
WeChat groups should be familiar to everyone! In WeChat groups, we can communicate with multiple friends. But some friends may have only joined other people's groups and don't know how to create a group on WeChat. Below, I will introduce two tutorials on how to create a group on WeChat and attract people. If you also have this need, come and take a look. Let’s do it!

Method 1: Select members to create a group
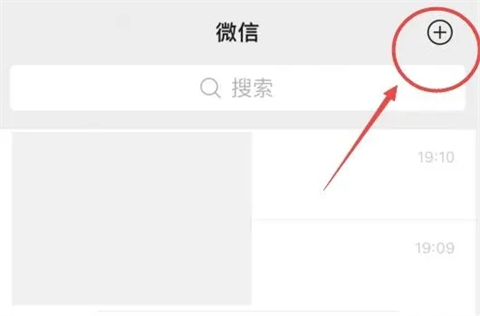
1. Click the plus sign in the upper right corner of WeChat .

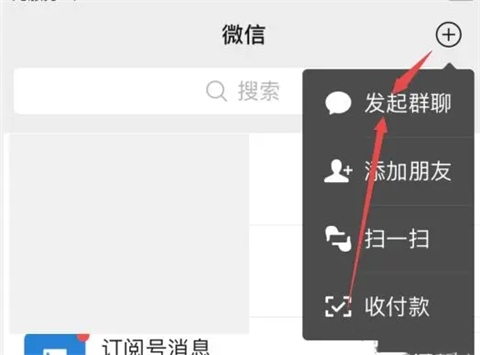
#2. Click "Start Group Chat" in the options that appear.

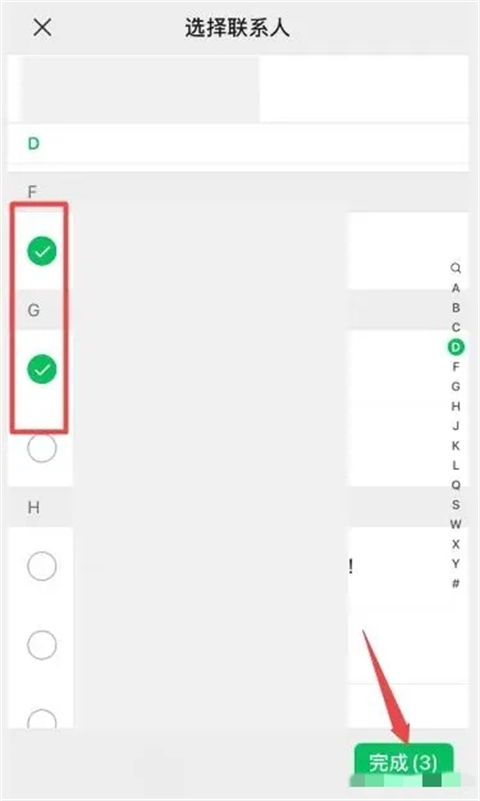
#3. Select the friends you want to join the group chat with and click "Done" in the lower right corner to create a group chat.

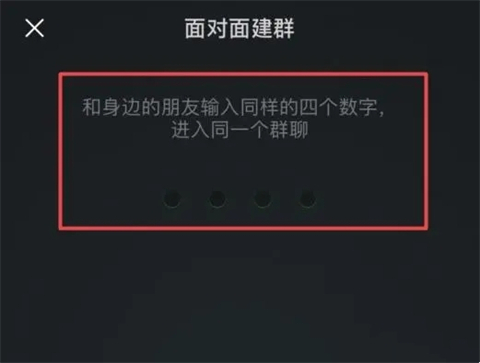
Method 2: Face-to-face group building
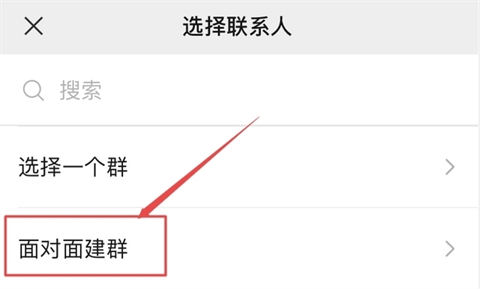
1. Click the plus sign in the upper right corner of WeChat, and then click "Start Group Chat". When entering to select contacts, you can click "Create Group Face to Face".

#2. Enter the same four-digit number with your friends to enter a new group chat at the same time.

The above is the detailed content of Detailed explanation of WeChat group building and recruiting operations. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




