
Tips for making the Cartesian heart-shaped function in Geometric Sketchpad How to draw the Cartesian heart-shaped function in Geometric Sketchpad? PHP editor Xinyi hereby shares a graphic tutorial to guide you step by step to easily create a Cartesian heart shape, allowing you to deeply understand the charm of mathematical functions. Come and find out!
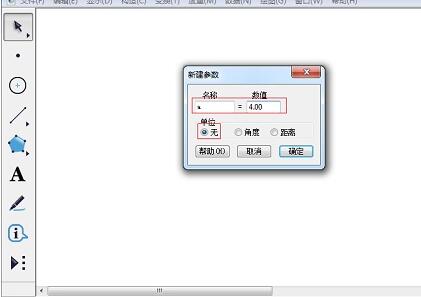
1. Create new parameters. Right-click on a blank space in the drawing area, select [New Parameter], label a, value 4, unit [none].

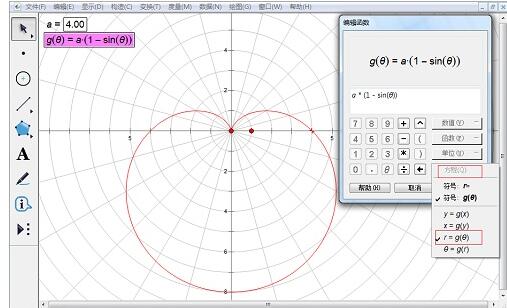
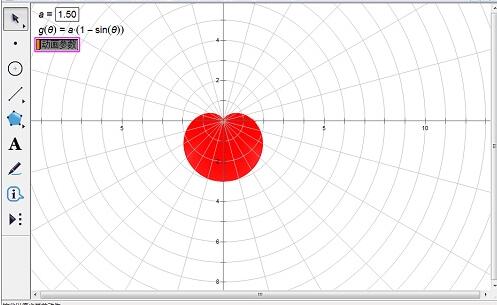
2. Shortcut key [Ctrl G] to call up the new function editor. Click [Equation] and select polar coordinate equation. Click on the function shown in the editor. [OK], get the heart-shaped image.

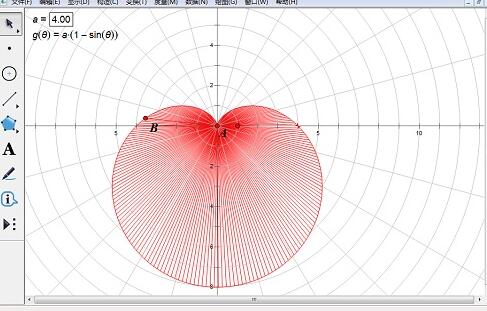
3. Change the origin label to A, draw a point on the image, label it B, select point A and point B, and select [Construction] - [Line Segment]. Select point B and line segment AB, [Construction] - [Trajectory]. Select the trajectory and image line, select [Display] - [Color], red. Change the line style to Thin Line.

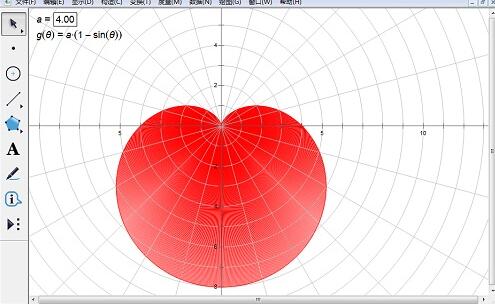
4. Right-click the track, [Properties] - [Drawing] - [Sampling Number], change it to 1000. Hidden points A and B, completed.

5. Select parameter a, [Edit] - [Operation Button] - [Animation], adjust the range and change speed of a. After clicking the button, you can also see a beating heart.

The above is the detailed content of How to create the Cartesian cardioid function in Geometric Sketchpad. For more information, please follow other related articles on the PHP Chinese website!




