
HTML5 provides developers with many new tags, such as section, nav, article, header and footer, etc. These tags are highly semantic and will be used frequently, but in old-fashioned tags such as IE6, IE7, IE8 and Firefox 2 It cannot be recognized and used normally in the browser.
Why don’t older browsers recognize these tags?
In fact, the fault is not with the browser, because such tags did not exist at that time, so they could not be recognized correctly, and this unusual tag recognition made the DOM structure abnormal.
We have the test code as follows. It is an article title and article content in blue words, in which the article content uses the article tag.

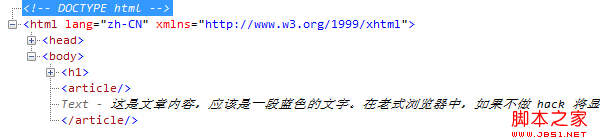
IE8 cannot recognize the article tag, and the CSS style defined on the tag has no effect. In IE8, <article> is interpreted as two empty tag elements named <article /> and </article />, which are juxtaposed with the article content. It is a sibling node, as shown below.

cannot be used because the tag cannot be recognized, the solution is to make the tag recognized. Fortunately, simply by using document.createElement(tagName), you can let the browser recognize the tag and the CSS engine know the existence of the tag. Assume our example above Add the following code to the <head> area. ><script><br> document.createElement('article');<br></script>




