
php editor Zimo will introduce to you how to enable picture-in-picture video control in Firefox browser. The picture-in-picture function allows you to play videos floating outside the browser window, providing a more convenient viewing experience. Activation is easy and can be achieved in just a few simple steps. Next we’ll detail how to enable this handy feature in Firefox.
1. Open the Firefox browser and select the icon with three lines in the upper right corner, as shown in the figure below.

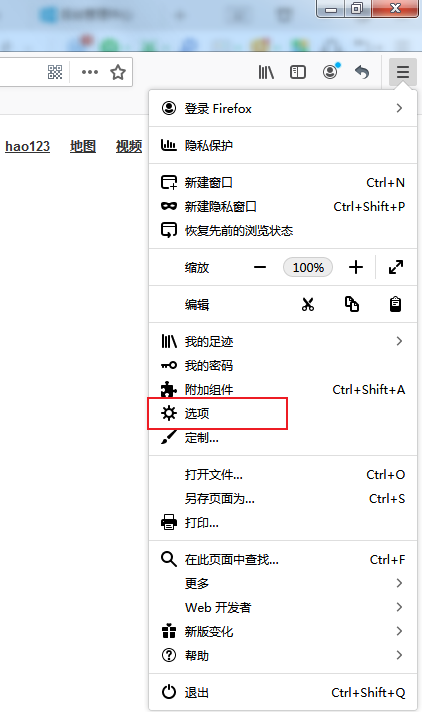
2. Click Options from the pop-up window, as shown in the figure below.

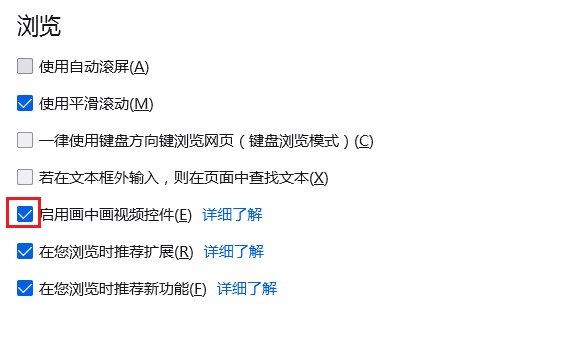
3. Check the box to enable picture-in-picture video control, as shown in the figure below.

The above is the entire content of how to enable picture-in-picture video control in Firefox browser brought to you by the editor. I hope it can be helpful to you.
The above is the detailed content of How to enable picture-in-picture video control in Firefox browser - How to enable picture-in-picture video control in Firefox browser. For more information, please follow other related articles on the PHP Chinese website!




