
php editor Xinyi brings you the answer on how to enable high-quality pictures in QQ browser. In daily use, we often encounter the problem of blurry or unclear picture display, which brings troubles to our browsing experience. Turning on the high-quality picture function can effectively improve this problem, allowing us to better appreciate the details and clarity of the picture. Next, let us learn how to set up QQ browser to make the pictures clearer!

1. First open the QQ browser on your mobile phone and click the "My" item in the menu bar at the bottom of the browser, as shown in the figure .

2. At this time, you will enter the personal center page of Mobile QQ Security Browser. Click the gear-shaped "Settings" icon in the upper right corner of the page, as shown in the figure.

3. After entering the settings page, find the "Water saving acceleration" item and click it, as shown in the picture.

4. Then continue to click on the "Picture Quality" item, as shown in the picture.

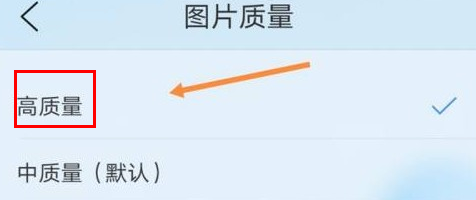
5. Click and select the "High Quality" item on the picture quality setting page, as shown in the picture.

The above is the detailed content of How to enable high-definition picture function in QQ browser. For more information, please follow other related articles on the PHP Chinese website!




