
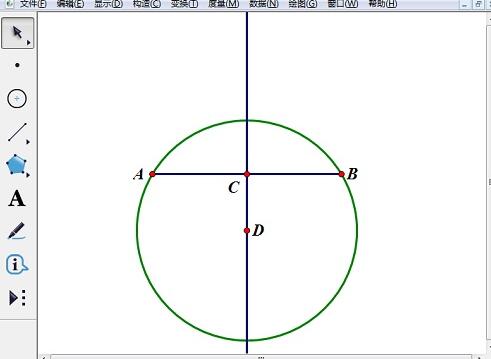
1. Select [Line Segment Tool] and draw line segment AB. Select the line segment AB, select the [Construction]-[Midpoint] command, and draw the midpoint C of the line segment AB.
2. Select point C and line segment AB, and select the [Construction]-[Perpendicular Line] command. Draw the perpendicular bisector of line segment AB.

#3. Pick any point D on the vertical bisector. Select points D and A in turn, and select the [Construction]-[Draw a circle with the center and upper points of the circle] commands. Draw a circle with point D as the center and passing through point A.

#4. Select the circle and select the [Display]-[Trace Circle] command. Drag point D to get the circle system trajectory as shown in the figure.

5. Select the [File]-[Save] command. At this time, the trajectory diagram of the circle system passing through two points can be obtained.
The above is the detailed content of Detailed steps for creating a circle system trajectory diagram passing through two points using Geometric Sketchpad. For more information, please follow other related articles on the PHP Chinese website!




