
php editor Youzi teaches you how to add a wavy border to WPS2019 text. This special effect can add a unique style to your document. Next, we will introduce in detail the steps to add a wavy line border, allowing you to easily personalize your document.
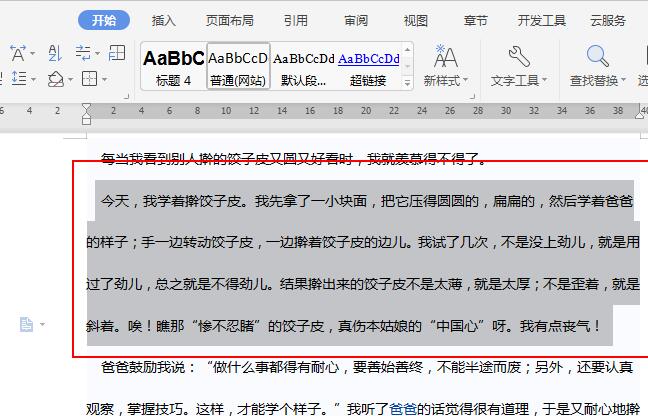
1. Select the required text in the text document.

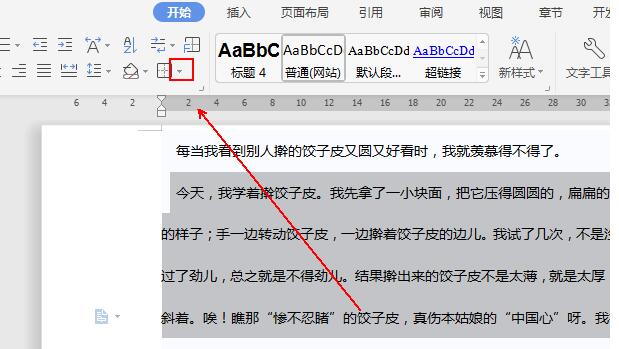
2. Click the inverted triangle next to the [Border] tool in the [Start] tool list.

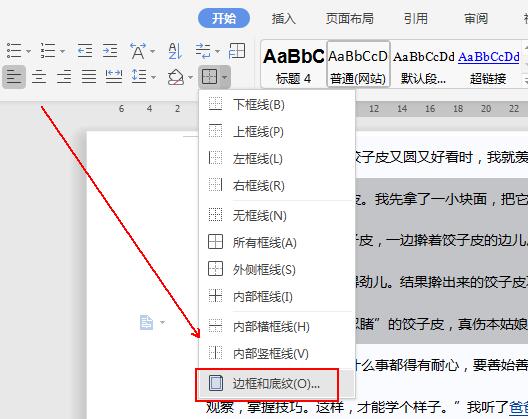
3. Click the [Border and Shading] option in the pop-up menu list.

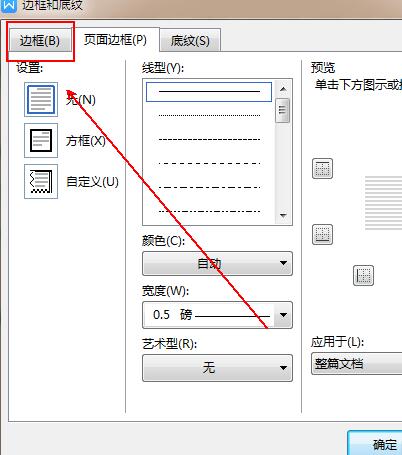
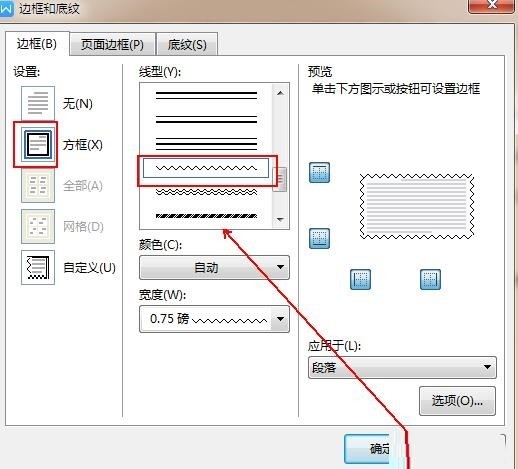
4. Click the [Border] option in the [Border and Shading] window.

5. Select the [Box] on the left and select the wavy line in [Line Style].

6. Set the color of the wavy line in [Color] below.

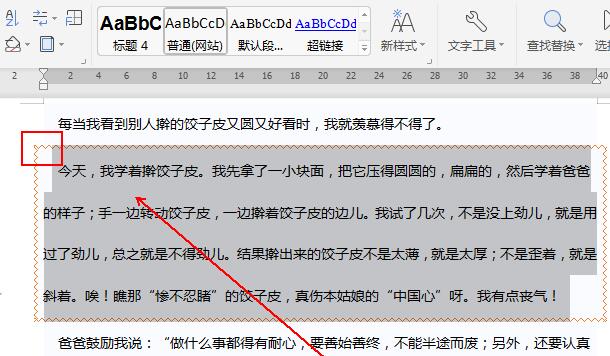
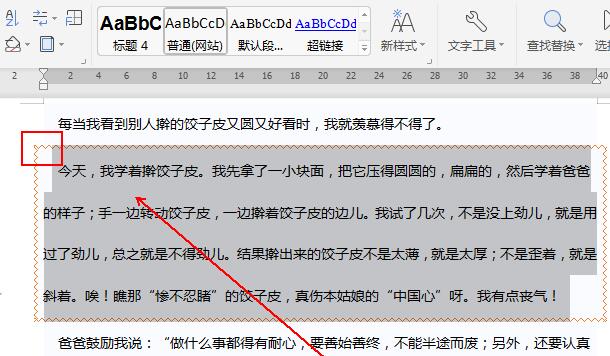
7. The final result is as shown in the figure.

The above is the detailed content of How to add a wavy border to text in wps2019_Detailed steps to add a wavy border to text in wps2019. For more information, please follow other related articles on the PHP Chinese website!




