
php editor Xiaoxin introduces to you how to use the prettier plug-in in Vscode. Vscode is a powerful code editor, and the prettier plug-in is an important functional plug-in. Through the prettier plug-in, we can easily format the code and make the code cleaner and more beautiful. This article will introduce in detail the installation and configuration of the prettier plug-in in Vscode, as well as the method of using the prettier plug-in for code formatting. Let us explore the charm of the prettier plug-in in Vscode!
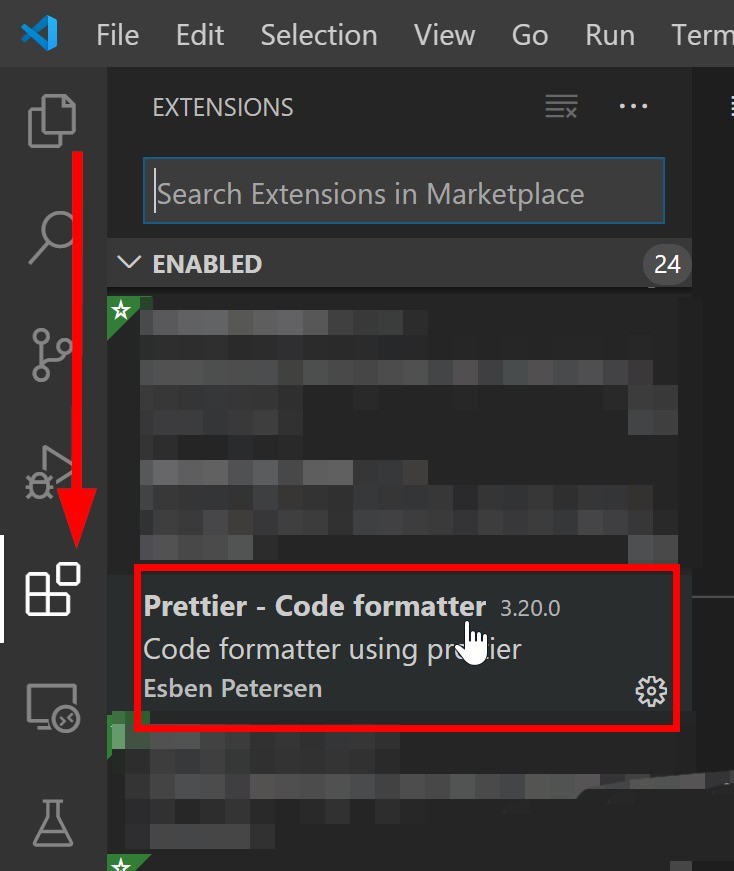
1. First open Vscode. If the prettier plug-in is not installed, please install it first. The installation method is to click the [Extension] icon, then search for [prettier], find the official plug-in and install it.

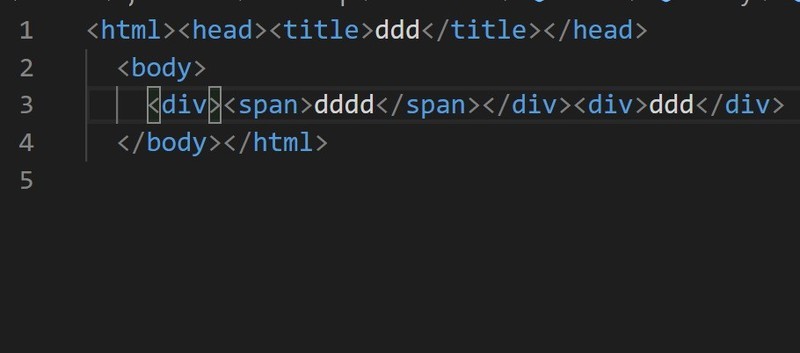
2. Then prepare a sample code. The following picture is a piece of HTML code with a relatively confusing format.

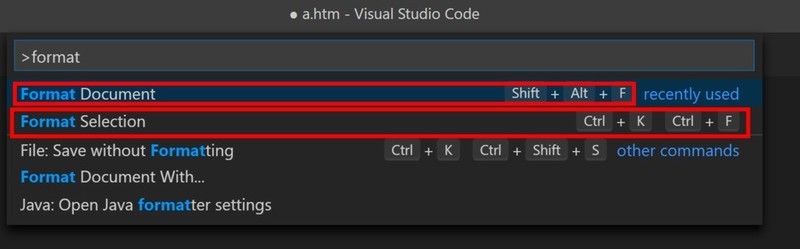
3. In the vscode window that opens the sample code, use the shortcut key [CTRL Shift P] to open the vscode command box, enter the [format] keyword in the box, you can see 2 options:
1. Format Document (shortcut key Shift Alt F) to format the entire document
2. Format Selection (shortcut key Ctrl K, Ctrl F) to format the selection code Format
You can choose one of the options according to your needs.

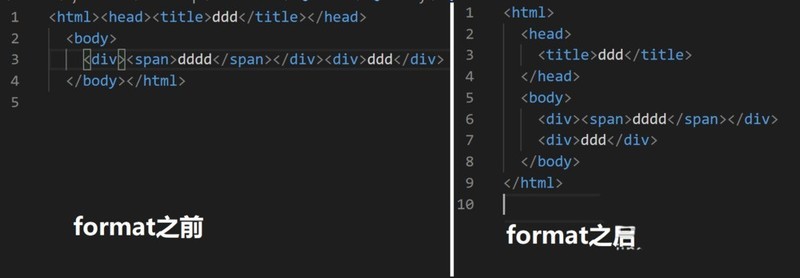
4. Then after we select [Format Document], we can see that the code has changed and the sample code has become beautiful and neat, as shown in the following figure:

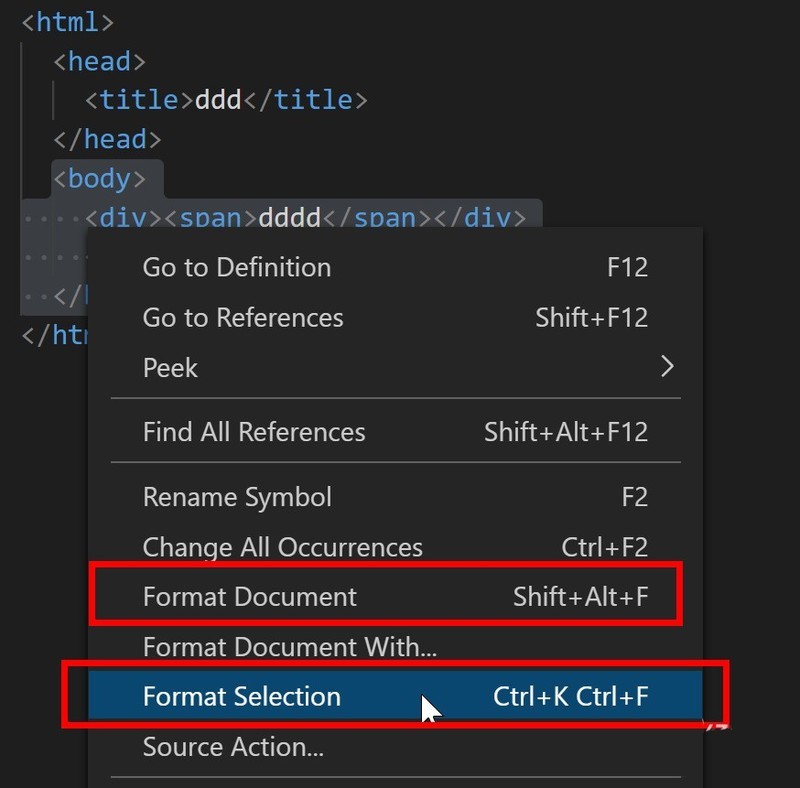
5. Finally, we can also select part of the code and then right-click. There will also be two options in the right-click menu. You can also format the existing code, which is very convenient to use.
1. Format Document (Shift Alt F)
2. Format Selection (Ctrl K, Ctrl F).

The above is the detailed content of How to use the prettier plug-in in Vscode_How to use the prettier plug-in in Vscode. For more information, please follow other related articles on the PHP Chinese website!