
php editor Baicao will introduce to you the independent play button function of QQ browser. Sometimes we are watching a video in the browser but are disturbed by the sound of other tabs, or we want to continue listening to the audio when the browser is minimized. At this time, the independent play button of QQ browser can come in handy. By clicking this button, you can separate the video or audio to achieve independent playback. Next, let’s learn how to use this practical function!
1. Click the icon with three lines in the upper right corner of the QQ browser (as shown in the picture).

2. Find the settings (as shown in the picture).

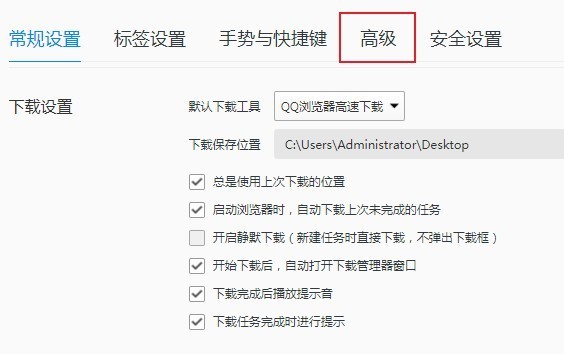
3. Click Advanced Options (as shown in the picture).

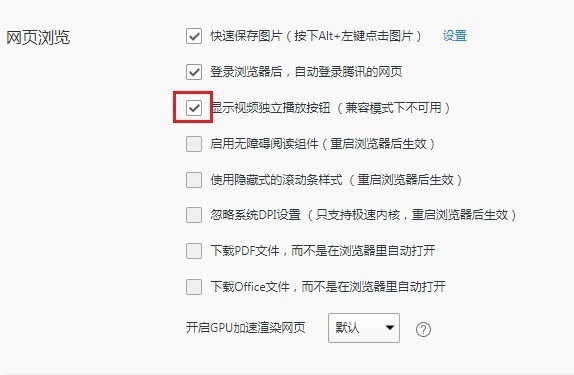
4. Just check the Show video independent playback button during web browsing (as shown in the picture).

5. In this way, when we play the web video, we can see the button that pops up in the upper right corner of the video (as shown in the picture).

The above is the detailed content of How to display independent video play button in QQ browser_How to display independent video play button in QQ browser. For more information, please follow other related articles on the PHP Chinese website!
 js string to array
js string to array
 How to get the address bar address
How to get the address bar address
 Why do all the icons in the lower right corner of win10 show up?
Why do all the icons in the lower right corner of win10 show up?
 Which platform is better for virtual currency trading?
Which platform is better for virtual currency trading?
 Digital currency trading app
Digital currency trading app
 Why is there no response when headphones are plugged into the computer?
Why is there no response when headphones are plugged into the computer?
 The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions
 Dogecoin latest price today
Dogecoin latest price today




