
How to enable Google Chrome compatibility mode? When we use Google Chrome, we may access multiple tabs at the same time. At this time, there may be problems with lag and lag. We can solve the above problems by turning on the compatibility mode in Google Chrome and enjoy compatible and stable Internet browsing services. If you don’t know how to turn on the compatibility mode, follow the editor to see Look at the compatibility mode Let’s set up the tutorial. 
php editor Baicao will introduce to you how to turn on the compatibility mode of Google Chrome. Google Chrome is currently one of the most popular browsers, but sometimes when accessing certain web pages, the page may not display properly. At this time, you can solve the problem by turning on the compatibility mode of Google Chrome. Compatibility mode can simulate the behavior of other browsers so that pages can be displayed correctly on Google Chrome. Let’s take a look at the specific operation methods below!

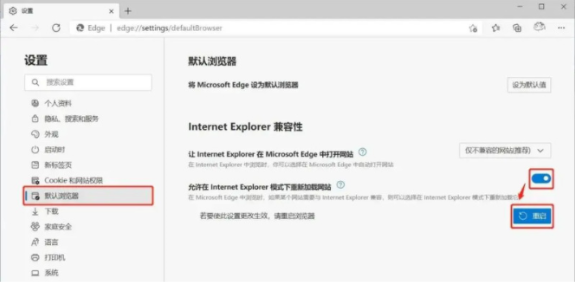
2. Turn on "Allow website reloading in Internet Explorer mode" and click Restart;

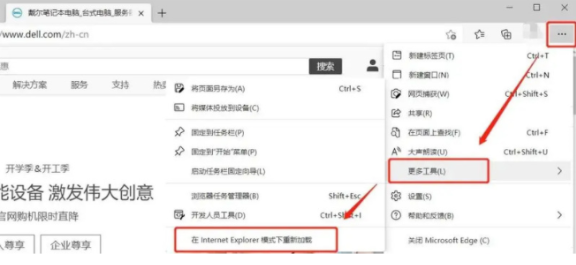
3. After restarting Google Chrome, select "Option to reload in Internet Explorer mode" to open the current interface in compatibility mode.

The above isHow to turn on Google Chrome compatibility mode? The entire content of the compatibility mode setting tutorial is here. For more browser-related information, please pay attention to this site.
The above is the detailed content of How to enable compatibility mode in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!




