
这篇教程是向脚本之家的朋友介绍Photoshop制作超有创意的德罗斯特效应效果方法,教程很简单,只需3步即可搞定,新手也可以过来学习一下,推荐过来,大家一起来学习吧
这篇教程是向脚本之家的朋友介绍Photoshop制作超有创意的德罗斯特效应效果方法,这类可以无限循环的东西在视觉里叫德罗斯特效应,非常有意思的效果,而且简单易学,而且有效果更酷炫的代码进阶版,大家挑自己喜欢的学。
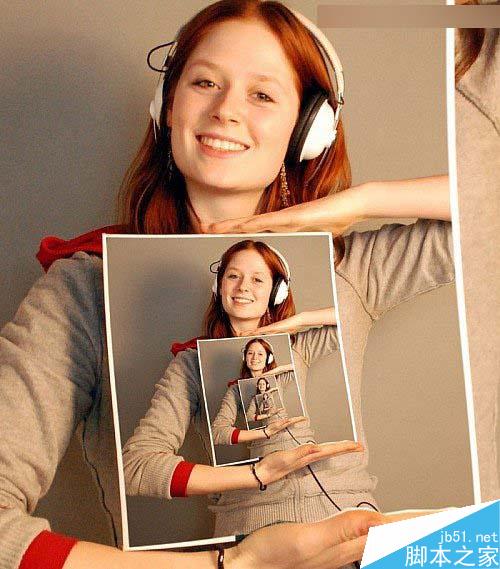
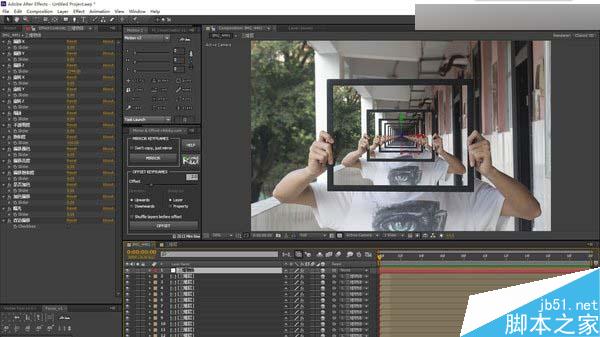
这个就是德罗斯特效应的效果:

要制作这种效果效果是不是很复杂呢,其实用Photoshop几步操作就可以完成了。
现在大家跟着我来实现这个效果吧。
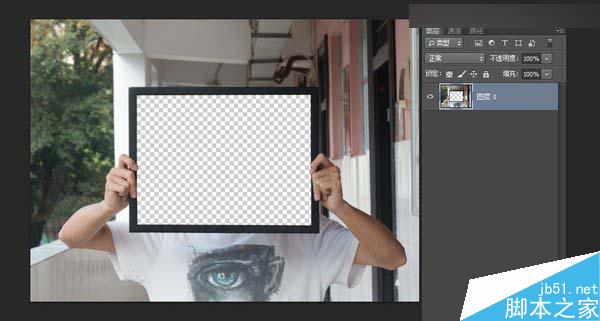
1. 以自己照片为例
准备一张自己满意的照片,用选择工具把要做效果的地方扣掉,这里为了不产生形变,我把画面比例裁剪成了相框的比例。

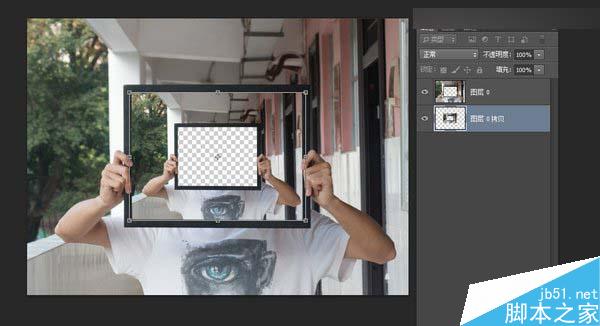
2. 将原来图层复制一份,副本放在原来图层下,Ctrl + T变形,按下Alt+Shift可以以中心按比例缩小,调节好大小后,回车确定。

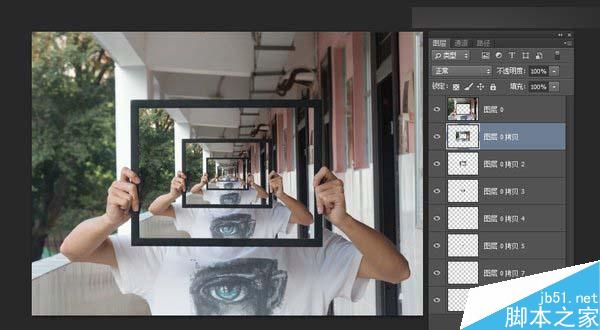
3. 接下里就是就是最重要的操作,在副本图层上按下Ctrl+Alt+Shift+T(再次变换复制),在空白的区域就又出现了一张图像,重复再次变换复制的动作,就可以一直循环下去,调整一下图层,可以得到以下这种效果。

是不是很简单啊,其实只要具有螺旋矩阵效果的软件都可以做,不仅仅是只有Photoshop能做。

当然这是最简单的效果,有没有更好玩的?
进阶篇
这里我们用到一个新的软件–GIMP来制作,类似Photoshop,官网下载://m.sbmmt.com/

1. 能制作这种效果的图片必须是带有Alpha通道的,所以PSD,PNG格式都是支持的,Tiff格式不知道可不可以,没试过(๑•́ ₃ •̀๑),这里我们用的是之前做好的PSD文件。
图片扣掉的地方尽量不要过大,扣除的地方最好是画面正中央,不然后面制作效果的时候会有大块的黑色。如果相机拍的,就得把模式改到8 bit,不然导入GIMP将不透明。

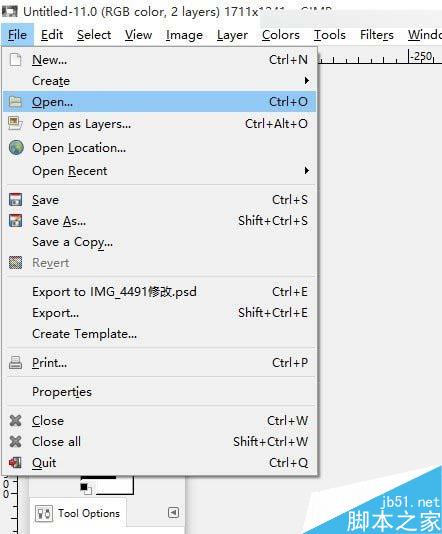
2. 打开GIMP,在菜单栏下打开制作好的PSD文件。

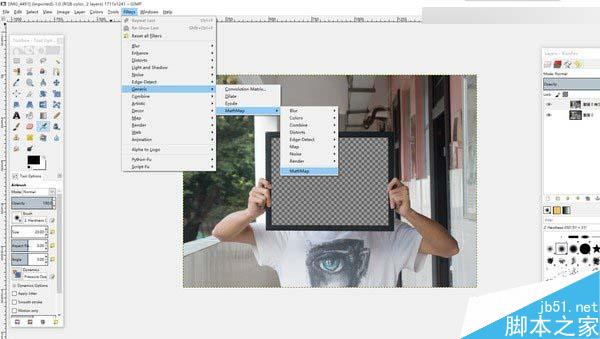
3.接下来进入 Filters>Generic>Mathmap>Mathmap,打开 Mathmap 插件(百度云下载://m.sbmmt.com/)
附 Mathmap 的安装方法:
解压
将 Mathmap.exe、libgsl.dll、libgslcblas.dll 复制到 GIMP 插件(plugin)目录,默认是 C:\Program Files\GIMP 2\lib\gimp\2.0\plug-ins
复制 Mathmaprc 、new_template.c 到 C:\Users\你的用户名\.gimp-2.8\mathmap,如果没有Mathmap这个文件夹的话请新建一个。

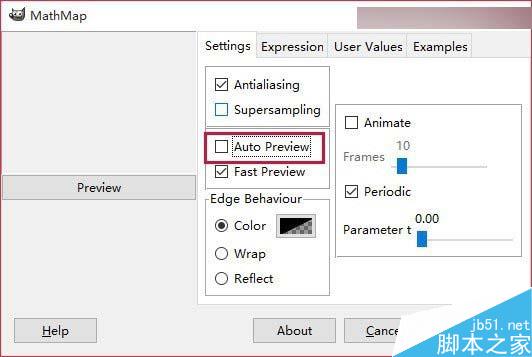
4. 在设置面板里(Settings)取消勾选自动预览项(AutoPreview)

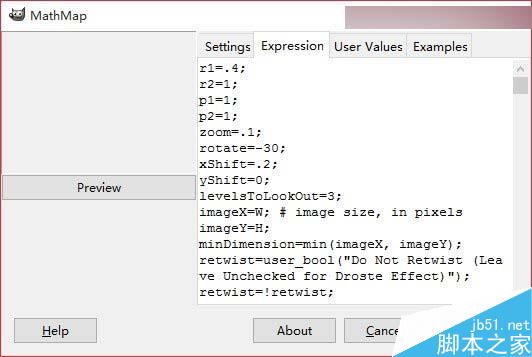
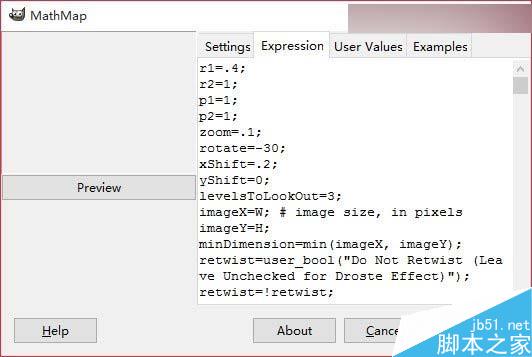
之后进入Expression界面,将原有的默认代码删除,粘贴上Droste Effect代码,点击预览(Preview)按钮(记住不要将顺序搞错了,不然会卡住!)
代码下载://m.sbmmt.com/
其中前7行的数据是可以修改的,通过不断修改数据,点击预览来让效果最好。其中r1,r2控制的是填充空白处的画面大小,通过微调不让画面超出相框或者漏出黑边。p1,p2控制边数,zoom控制上一个画面和下一个画面的距离,就像景深吧。ratate控制整个画面的旋转。xshift,yshift控制水平和竖直的位移,后面一个值不知。
参数要求分别是:
0 5. 切换到 User Variables 面板,勾选 Based on Transparency 和 Transparency Points In 两项,再次点左边的预览(Preview)按钮,点击ok(记住不要将顺序搞错了,不然会卡住!!!) 6. 等待软件处理完(看面板下方的进度条,进度条满即可完成)。Ctrl + E保存,做好了还是有点黑边,可以导入ps里变形一下,可以画一点相框的内阴影。 其实多尝试一些参数可以得到好多不同的效果: 教程结束,以上就是Photoshop制作超有创意的德罗斯特效应效果方法介绍,你学会了吗?希望大家喜欢本教程!




 photoshop cs5 serial number
photoshop cs5 serial number
 What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full?
 Digital currency trading platform
Digital currency trading platform
 What does frame rate mean?
What does frame rate mean?
 Detailed explanation of nohup command
Detailed explanation of nohup command
 How to solve the problem of not being able to create a new folder in Win7
How to solve the problem of not being able to create a new folder in Win7
 How to bind data in dropdownlist
How to bind data in dropdownlist
 Can the appdata folder be deleted?
Can the appdata folder be deleted?




