HTML5在页面结构,多媒体处理等多方面都与以往的HTML有很大的不同。在本教程中,将带领大家使用HTML5,CSS3及PHP实际设计一个符合HTML5标准的简单的表单提交网页,读者可以从中学习到HTML5 新的表单页面的基本元素。本文的读者为有一定HTML,CSS及PHP的读者学习
表单的设计草图
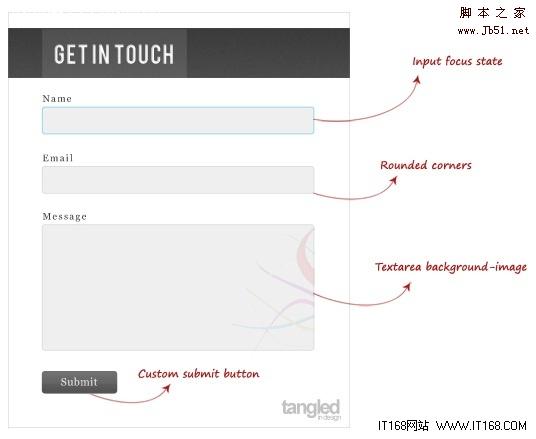
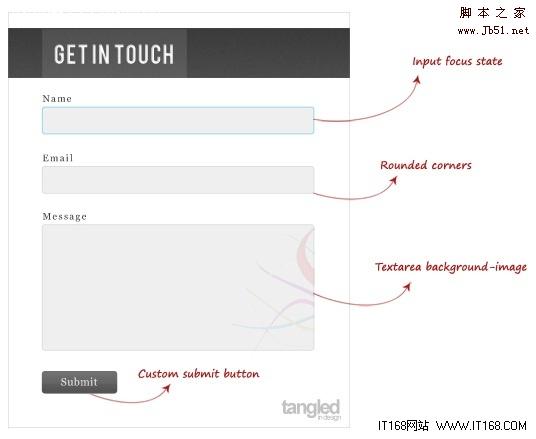
由于本文不是教photoshop制作的文章,因此只是把设计的表单的草图设计出来,然后去使用HTML5,CSS3和PHP去实现,我们要设计的表单草图如下图所示:

▲
可以看到,在这个设计草图中,我们期望实现的效果是:当用户输入姓名时,NAME字段的文本框会以焦点的形式显示出来,而email的输入框仔细看,是一个圆角边框的输入框,而message的文本区域输入框中,可以看到有一张背景底图。而提交按钮则是一个自定义的按钮。
开始动手设计
接下来我们开始进行表单的设计。本文要使用的是php,因此可以用任何的PHP编程工具先建立一个index.php文件,然后开始编写符合HTML5标准的表单。
1)关于DOCTYPE
在HTML5中,关于DOCTYPE的声明将变得十分简单,代码如下:
Contact Form
看到了么?在HTML5中,对页面首部的类型声明,现在只需要一句:
就可以了,而对比下以前的HTML4,需要比较麻烦地去声明,如下:
.
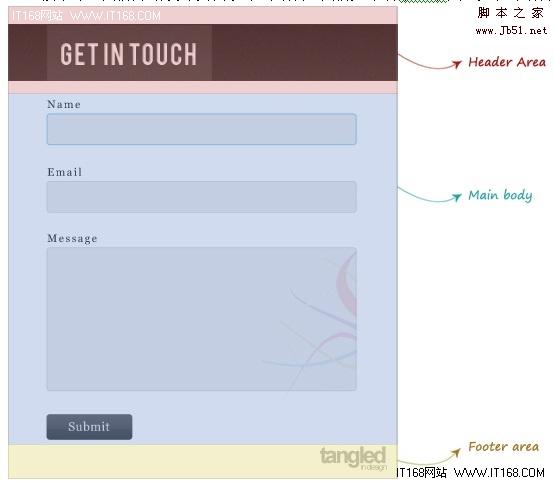
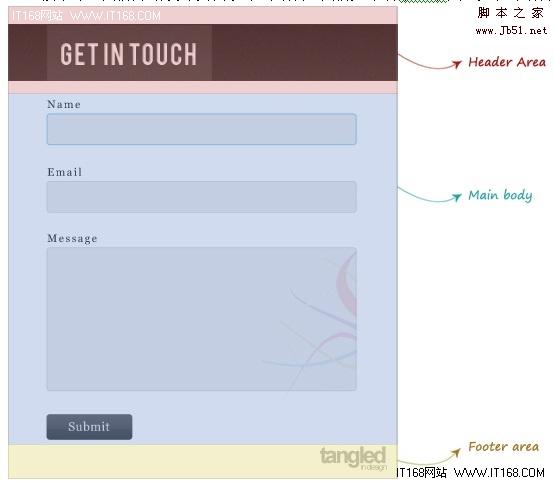
接下来,我们开始设计页面表单的结构,我们先来看下如下图,表单的结构:

可以看到,我们分为Header头部区域,Main Body的表单主区域,Footer area则是表单的底部区域。而HTML5中,实现这一切其实十分简单,如下代码:
Contact Form
可以看到,在这里没有了传统的div,取而代之的是,HTML5中新的标签元素header,footer和section,这些标签中的header标签是指定了页面头部区域,section则指定了页面的主体区域,footer部分则指定了页面的尾部区域,相比div,它们的含义更加清晰,从语义上更符合使用习惯。这里同时为它们指定了css类body,以统一它们的风格。
表单部分设计
接下来看下表单部分的设计,先看下代码如下:
下面介绍在HTML5中,input标签跟HTML4中的不同。在HTML5中,input标签同样有name和id等属性。而最大的不同,是HTML5中的type属性中,新增了很多类型,以适应用户的需求,但很遗憾的是,目前不是所有浏览器都支持这些新增的type属性,因此本文只讲解其中一些大部分浏览器都支持的新增type属性,比如其中上面例子中谈到的type=email,则是一个只允许用户输入email的文本框。即使有部分浏览器不支持email文本框的话也无所谓,因为会将其识别为一个传统的type=text的文本框,而在iOS系统上,当遇到type=email属性时,将会打开方便输入email的键盘布局,如下图所示:

▲
而在type=email标签中,请留意其中的placeholder属性,这里设置为”type here”,意思是当用户没有在这个email框输入内容时,自动会出现提示用户输入的文字,这里很好地起到提醒的作用,比用一大堆javascript编写的效果要好,如下图: