
php editor Strawberry shares how to use two pictures to layout the cover image in wps. Using wps, you can easily combine two pictures to create a unique cover image. Through simple operations, users can adjust the image size, position and overlay method to create a cover design that meets their needs. This technique provides users with more creative inspiration and possibilities, making document design more vivid and interesting.
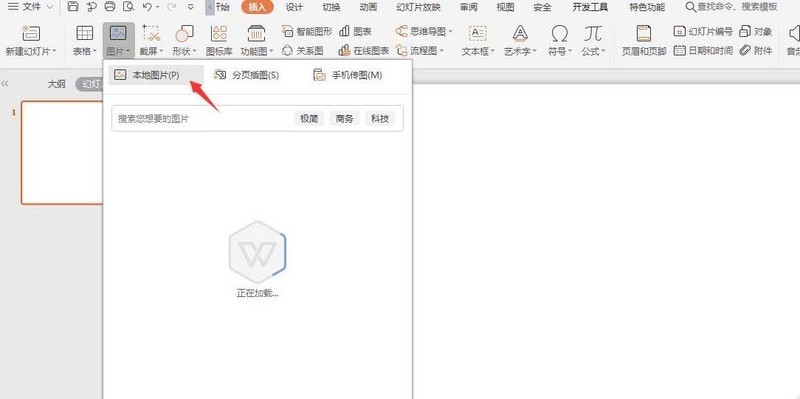
1. Click the picture in the Insert tab, select the local picture, and insert the two pictures you want to create.

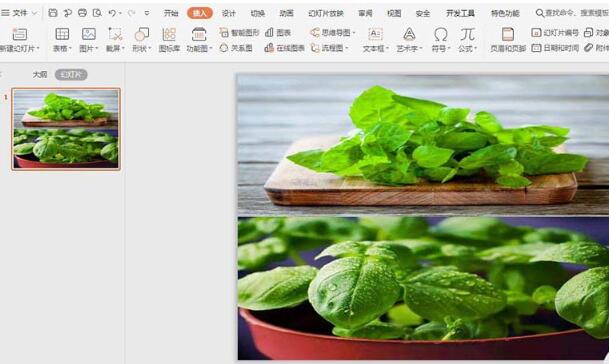
2. Adjust the size of the picture and place it as shown in the picture.

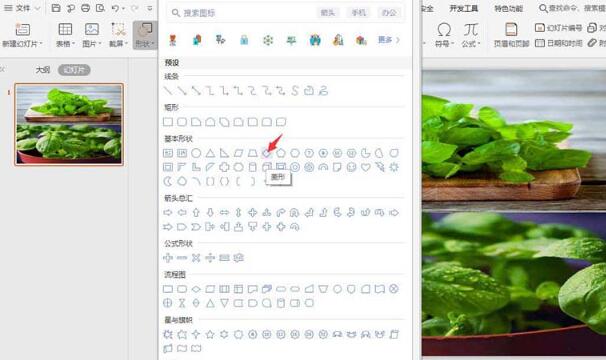
3. Click Shape in the Insert tab, select the diamond, and draw the shape on the page.


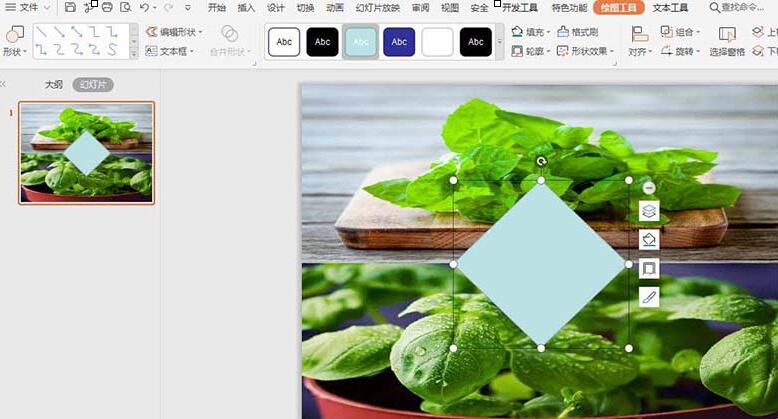
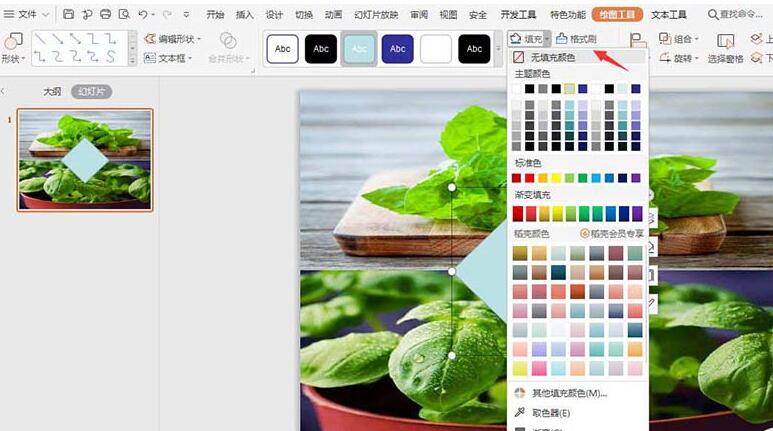
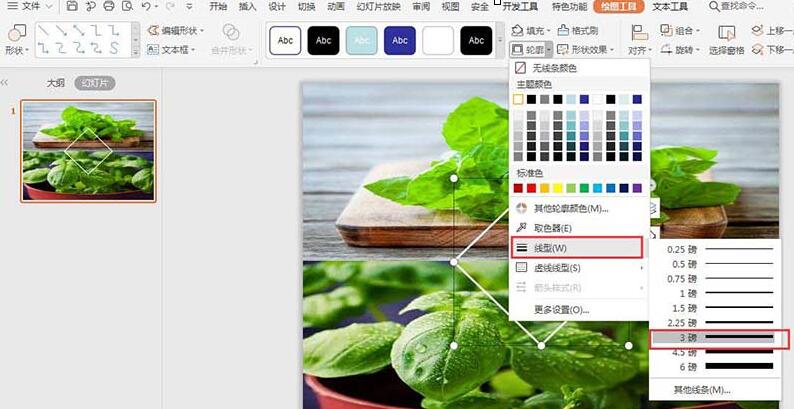
4. Select the diamond, click Fill in the drawing tool, select [No Fill Color], click the outline, fill the line color with white, and set the line width to 3 pound.


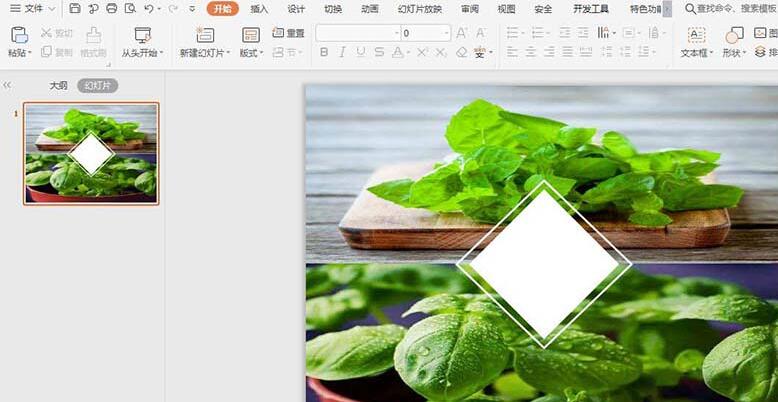
5. Then insert a small rhombus, place it in the middle of the big rhombus, fill it with white, and set it to no lines.

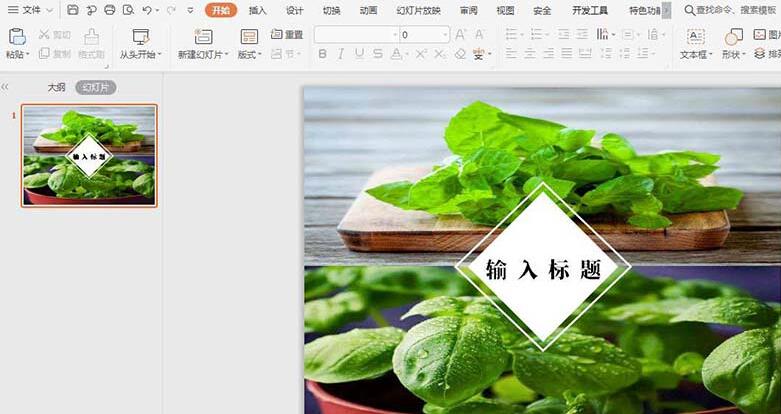
6. Finally, enter the title in the diamond shape, so that the cover is just done.

The above is the detailed content of How to use two pictures to layout the cover image in WPS. For more information, please follow other related articles on the PHP Chinese website!
 wps replacement shortcut keys
wps replacement shortcut keys How to modify the text in the picture
How to modify the text in the picture How to clear the WPS cloud document space when it is full?
How to clear the WPS cloud document space when it is full? What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely How to make ppt pictures appear one by one
How to make ppt pictures appear one by one How to make a round picture in ppt
How to make a round picture in ppt What are the Chinese programming languages?
What are the Chinese programming languages? How to set linux environment variables
How to set linux environment variables



