
一、坐标系
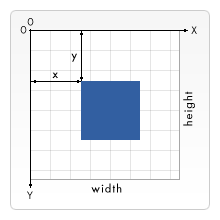
其实只要玩过一点点图形编程的人都知道,电脑上的坐标系和数学上的坐标系稍微有点不同,坐标的原点在绘制区域(这里是Canvas)的左上角,X轴正向朝右,Y轴正向朝下,如下图

声明:为本文为原创文章,作者保留所有权利!欢迎转载,转载请注明作者左洸和出处博客园
二、Stroke 和 Fill
HTML5中将图形分为两大类:
第一类称作 Stroke,我的理解就是轮廓、勾勒或者线条,总之,图形是由线条组成的;
第二类称作 Fill,就是填充区域
上下文对象中有两个绘制矩形的方法,可以让我们很好的理解这两大类图形的区别:
一个是 strokeRect,还有一个是 fillRect
下面的代码分别用这两个方法来绘制矩形,你可以分别点击两个按钮来看看有什么不同,从而理解 stroke 和 fill 的区别
设置画布
Your browser does not support the
3. Color
The context object has two properties that can be used to set the color: strokeStyle and fillStyle
The value of strokeStyle determines the color of the line you are currently drawing
The value of fillStyle determines the color of the area you currently want to fill
The color value should be a valid string that conforms to the CSS3 color value standard
. The examples below all represent the same color.关于颜色,以后会有更多的说明。
四、基本绘图
除了上面给出的两个绘制矩形的方法外,上下文对象还有几个方法可以用来绘制一些基本图形,如下:
moveTo(x,y):moveTo方法并不能画出任何东西,它只是将画笔的当前点移动到(x,y)处
lineTo(x,y):从当前点到(x,y)点绘制一条直线。注意:绘制完成后,当前点就变成了(x,y),除非你用 moveTo 方法去改变他
arc(x, y, radius, startAngle, endAngle, anticlockwise) :绘制一条弧线
quadraticCurveTo(cp1x, cp1y, x, y)
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) :这两个方法都是绘制贝叶斯曲线,具体用法看参考手册
rect(x, y, width, height) :绘制一个矩形。注意: 当它被调用时,moveTo 方法会自动被调用,参数为(0,0),于是起始坐标又恢复成初始原点了。
有了直线、弧线、曲线、方形和圆形这几种基本图形,我们就可以组合出更复杂的图形了
五、理解绘制路径 Drawing Path
上一篇文章中说过,我们绘制的图形是先绘制到一个抽象的上下文对象中(其实就是内存中),然后再将上下文对象输出到显示设备上,这个输出到显示设备的过程不需要我们操心。但是有时候我们并不想立刻输出每一次绘制动作,也许我想让一组绘制动作完成以后,再集中一块输出, 比如一个围棋棋盘有19×19条直线组成,正常情况下需要向想显示设备输出19×19次,但是如果我们先暂停向显示设备输出,等在上下文中(内存中)全部绘制完成19×19条直线时,再向显示设备输出,只需要输出一次就可以了。
这种情况在HTML5中叫做绘制路径,它由几个上下文对象的方法组成:
beginPath() :开始路径,意思就是在你调用这个方法后,你绘制的图形就不会再向屏幕输出了,而只是画到了上下文对象中(内存中)
stroke() :将你调用 beginPath 方法以后绘制的所有线条,一次性输出到显示设备上
closePath() :如果你调用 beginPath 方法以后,在上下文对象中进行了一系列的绘制,但是得到的图形是不闭合的,这个方法将会帮你补上最后一条直线,将你的图形闭合起来。
注意:closePath并不向屏幕输出图形,而只是在上下文对象中补上一条线,这个步骤不是必需的。
fill() :
如果你的绘制路径组成的图形是封闭的,这个方法将用 fillStyle 设置的颜色填充图形,然后立即向屏幕输出;
如果绘制路径不是封闭的,这个方法会先将图形闭合起来,然后再填充输出。
注意:所有的 fill 图形,如 fillRect 等,都是立刻向屏幕输出的,他们没有绘制路径这个概念
下面的代码将绘制一个简单的填充三角形。
注意:绘制三角形的时候,默认的背景色为白色,默认的前景色为黑色。
设置画布
 Eth price trends today
Eth price trends today
 What is the website address of Ouyi?
What is the website address of Ouyi?
 How to use the print function in python
How to use the print function in python
 How to import data in access
How to import data in access
 Domestic Bitcoin buying and selling platform
Domestic Bitcoin buying and selling platform
 How to solve the problem that laptop network sharing does not have permissions?
How to solve the problem that laptop network sharing does not have permissions?
 What is the name of the telecommunications app?
What is the name of the telecommunications app?
 What does Xiaohongshu do?
What does Xiaohongshu do?




