
这篇教程主要是向脚本之家的朋友介绍PS制作简单湖面映射和山水合成方法,教程真的很不错,难度不是很大,很值得大家学习,推荐过来,一起来学习吧
今天小编给大家带来的是PS的简单湖面映射教程和山水合成制作,是喜欢外出旅游拍照的玩家必备技能,欢迎广大玩家来学习。
方法/步骤
1、首先,打开ps软件,如图所示;

2、再来看看素材图片,如图。


3、打开河水素材。用矩形工具拉个选区。右键选区储存选区,会生成图层2。点击文件储存为 psd 格式。

4、打开主图寺庙素材。用印章工具把图上的字盖掉。
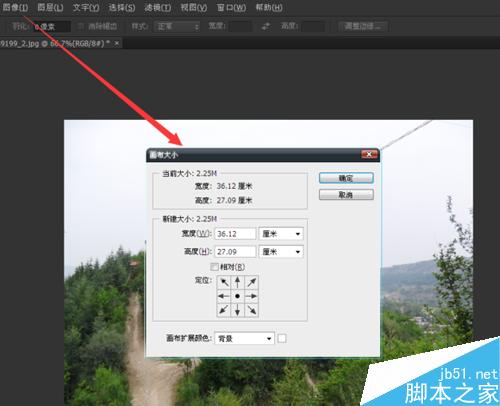
点击图像,点开图布大小。

5、把单位厘米选项调成像素选项。然后,宽度不变高度增加。数值不定,随你喜欢,想怎么调高就怎么调高。
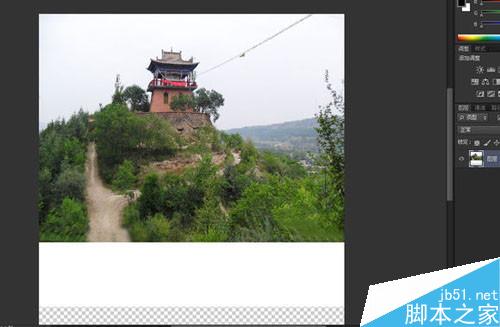
调完高度。双击左键解锁背景图层。用移动工具把图往上方移动。

6、完事后抽根烟。事后一根烟,赛过活神仙。接着撸。用矩形工具选寺庙区域,然后ctrl +j。生成图层1

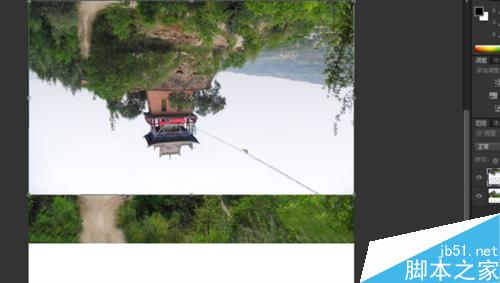
7、右键图片,自由变换,会有个选区,再右键,看到垂直翻转没,猛艹之,会发现,对!翻转了。

8、处置翻转后。别模糊处理,高斯模糊,动感模糊。也别盖蒙版拉渐变。原图不动。纯真自然的原图,不做加工。

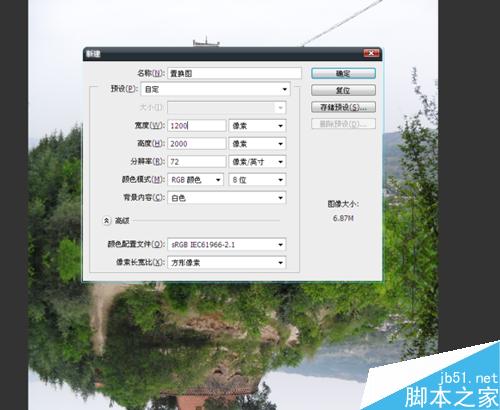
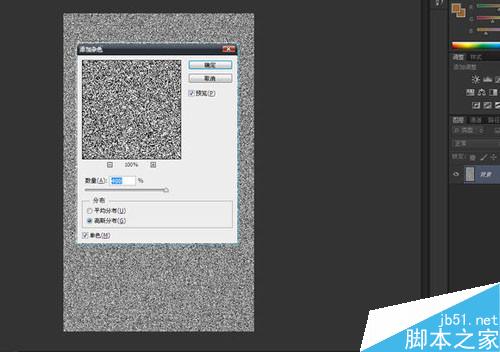
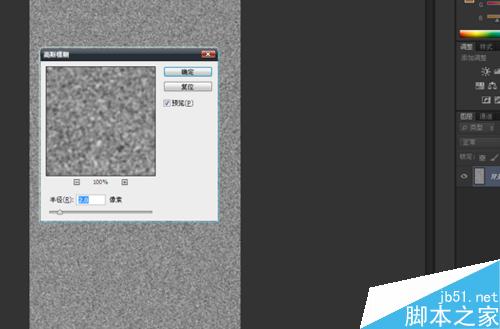
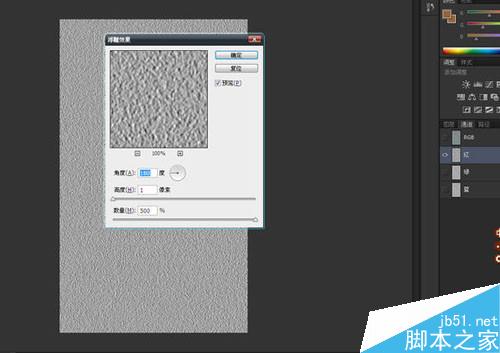
9、细心的朋友肯定知道。前面素材的河水,其实并不适合做这张图的倒影水面。反差太大,而且清澈度太高。所以咱PSD置换文件要重新做。对,下面就是做置换图的制作方法。请认真学习。置换图#1新建文档尺寸按图示。2滤镜>杂色>添加杂色(数量400,高斯分布,勾选单色)注意图放反了按我文字步奏。3滤镜>模糊>高斯模糊(2像素)




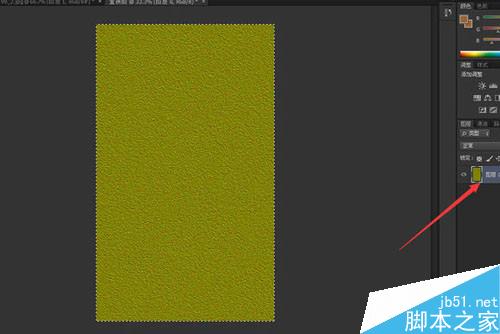
5,选择绿通道,重复上面的步骤。角度-90.6,选择蓝通道,这个通道基本没有什么作用。用矩形工具选取,填充黑色。点一下RGB回到图层。
7,当然这个时候你会发现图层颜色变成 946538型号的颜色。很好,双击背景生成图层0

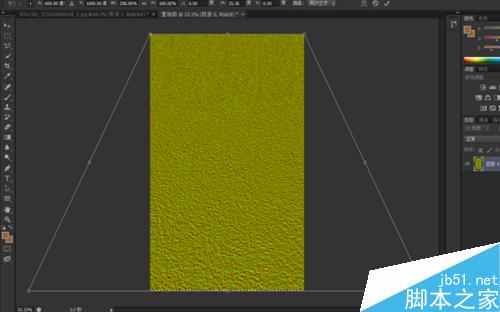
8,ctrl+t 右键 透视 拉成一个梯形。(只是下面变长上面不动)拉好点右上的勾。
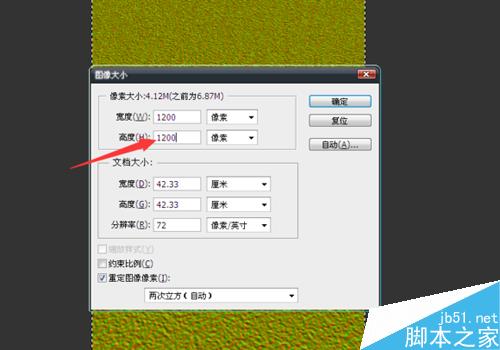
9,图像>图像大小>调整高度,和宽度一样数值。约束比例别打勾。


10 ,觉得水波纹理不好的吧友,可以接着点开通道,从红开始,快速蒙版拉个黑白渐变。选区用百分之50的灰度填充。会更细腻。绿的,同步骤。蓝的不动。弄完,回图层滤色,高斯模糊改成1.5像素。个人建议,不注重细腻化的话,这一步可以不用弄。
11,回到主图。滤镜>扭曲>置换,选择刚刚才做的psd文件。大公告成。
12,把交界处,加个蒙版,用黑色画笔擦个过渡色。让图看起来不至于太僵硬。13,最后合并图层,图像>调整>色彩平衡。按自己感觉调一个整体暗点的色。再把图右边裁剪掉。完工



以上就是PS制作简单湖面映射和山水合成方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!




