 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of jQuery selector: various types of application examples
Detailed explanation of jQuery selector: various types of application examples
Detailed explanation of jQuery selector: various types of application examples

Detailed explanation of jQuery selector: various types of application examples
jQuery is a JavaScript library widely used in web development, and the selector is one of its core functions , through selectors we can operate HTML elements conveniently and quickly. This article will provide an in-depth analysis of various types of application examples of jQuery selectors, and provide specific code examples for readers to learn from.
1. Basic selector
-
Element selector
The element selector is one of the most commonly used selectors and is used to select elements of a specified type. For example, to select all segment elements, you can use the following code:$("p") ID selector
The ID selector is used to select an element with a specified ID. For example, to select the element with the ID "content", you can use the following code:$("#content")Class selector
The class selector is used to select elements with the specified class name. For example, to select an element with a class name of "active", you can use the following code:$(".active")
2. Hierarchical selector
Descendant selector
The descendant selector is used to select descendant elements of the specified element. For example, to select all segment elements with the ID "container", you can use the following code:$("#container p")Child element selector
The child element selector is used to select the direct children of the specified element. element. For example, to select the direct child element with the class name "menu", you can use the following code:$(".menu > li")
3. Filter selector
: The first selector
is used to select the first element in the matching selector. For example, to select the first segment element, you can use the following code:$("p:first"):last selector
is used to select the last element in the matching selector. For example, to select the last segment element, you can use the following code:$("p:last")
4. Attribute selector
[Attribute name] selector
Used to select elements with specified attributes. For example, to select all elements with the title attribute, you can use the following code:$("[title]")[Attribute name = value] The selector
is used to select elements with the specified attribute value. For example, to select all elements whose title attribute value is "example", you can use the following code:$("[title='example']")
The above is an introduction to various types of application examples of jQuery selectors. I hope that through these Examples can help readers better understand and apply jQuery selectors. In actual projects, combined with these selectors, DOM elements can be quickly and efficiently manipulated to achieve colorful web page effects.
The above is the detailed content of Detailed explanation of jQuery selector: various types of application examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
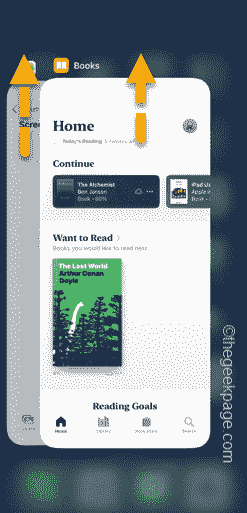
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram
 What is dreamweaver line break?
Apr 08, 2024 pm 09:54 PM
What is dreamweaver line break?
Apr 08, 2024 pm 09:54 PM
Use the <br> tag in Dreamweaver to create line breaks, which can be inserted through the menu, shortcut keys or direct typing. Can be combined with CSS styles to create empty rows of specific heights. In some cases, it is more appropriate to use the <p> tag instead of the <br> tag because it automatically creates blank lines between paragraphs and applies style control.
 What does ridge mean in css
Apr 28, 2024 pm 04:06 PM
What does ridge mean in css
Apr 28, 2024 pm 04:06 PM
Ridge is a border style in CSS that is used to create a 3D border with an embossed effect, which is manifested as a raised ridge-like line.
 Books app not working on iPhone: How to fix it
May 03, 2024 pm 09:07 PM
Books app not working on iPhone: How to fix it
May 03, 2024 pm 09:07 PM
Can't read your favorite book in the Books app? Like other native apps on iOS, the Books app may also face some issues. If the Books app isn't working properly, you should start by force closing the Books app. If this simple method doesn't resolve the application, following the remaining steps should resolve the issue. Fix 1 – Force Close Books App Force close the Books app instance from iPhone. Step 1 – Open the Books app. If it doesn't apply or keeps crashing, ignore it. Step 2 – Next, while the Books app instance is open, swipe from the bottom left corner of your phone. Step 3 – You can view all open applications there. Swipe up to turn off each
 How browser developer tools are used to view Bootstrap results
Apr 07, 2025 am 09:57 AM
How browser developer tools are used to view Bootstrap results
Apr 07, 2025 am 09:57 AM
Developer tools help you understand the rendering results of Bootstrap pages, including powerful features: the Elements panel provides HTML structure, real-time code modifications, and class name query. The Styles panel displays applied style rules, including priority and override relationships. The "Network" panel records network requests, analyzing performance bottlenecks and referenced versions.
 How to view the CSS style of Bootstrap
Apr 07, 2025 am 10:24 AM
How to view the CSS style of Bootstrap
Apr 07, 2025 am 10:24 AM
How to view Bootstrap CSS: Using Browser Developer Tools (F12). Find the "Elements" or "Inspector" tab and find the Bootstrap component. View the CSS styles that the component applies in the Styles panel. Developer tools can be used to filter styles or debug code to gain insight into how it works. Proficient in developer tools and avoid detours.
 What are the commonly used selectors in css?
Apr 25, 2024 pm 01:24 PM
What are the commonly used selectors in css?
Apr 25, 2024 pm 01:24 PM
Commonly used selectors in CSS include: class selector, ID selector, element selector, descendant selector, child selector, wildcard selector, group selector and attribute selector, which are used to specify a specific element or group of elements. This enables styling and page layout.
 What is css selector priority
Apr 25, 2024 pm 05:30 PM
What is css selector priority
Apr 25, 2024 pm 05:30 PM
CSS selector priority is determined in the following order: Specificity (ID > Class > Type > Wildcard) Source order (Inline > Internal style sheet > External style sheet > User agent style sheet) Declaration order (latest declarations take precedence) Importance (!important forces the priority to increase)






