教程素材:塑料效果的3D立体字PS教程素材
我们先来看一下最终效果

为了后续方便使用,我们需要打开编辑>预设>预设管理,并从预设类型下拉菜单中选择等高线,然后点击右边的小齿轮按钮,选择等高线,点击追加,你将会得到更多的等高线。除此之外,我们还需要加载PS默认的渐变样式,在刚才的预设类型下拉菜单中选择渐变,继续点击右边的小齿轮按钮,选择协调色1,点击追加。
创建背景
第一步:
新建一个900*675px的文档,设置前景色为#2c353c,背景色为#191919,然后点击渐变工具,选择线性渐变,最后从左下角到右上角创建一个渐变效果,更名图层名为:Background。

第二步:
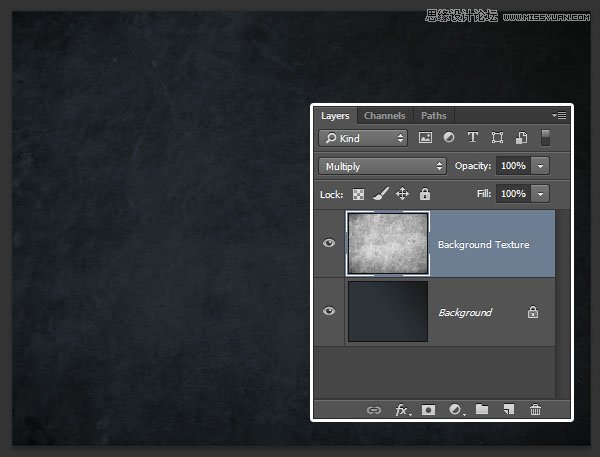
打开texture31 纹理图片,放到Background图层上方,更名为Background_Texture,混合模式选择正片叠底,然后点击图像>调整>去色。

创建字体图层
第二步:
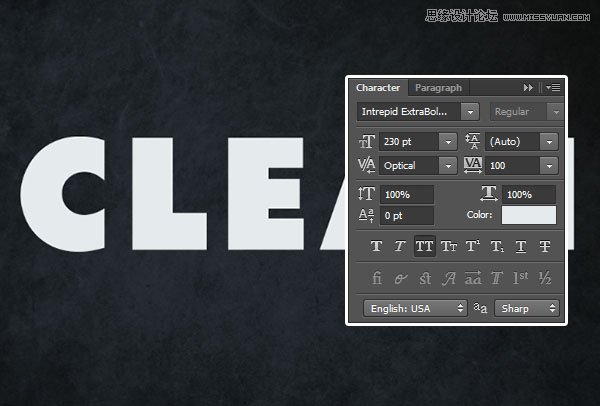
使用Intrepid ExtraBold字体创建一个全大写的文字,颜色为#e5eaec,大小230pt,字距微调设置为视觉,字距为100。

第二步:
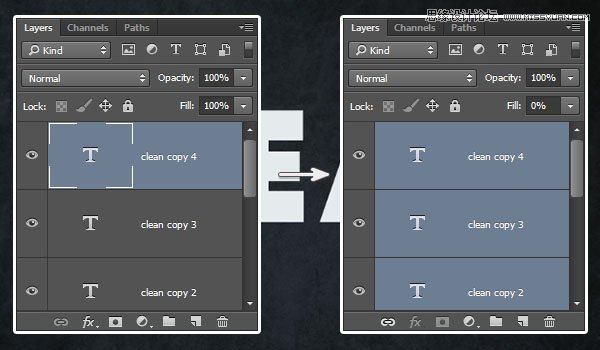
将文本图层复制4份,依次命名为:clean_copy_1~4然后将所有复制的文字图层填充改为0。

创建描边图层
第一步:
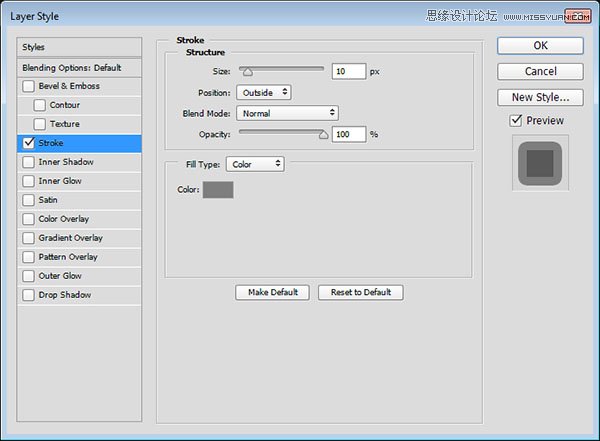
双击最初的文本图层,在图层样式面板中勾选描边,并设置以下数值
大小:10
位置:外部
颜色:#7e7e7e

你将会看到如下效果

第二步:
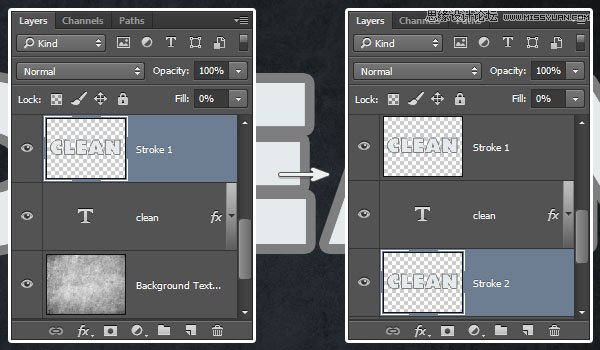
将最初的文本图层复制一份,更名为Stroke 1,右键点击栅格化图层样式,并将填充改为0。
如果你使用的PS为CS6或更早的版本,你需要创建图层组(图层>图层编组),重命名组为Stroke1,然后点击图层>合并组,并将填充改为0。
复制Stroke 1图层,重命名为Stroke 2,然后放到最初文本图层的下方。

为描边图层添加样式
双击最初的文本图层,我们需要为它添加一些图层样式。
第一步:
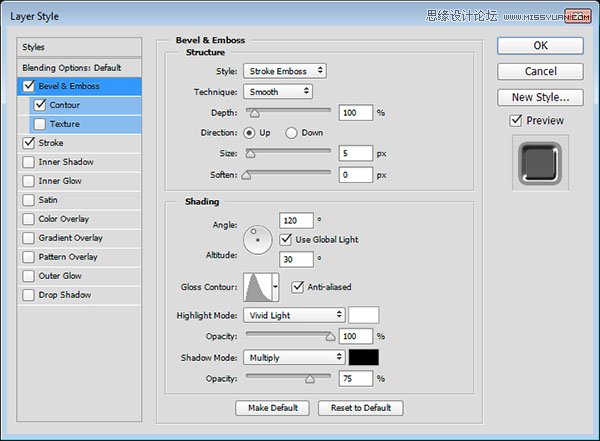
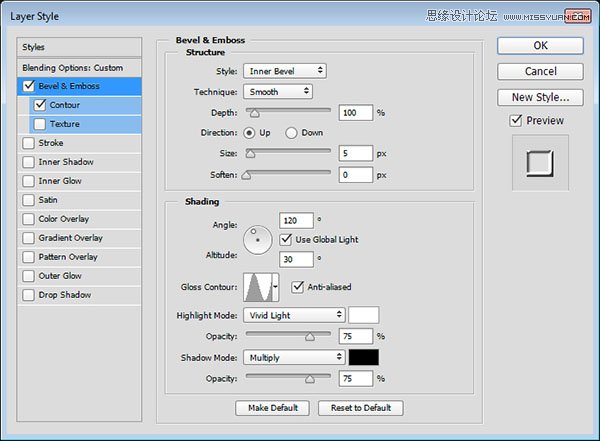
在图层样式面板中勾选斜面和浮雕,并设置以下数值
样式:描边浮雕
光泽等高线:锥形—不对称
勾选消除锯齿复选框
高光模式:亮光
不透明度:100%

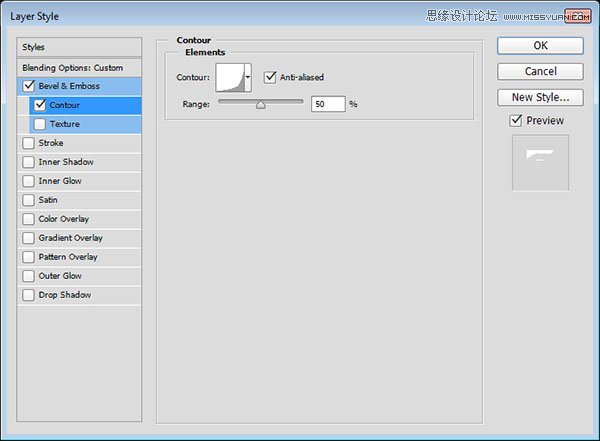
第二步:
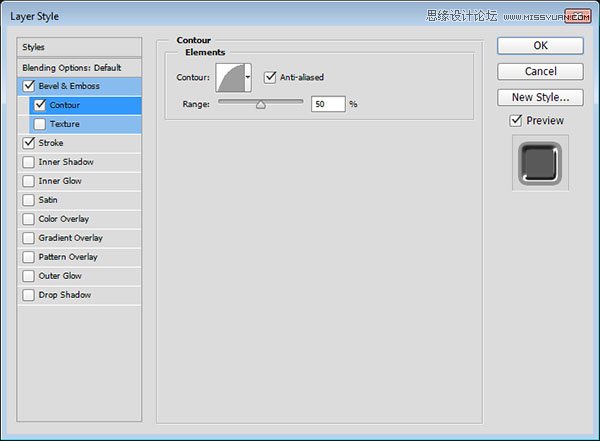
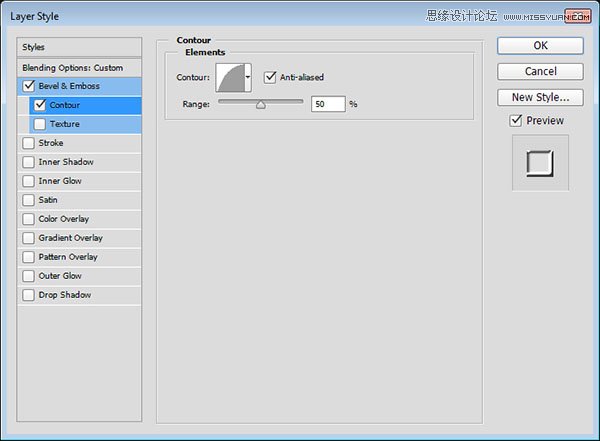
勾选等高线,并设置以下数值
等高线:半圆
勾选消除锯齿复选框

你将会看到如下效果

为顶层描边图层添加样式
双击Stroke 1图层,并应用以下图层样式:
第一步:
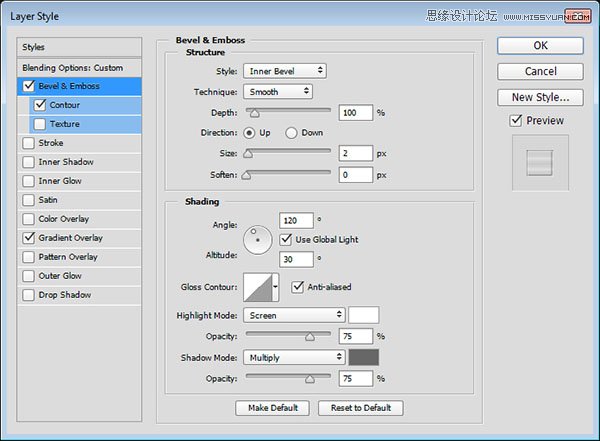
在图层样式面板中勾选斜面和浮雕,并设置以下数值
大小:2
勾选消除锯齿复选框
阴影模式颜色:#676767

第二步:
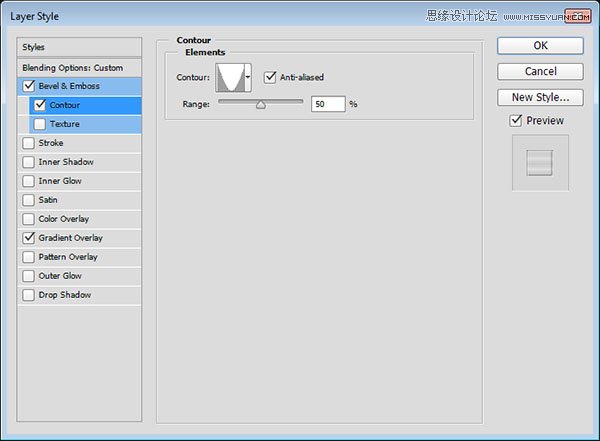
勾选等高线,并设置以下数值:
等高线:锥形—反转
勾选消除锯齿复选框

第三步:
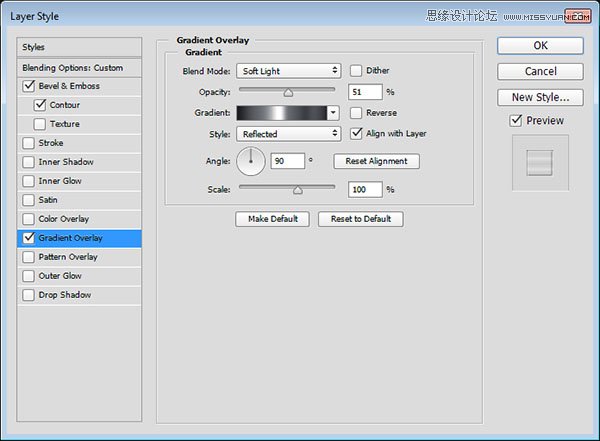
勾选渐变叠加,并设定以下数值:
混合模式:柔光
不透明度:51%
样式:对称的
使用stove pipe 150 渐变填充

你将会看到如下效果

添加投影
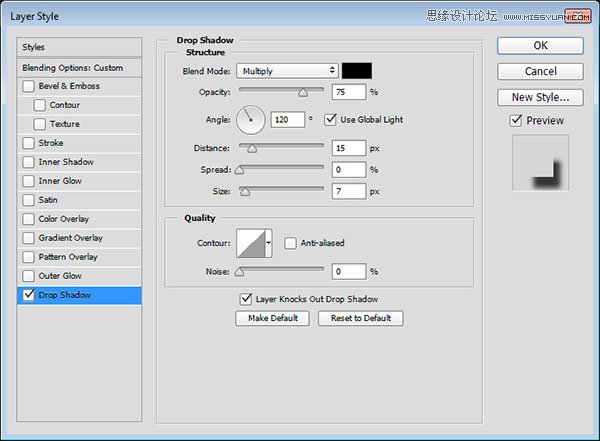
双击Stroke 2 图层,在图层样式面板中勾选投影,并设置以下数值:
距离:15
大小:7

你将会看到如下效果

为文本副本添加图层样式
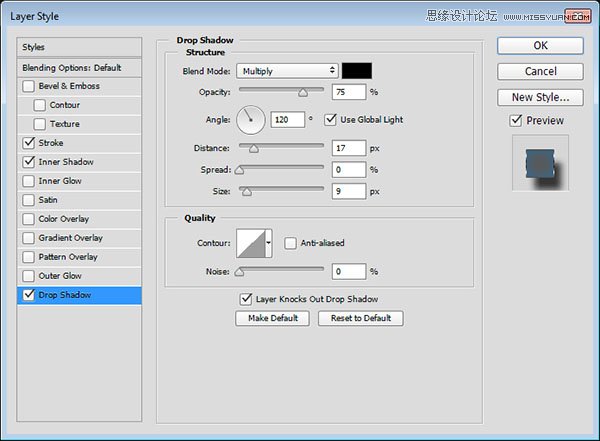
双击刚复制的text_copy_1文本副本并添加如下样式
第一步:
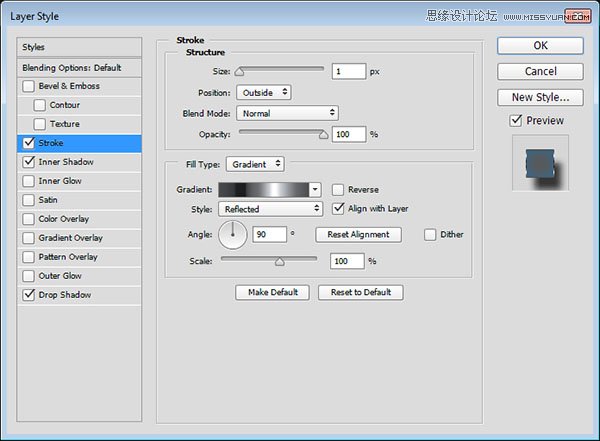
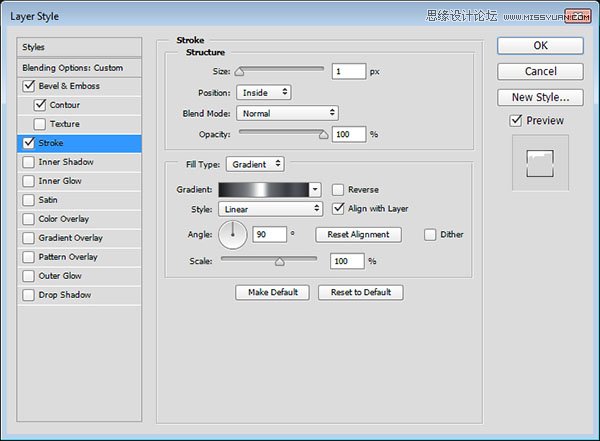
在图层样式面板中勾选描边,并设置以下数值:
大小:1
填充类型:渐变
样式:对称的
角度:90
使用steel pipe 60 渐变填充

第二步:
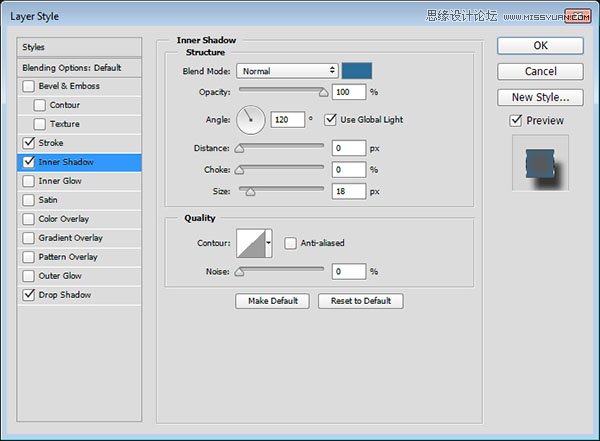
勾选内阴影,并设置以下数值:
混合模式:正常
颜色:#2c6c99
不透明度:100%
距离:0
大小:18

第三步:
勾选投影,并设置以下数值:
距离:17
大小:9

你将会看到如下效果

为文本副本添加图层样式
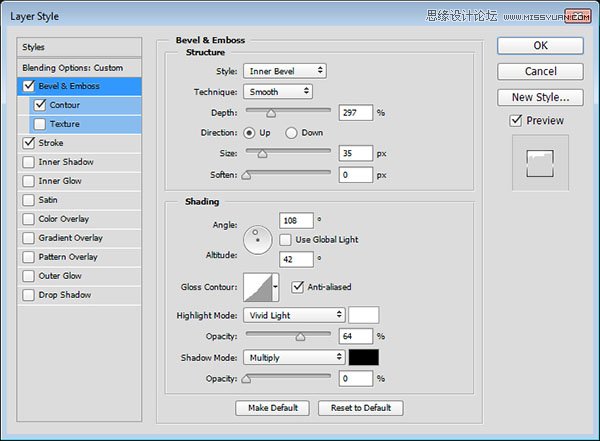
双击text_copy_2文本副本并添加如下样式
第一步:
在图层样式面板中勾选斜面和浮雕,并设置以下数值:
深度:297
大小:35
反选使用全局光复选框
角度:108
高度:42
勾选消除锯齿复选框
高光模式:亮光
不透明度:64%
阴影模式—不透明度:0%

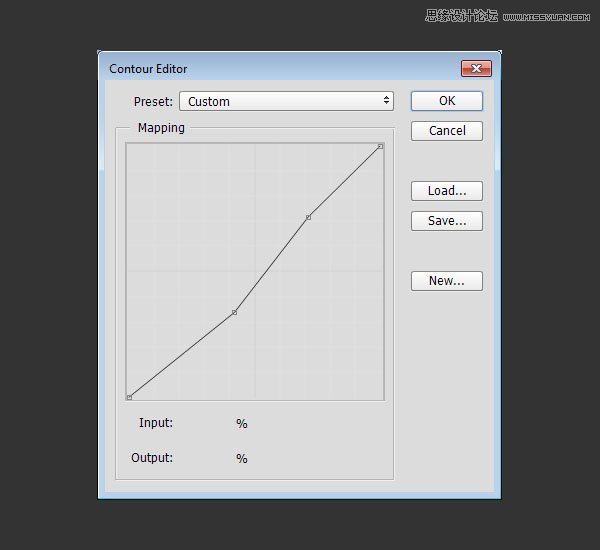
点击光泽等高线,弹出等高线编辑器,在曲线上点击两个点,并设置输入和输出值,记得勾选边角,让两点之间变成直线。
上面的点:71-72
下面的点:42-34

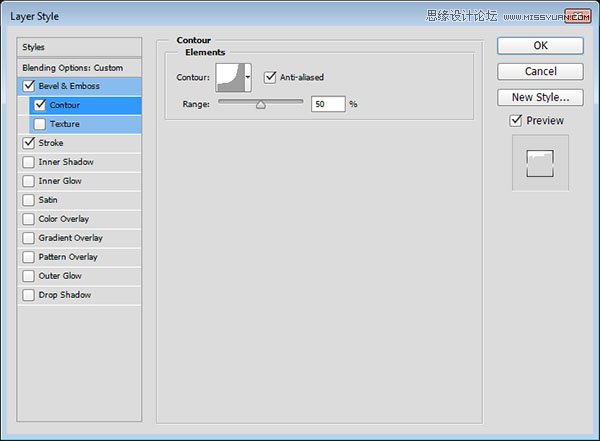
第二步
勾选等高线,并设置以下数值:
等高线:内凹—深
勾选消除锯齿复选框

第三步:
勾选描边,并设置以下数值:
大小:1
填充类型:渐变
角度:90
使用stove pipe 155b 渐变填充

你将会看到如下效果

为文本副本添加图层样式
双击text_copy_3文本副本并添加如下样式
第一步:
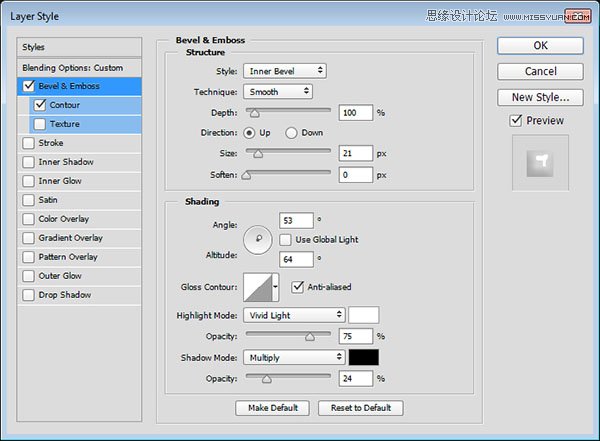
在图层样式面板中勾选斜面和浮雕,并设置以下数值:
大小:21
反选使用全局光复选框
角度:53
高度:64
勾选消除锯齿复选框
高光模式:亮光
阴影模式—不透明度:24%

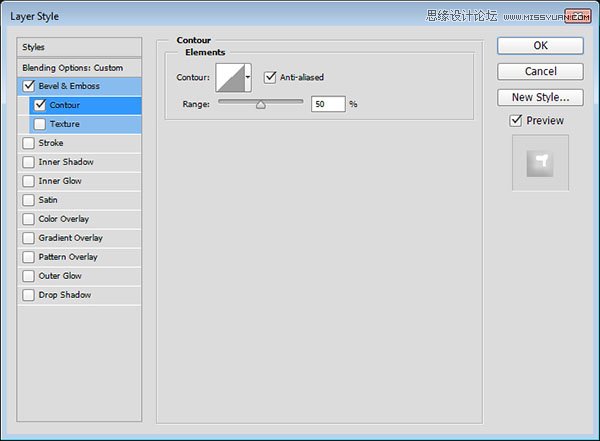
第二步:
勾选等高线,然后勾选消除锯齿复选框

你将会看到如下效果

为文本副本添加图层样式
双击text_copy_4文本副本并添加如下样式
第一步:
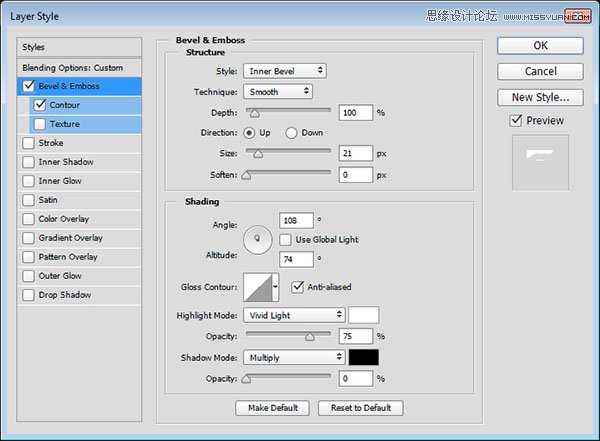
在图层样式面板中勾选斜面和浮雕,并设置以下数值:
大小:21
反选使用全局光复选框
角度:108
高度:74
勾选消除锯齿复选框
高光模式:亮光
阴影模式—不透明度:0%

第二步:
勾选等高线,并设置以下数值:
等高线:对数
勾选消除锯齿复选框

你将会看到如下效果

创建文字纹理
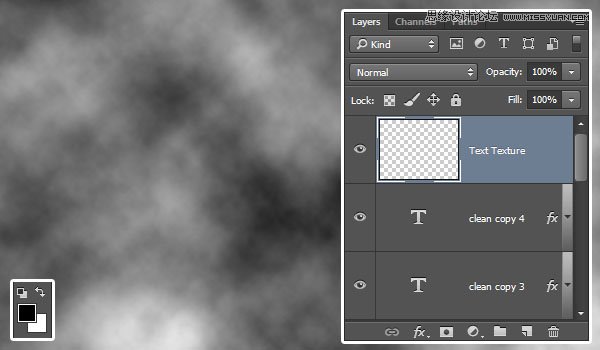
第一步:
设置前景色和背景色为黑和白(快捷键:d),新建一个图层放到最上面,更名为:Text_Texture,然后点击滤镜>渲染>云彩

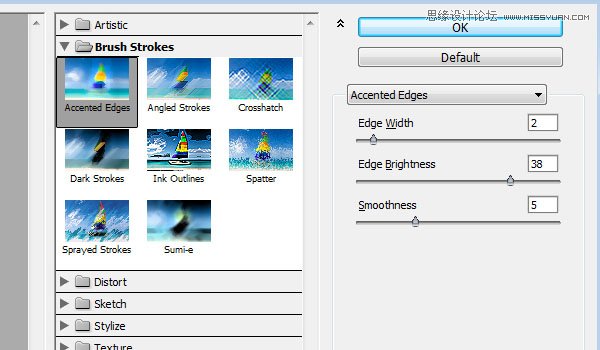
第二步:
点击滤镜>滤镜库>画笔描边>强化的边缘,然后设置边缘宽度为2,边缘亮度为38,平滑度为5

你将得到一个简单的纹理

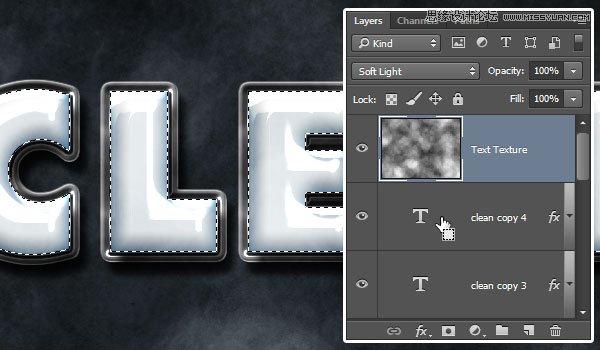
第三步:
将Text_Texture图层的混合模式改为柔光

第四步:
选中Text_Texture图层,然后按住ctrl单击一下下方的文字图层,建立选区

第五步:
继续选中Text_Texture图层,点击图层面板下方的添加矢量蒙版按钮。

变更纹理的颜色
第一步:
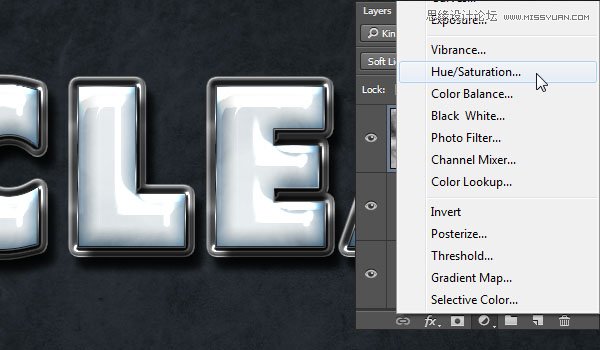
继续选中Text_Texture图层,点击图层面板下方的添加创建新的填充或调整图层按钮,然后选择色相/饱和度。

第二步:
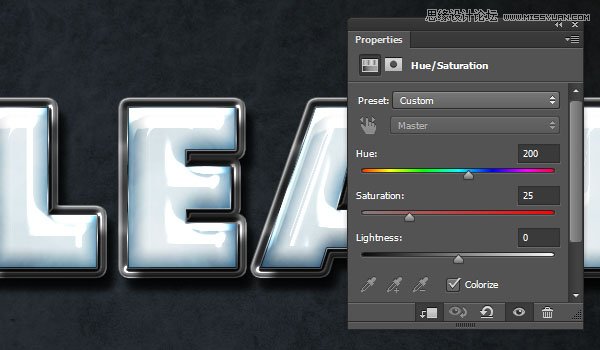
在色相/饱和度面板中,点击此调整剪切到此图层按钮并勾选着色复选框,然后设置色相值为200,饱和度值为25

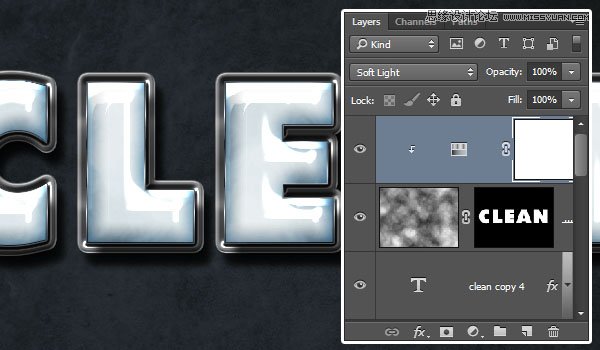
第三步:
选择该调节图层,将混合模式改为柔光

为背景添加溅泼的水的效果
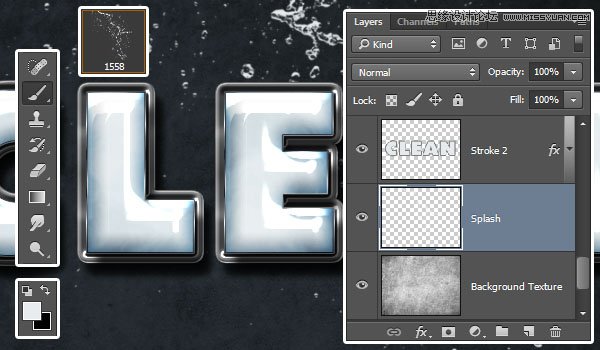
第一步:
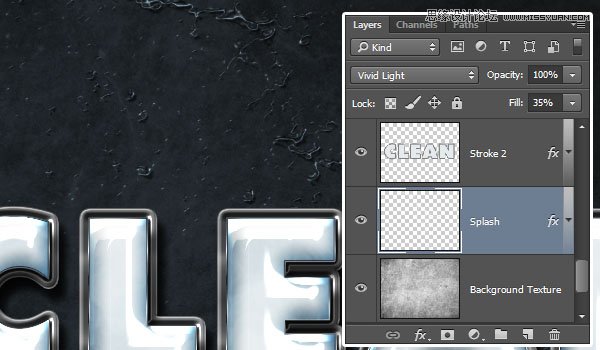
选择笔刷工具,然后在Water Splash Brushes 笔刷类别中选择一个你喜欢的样式,并设置前景色为#e8ecef,创建一个新的图层,放到Background Texture图层的上方,更名为Splash,然后调节笔尖到你喜欢的大小,最后添加到文字后面。

第二步
双击Splash图层,并添加如下图层样式
勾选斜面和浮雕,并设置以下数值
光泽等高线:环形
勾选消除锯齿复选框
高光模式:亮光

第三步:
勾选等高线,并设置以下数值:
等高线:半圆
勾选消除锯齿复选框

第四步:
选择Splash图层,将混合模式更改为亮光,填充值为35%

添加星光和调节整体着色
第一步:
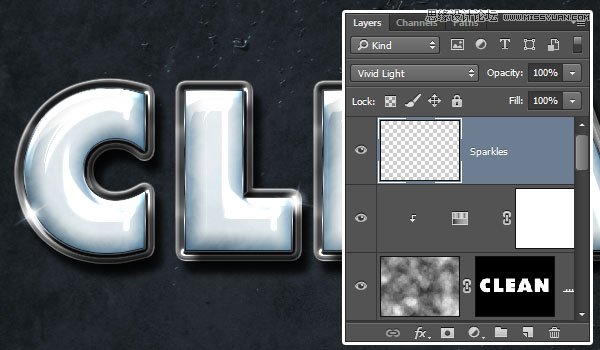
创建一个新的图层,并放到最上面,更名为Sparkles,然后将混合模式更改为亮光。选择Stars and Flares Brush Set笔刷,降低它的大小,并在文字边缘增加一些星光。你还能够调节这些星光笔刷的角度来达到完美的效果。(窗口>画笔)

第二步:
继续选中Sparkles图层,点击图层面板下方的添加创建新的填充或调整图层按钮,然后选择渐变映射。

第三步
使用橘黄色、蓝色、紫红色、黄色来填充渐变条,然后将调节图层的混合模式改为正片叠底,不透明度为3%。这个效果是非常微妙的,但能提升整体作品的效果。

恭喜你已经完成该教程。