
php editor Xiaoxin will introduce to you how to associate where to travel with your WeChat account? By binding a WeChat account, users can easily check orders, bookmark attractions, share itineraries and other operations. The specific operation is simple and easy to understand. Just select "My" - "Settings" - "Bind WeChat" in the Qunar App and follow the prompts to complete the binding. In this way, users can enjoy more convenient travel services and control their itinerary information anytime and anywhere.
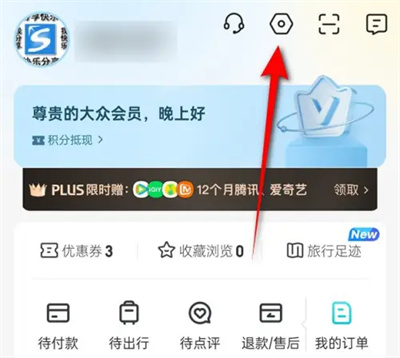
1. After opening the Qunar travel app on your mobile phone, click "My" in the lower right corner of the page to enter the personal center page, and then click the hexagon in the upper right corner The Settings icon opens.

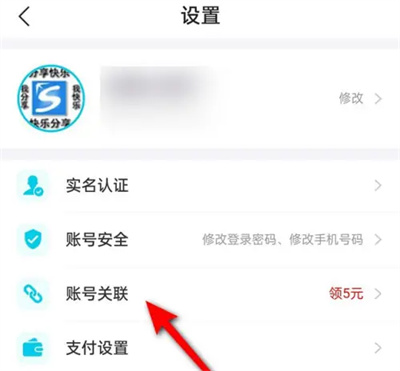
2. After arriving at the settings page, click on the "Account Association" item to enter.

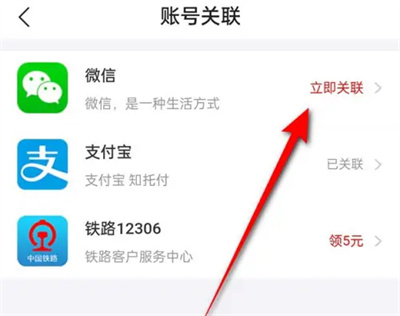
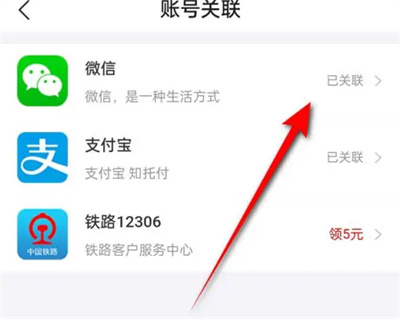
3. After entering the account association page, if WeChat is not associated, there will be an "Associate Now" behind "WeChat". Click above.

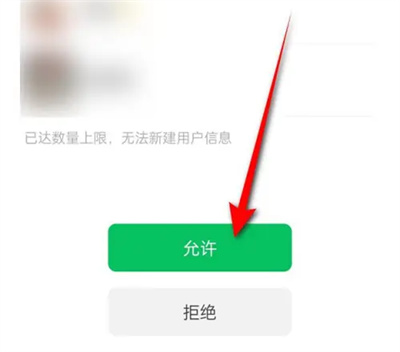
4. After the page jumps, check the WeChat account to be bound and click the "Allow" button at the bottom.

5. After returning to the account association interface and "Associated" is displayed behind the "WeChat" item, it means that WeChat has been successfully associated. .

The above is the detailed content of How to connect WeChat when traveling to Qunar. For more information, please follow other related articles on the PHP Chinese website!




