
php editor Strawberry introduces you to the virtual PPT case design. Virtual PPT is an interactive online presentation tool with rich functions and flexible design methods. When designing virtual PPT, you need to consider the content structure, visual effects and user experience, and make the presentation more vivid by adding animation, audio, video and other elements. At the same time, choose appropriate templates and color schemes to maintain a simple and clear design style. Through reasonable layout and content presentation, it is easier for the audience to understand and remember, and the presentation effect is improved.
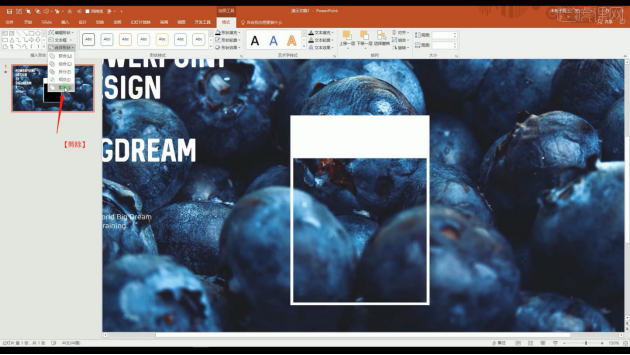
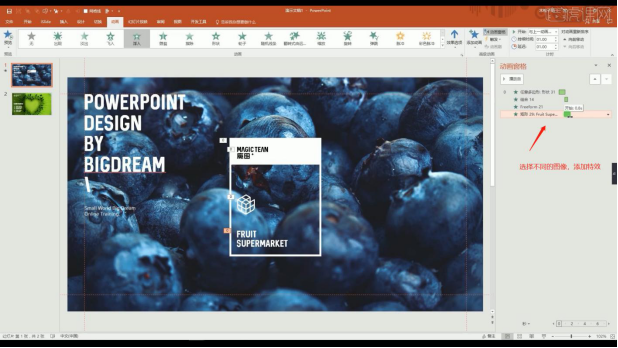
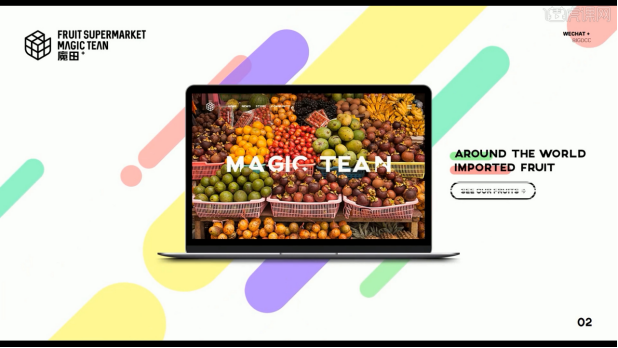
1. Open the case file. Here we will explain the production process based on the effect of this case, as shown in the figure.

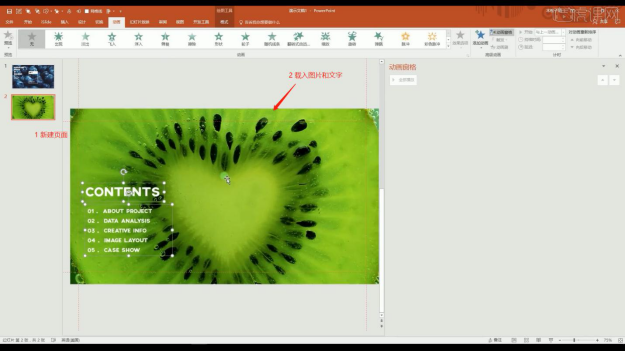
#2. Create a new page and click [Smart Guide] in the islide plug-in to adjust the position of the guide.

#3. Load the prepared picture material, place it in the background, and fill the entire page.

#4. After the adjustment is completed, use the text tool to load the prepared text content and adjust the position.

5. In the [Shape] tool, create a rectangle, and then click the [Merge Shapes - Cut] effect in the [Format] panel.

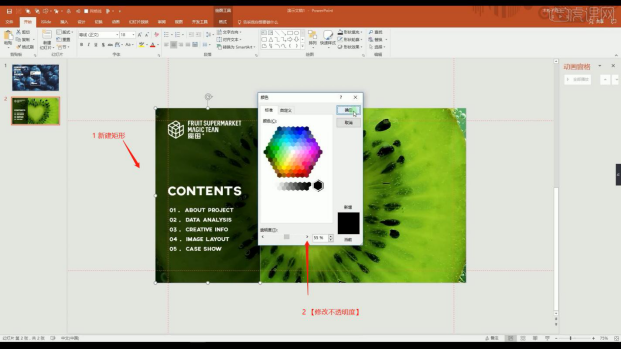
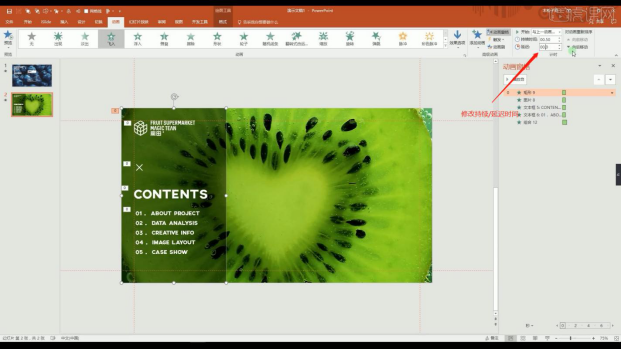
6. Create a new page, load the prepared picture material, place it in the background, and fill the entire page. After the adjustment is completed, use the text tool to enter the prepared picture material. Load the good text content and adjust the position.

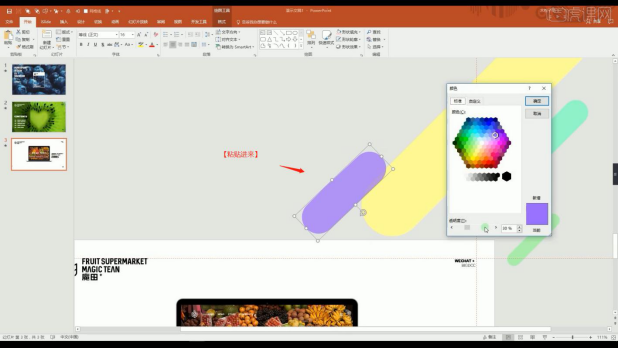
7. In the [Shape] tool, create a rectangle, open the [Color] panel, and modify the opacity value of the rectangle color.

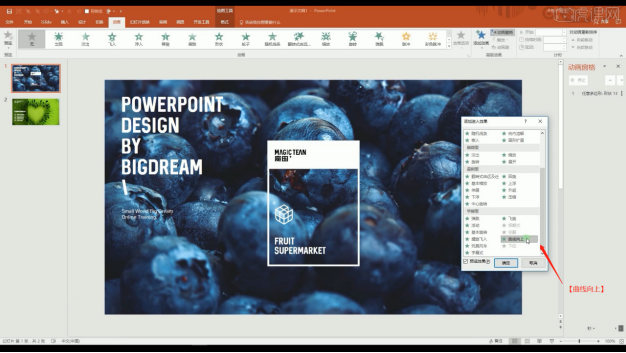
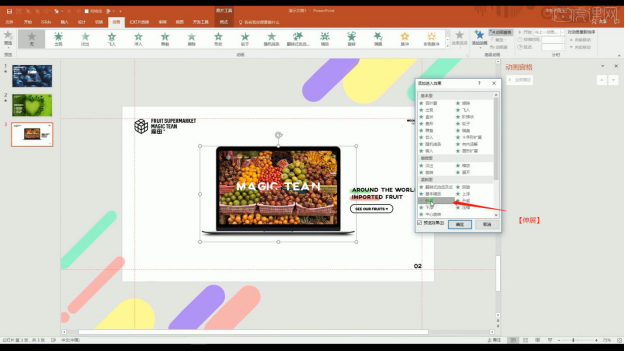
#8. Select the created page effect, add [Enter Effect] and select the effect as [Curve Up].

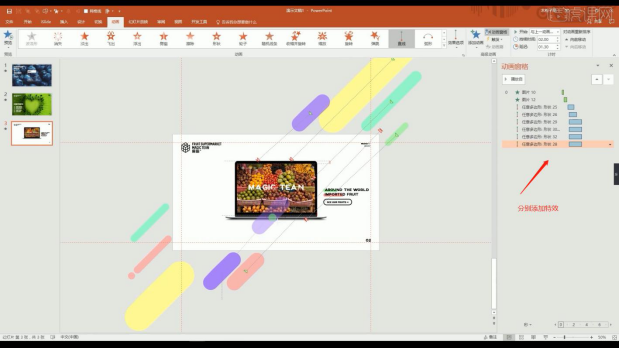
#9. Same operation, select different layer materials, and then add [Enter Effect].

#10. After the animation is added, adjust the time information of [Start/Delay] in the upper right corner.

11. Create a new page, load the prepared picture material, place it in the background, and fill the entire page. After the adjustment is completed, use the text tool to add the prepared picture material. Load the good text content and adjust the position.

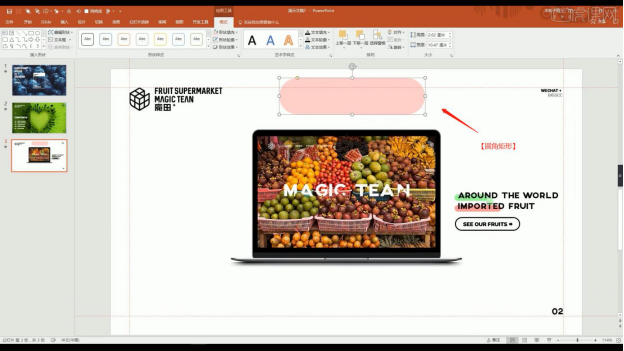
12. Select [Rounded Rectangle] in the [Format] tool to create it, and modify the color fill in the color panel.

13. The teacher will not make this rectangle here. Copy the rectangle from the previous scene, open the [Color] panel, and modify the opacity value of the shape color.

#14. Select the created page effect, add [Enter Effect] and select the effect as [Stretch].

15. Same operation, select different layer materials, and then add [Enter Effect].

#16. Press F5 on the keyboard to enter the "Demonstration" mode and check the result.

17. Thank you for watching.

Regarding the issue of how to design virtual ppt cases, friends need to have an in-depth understanding. After all, learning more is not a bad thing, but remember to lay a good foundation first. oh!
The above is the detailed content of How to design a virtual ppt case. For more information, please follow other related articles on the PHP Chinese website!
 Windows checks port occupancy status
Windows checks port occupancy status How to restore normal printing when the printer is offline
How to restore normal printing when the printer is offline How to solve the problem of not being able to create a new folder in Win7
How to solve the problem of not being able to create a new folder in Win7 Digital currency quantitative trading platform
Digital currency quantitative trading platform Introduction to Kirchhoff's theorem
Introduction to Kirchhoff's theorem stackoverflowatline1
stackoverflowatline1 What is the use of kvm switch?
What is the use of kvm switch? How to install wordpress after downloading it
How to install wordpress after downloading it



