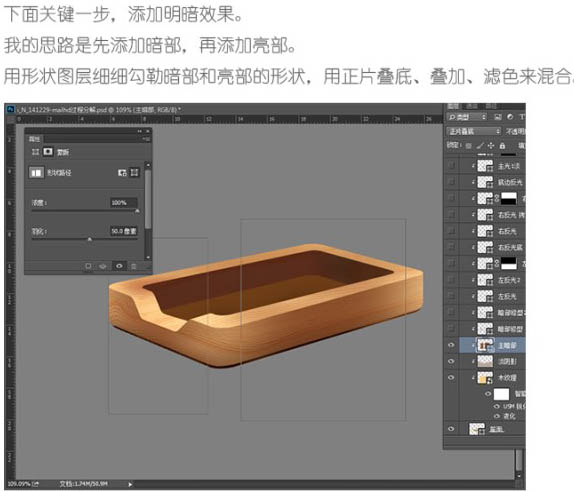
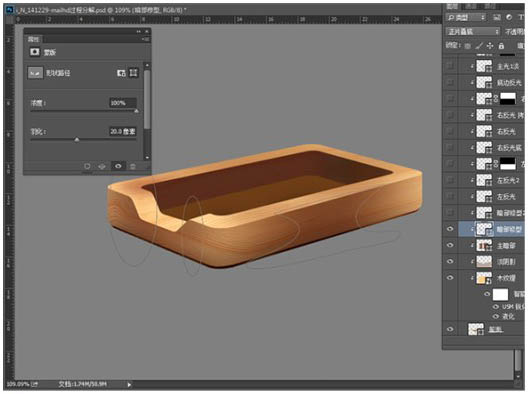
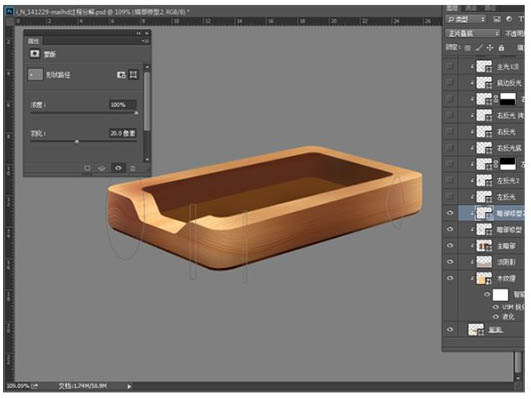
3、下面关键一步,添加明暗效果。我的思路是先添加暗部,再添加亮部。用形状图层细细勾勒暗部和亮部的形状,用正片叠底、叠加、滤色来混合。


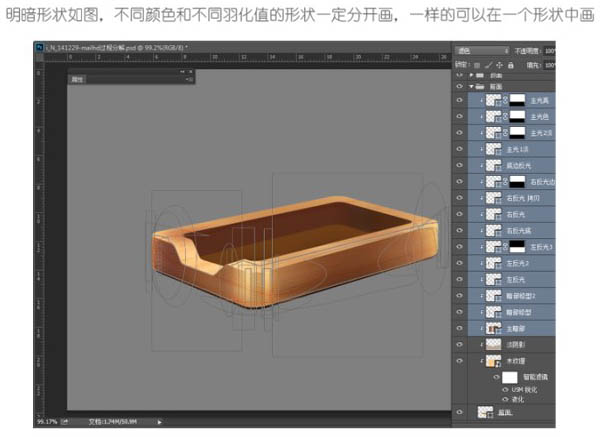
4、明暗形状如图,不同颜色和不同羽化值的形状一定分开画,一样的可以在一个形状中画。
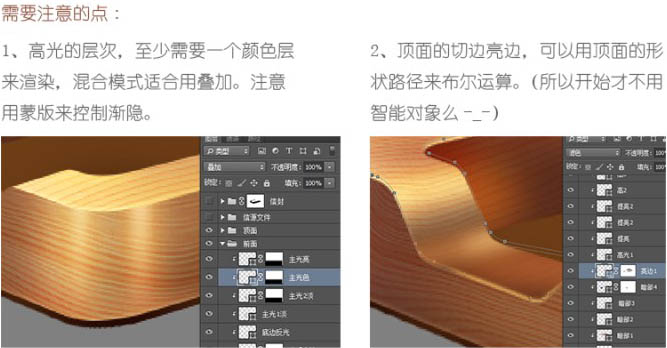
5、需要注意的点:
高光的层次,只是需要一个颜色层来渲染,混合模式适合用叠加。注意用蒙版来控制渐隐。
顶面的切边亮边,可以用顶面的形状路径来布尔运算。 
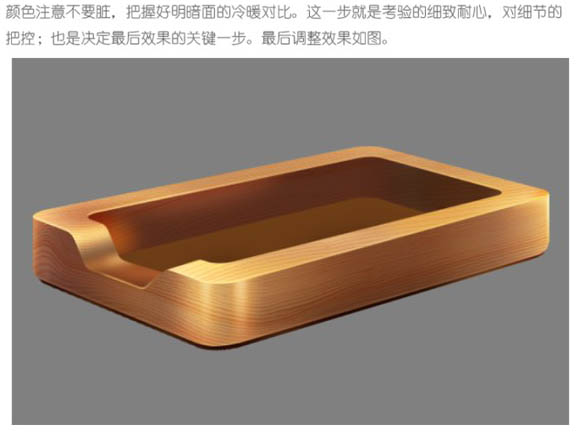
6、颜色注意不要脏,把握好明暗面的冷暖对比。这一步就是考验你的细致耐心,对细节的把控,也是决定最后效果的关键一步。 
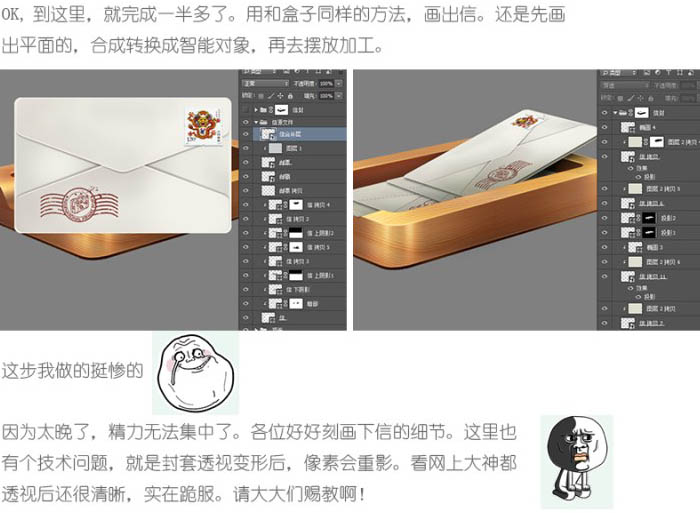
7、到这里,就完成一半多了。用和盒子同样的方法画出信。还是先画出平面的,合成转换成智能对象,再去摆放加工。 
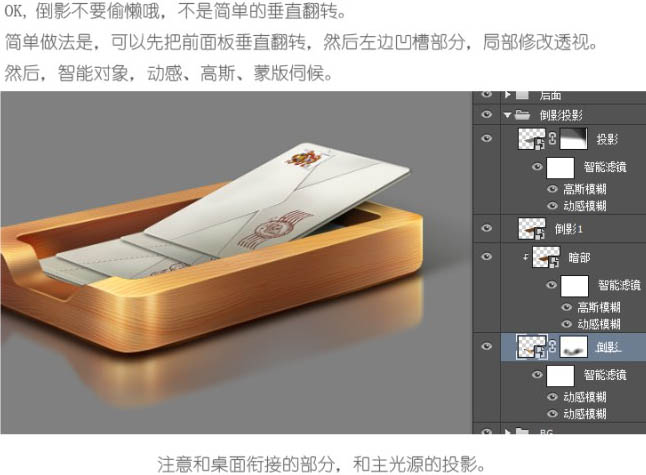
8、倒影不要偷懒哦,不是简单的垂直翻转。简单做法是,可以先把前面板垂直翻转,然后左边凹槽部分,局部修改透视。然后智能对象,动感、高斯、蒙版伺候。 
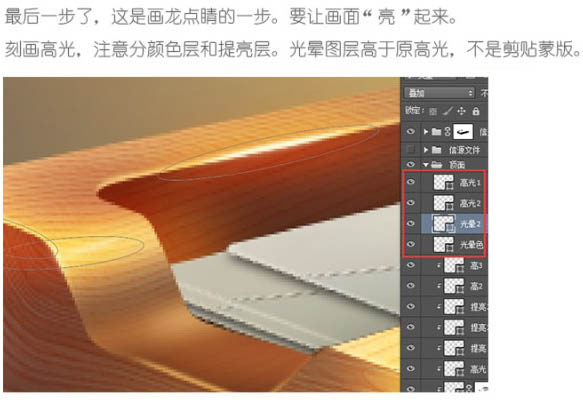
9、最后一步了,这是画龙点睛的一步。要让画面“亮”起来。刻画高光,注意分颜色层和提亮层。光晕图层高于原高光,不是剪贴蒙版。 
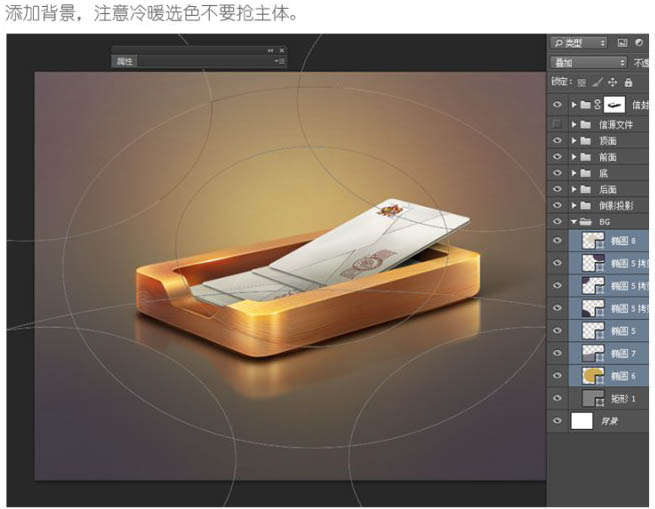
10、添加背景,注意冷暖选色不要抢主体。 

最终效果:




