
这篇教程是向脚本之家的朋友介绍PS简单制作字体倒影方法,教程制作出来的倒影非常漂亮,难度不是很大,推荐到脚本之家,大家快快来学习吧 我们会在很多图片中看到一个物体或者字下面有个倒影,那么这是怎么制作的呢,小编就为大家详细介绍PS简单制作字体倒影方法,很适合新手来学习,大家快快来学习吧!
方法/步骤
1、打开PS软件,我们先新建一个空白文档,大小随意,底色我设为白色,左上角文件-新建:

2、现在我们做一个简单的字体倒影,点击左侧工具栏中的字体工具,随意写两个字,小编写的谢谢,字体设为红色:

3、画笔图标停留在“谢谢”图层,下面我们按住快捷键ctrl+J(复制图层)复制一个字体图层,即图中的谢谢副本

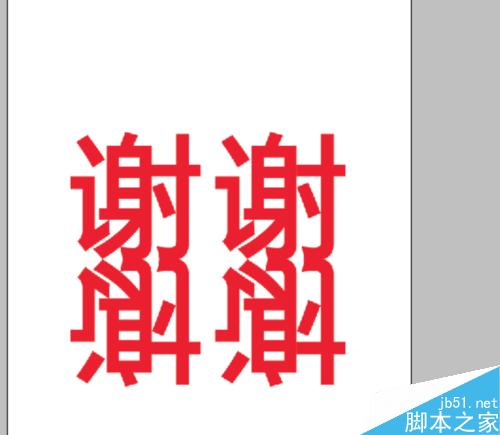
4、快捷键ctrl+t(选择目标图层)选择“谢谢副本”,右键选择垂直翻转,然后调整副本的位置,使其正对着主体

5、颜色设置为黑色,不透明度设置50%,自己可以根据感觉设置透明度大小,然后栅格化阴影文字图层

6、在左侧工具框中点击选择工具,羽化设置为30,选择下面阴影部分,然后删除,取消选择,阴影部分就形成了,是不是很简单

以上就是PS简单制作字体倒影方法介绍,操作很简单,你学会了吗?希望能对大家有所帮助!




