

WebRTC may be the most watched HTML5 standard next year. Mozilla has developed a set of APIs to help you control hardware, such as cameras, microphones, or accelerometers. You can call the native hardware devices you need without relying on other plug-ins.
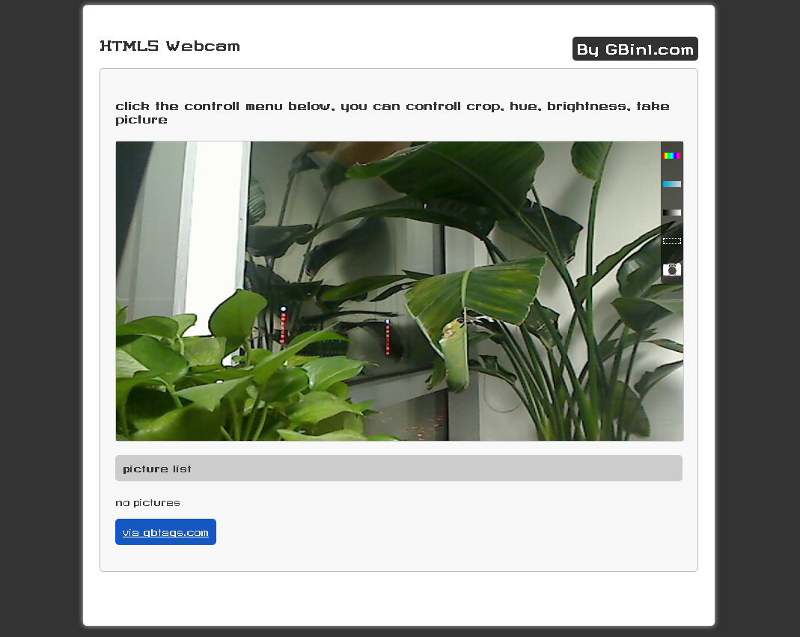
In today’s article, we will introduce Photobooth.js developed by Wolfram Hempel. Using this class library can help you quickly call the camera function, and you can easily add the camera function to the website. And it quickly helps you take photos. You can use this function to take photos of users. Isn’t it great?
Main Features:
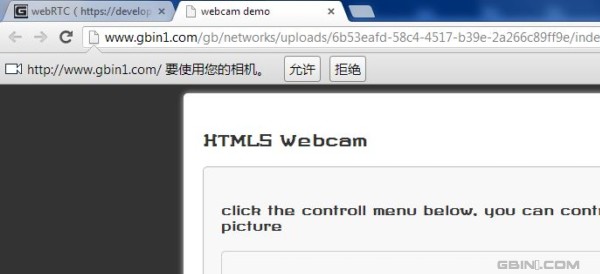
After using Chrome to open the online demo, please confirm to allow the browser to call your camera, as follows:

We hope you all like this online demonstration and demo we provide. If you have any questions, please leave us a message, thank you!




