
I haven’t been feeling well lately, so I haven’t been able to update as scheduled, sorry. Paste the code directly here. If there is anything you don’t understand, just leave a message.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>下拉菜单</title>
<meta http-equiv="content-Type" content="text/html;charset=utf-8">
<style type="text/css">
.navi ul {
padding: 0;
list-style-type: none;
}
.navi ul li {
text-align: center;
float: left;
position: relative;
width: 200px;
background-color: #0F8CFF;
}
a {
color: #086808;
text-decoration: none;
}
.navi ul li a {
display: block;
border: 1px solid #fff;
}
.navi ul li ul {
display: none;
left: 0;
}
.navi ul li ul li ul{
position: absolute;
left:200px;
top: 0;
}
.navi ul li:hover ul a {
color: yellow;
}
</style>
<script type="text/javascript">
function showNextMenu(obj){
var nextMenu = obj.getElementsByTagName("ul")[0];
nextMenu.style.display = "block";
}
function hideNextMenu(obj){
var nextMenu = obj.getElementsByTagName("ul")[0];
nextMenu.style.display = "none";
}
</script>
</head>
<body>
<div class="navi">
<ul >
<li class="li_1" onmousemove="showNextMenu(this);" onmouseout="hideNextMenu(this);">
<a href="javascript:;" >游戏</a>
<ul>
<li onmousemove="showNextMenu(this);" onmouseout="hideNextMenu(this);">
<a href="javascript:;" >传奇</a>
<ul>
<li>
<a href="javascript:;" >1</a>
</li>
<li>
<a href="javascript:;" >2</a>
</li>
<li>
<a href="javascript:;" >3</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;" >传奇</a>
</li>
<li>
<a href="javascript:;" >传奇</a>
</li>
<li>
<a href="javascript:;" >传奇</a>
</li>
<li>
<a href="javascript:;" >传奇</a>
</li>
</ul>
</li>
<li class="li_1">
<a href="javascript:;" >游戏</a>
<ul>
<li>
<a href="javascript:;" >传奇</a>
</li>
</ul>
</li>
<li class="li_1">
<a href="javascript:;" >游戏</a>
<ul>
<li>
<a href="javascript:;" >传奇</a>
</li>
</ul>
</li>
<li class="li_1">
<a href="javascript:;" >游戏</a>
<ul>
<li>
<a href="javascript:;" >传奇</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
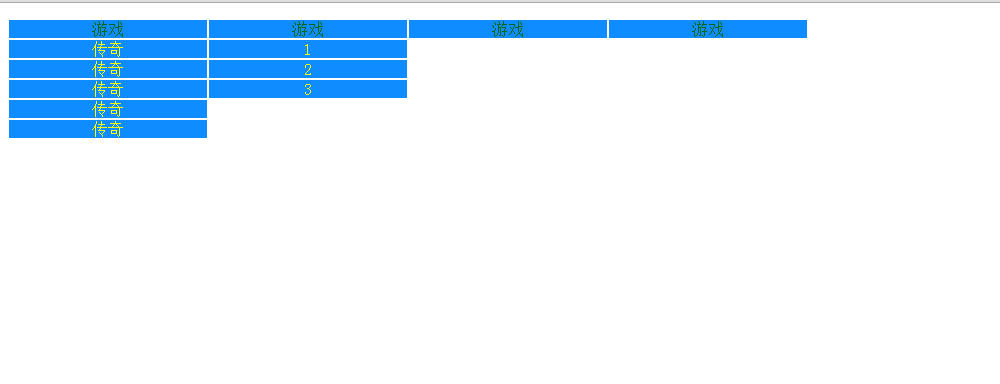
The rendering is as follows:

The above is the entire content of this article, I hope you all like it.




