
Having trouble adjusting the brush size in Photoshop? Don't worry! PHP editor Zimo will give you some pointers. This article will provide an in-depth and easy-to-understand introduction to various methods of adjusting brush size in Photoshop, including using shortcut keys, toolbars, and panels. Whether you're new to design or an experienced illustrator, this guide provides you with clear, easy-to-follow steps to easily adjust your brush size to create beautiful artwork.
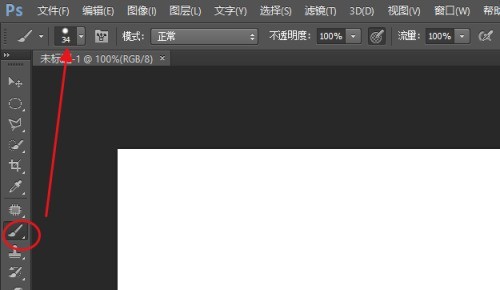
First, after selecting the brush tool in Photoshop, click the brush size icon in the selection bar.

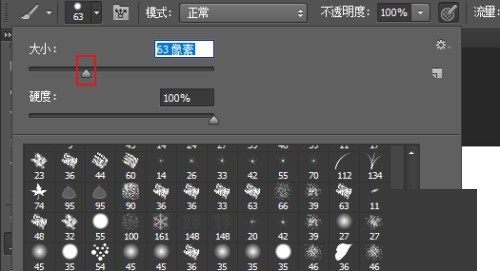
Then move the [Size] slider to the right to make the brush larger, and vice versa to make the brush smaller.

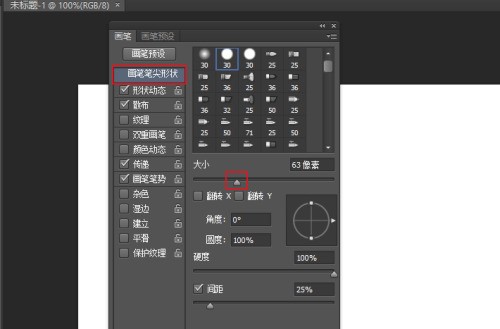
Method 2: Adjust in the brush panel
Click the brush panel icon to open the brush settings panel. Select the brush tip shape, then drag the Size slider to adjust the brush size.

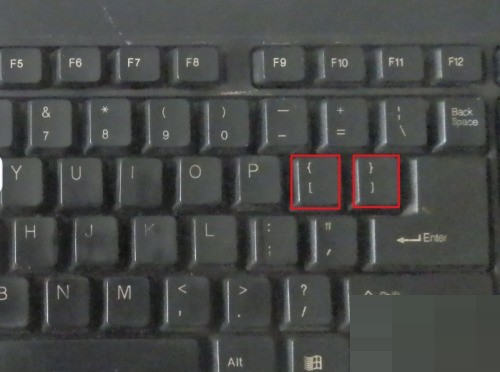
Method 3: Adjust the brush size through mouse shortcut keys
After selecting the brush, click the square brackets on the keyboard and click once to zoom in or out. Click on the right to zoom in, click on the left to zoom out.

The above is the detailed content of How to adjust brush size in Photoshop_How to adjust brush size in Photoshop. For more information, please follow other related articles on the PHP Chinese website!
 How to install wordpress after downloading it
How to install wordpress after downloading it
 What does win11 activation status activity mean?
What does win11 activation status activity mean?
 Website creation software
Website creation software
 What are the regular expressions in php
What are the regular expressions in php
 The difference between array pointer and pointer array
The difference between array pointer and pointer array
 What are the cloud servers?
What are the cloud servers?
 python absolute value
python absolute value
 Implementation method of VUE next page function
Implementation method of VUE next page function




