
php editor Banana will introduce you to the tutorial for making Adobe XD button components. Adobe XD is a powerful design software. By learning to make button components, you can create prototypes and design interfaces more quickly. This tutorial will explain in detail how to use the functions and tools of Adobe XD to create various styles of button components, helping you improve design efficiency and quality. Come and learn!
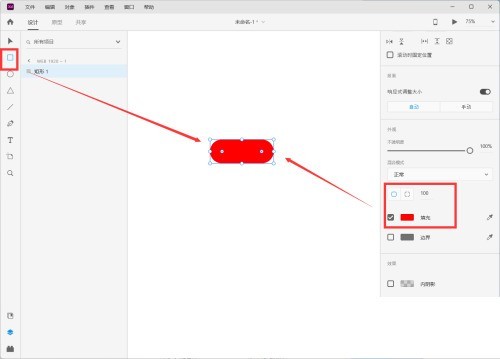
1. First open the Adobe XD software, select [Rectangle] in the left toolbar, draw a [rectangle], fill the rectangle with [red] in the right property bar, and set it to [circle] corner rectangle].

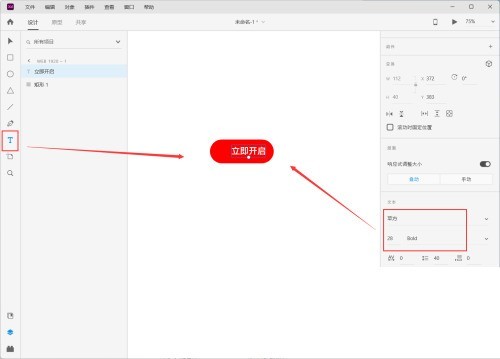
2. Then select [Text Tool] in the toolbar, enter [Open Now], and set the color and size of the text on the right.

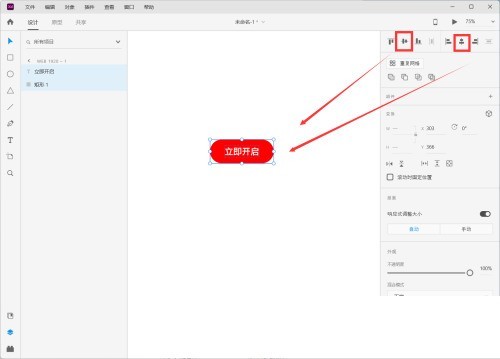
3. Then select the text and rounded rectangle, and click [Horizontal Center and Vertical Center].

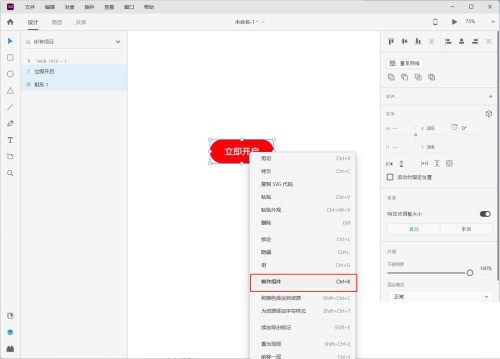
4. Finally, right-click the button and click [Make Component] to complete the production of the button component.

The above is the detailed content of How to make a button component in Adobe XD_Tutorial on making a button component in Adobe XD. For more information, please follow other related articles on the PHP Chinese website!




