
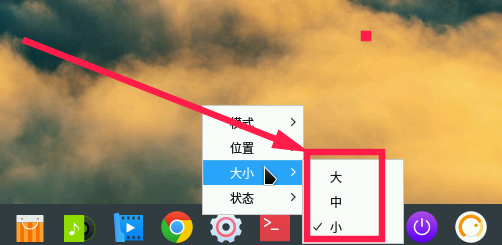
The icons on the Linux dock bar have three options: large, medium and small by default, as shown in the figure below. But I don’t like these three options. I want to set the size of the icon myself. How to set it? Please see below for details.

1. Install dconf
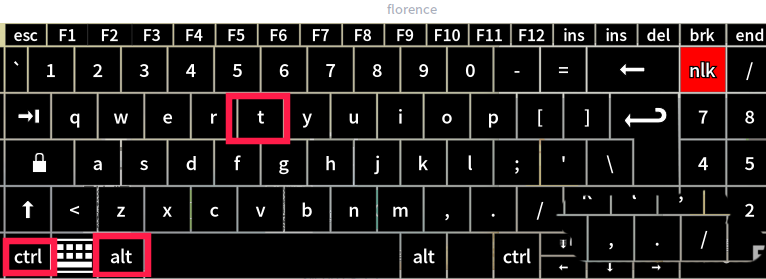
1. Press CTRL ALT T key at the same time to open the terminal.

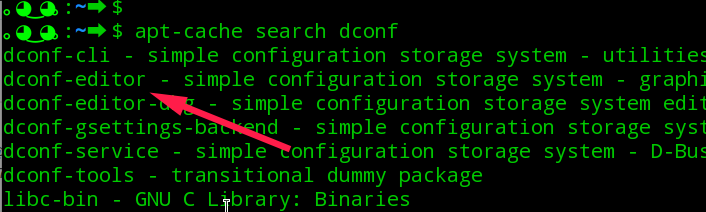
2. Check in the terminal whether there is dconf in the software source. As shown in the figure below, the software source has a doconf configuration editor.

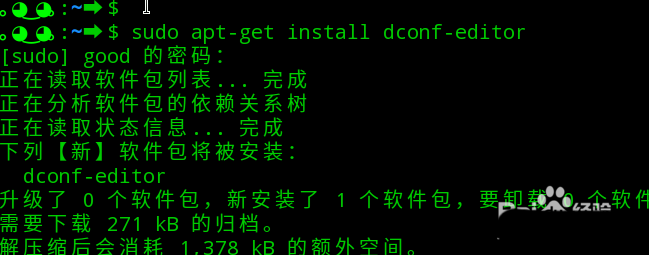
3. Execute the following command to install dconf.
sudo apt-get install dconf-editor

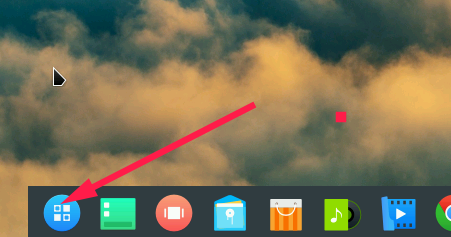
4. After the installation is complete, click the launcher on the dock bar.

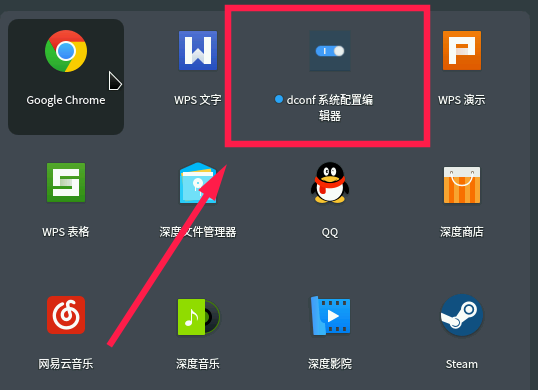
5. Find "dconf System Configuration Editor" in the launcher and click to run.

2. Set the icon size
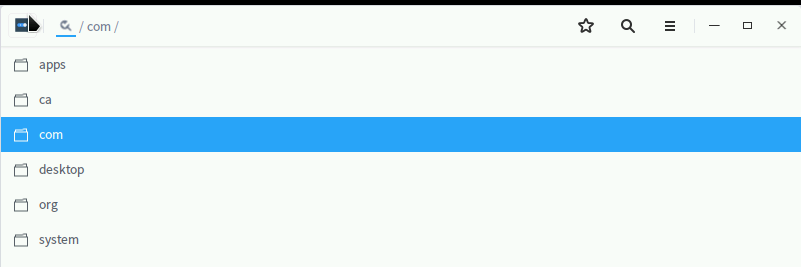
1. The dcon system configuration editor is shown in the figure below after running.

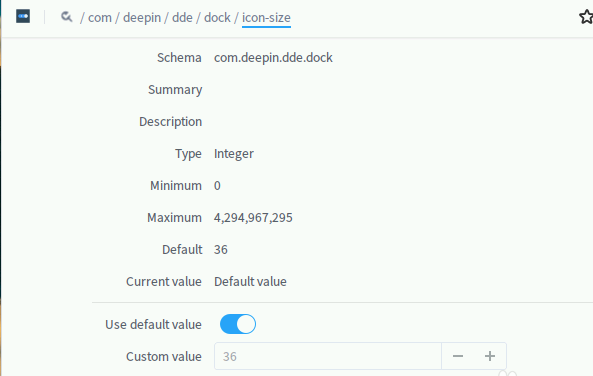
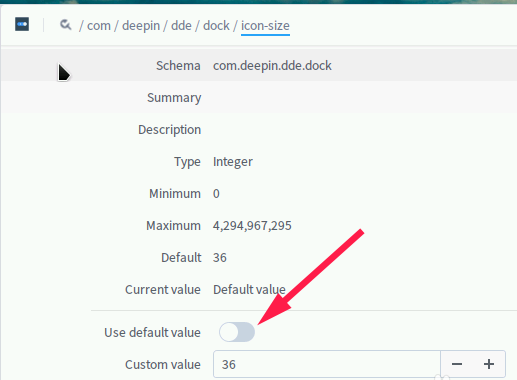
2. Find /com/deepin/dde/dock/icon-size in sequence, as shown in the figure below

3. Then turn off the use default value switch below.

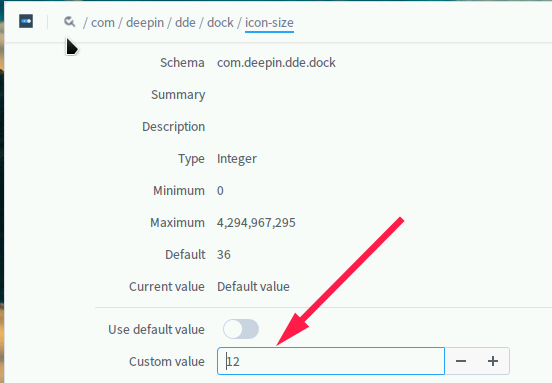
4. At this time, directly press the sign or - sign to increase or decrease the icon size. Here I set it to 12.

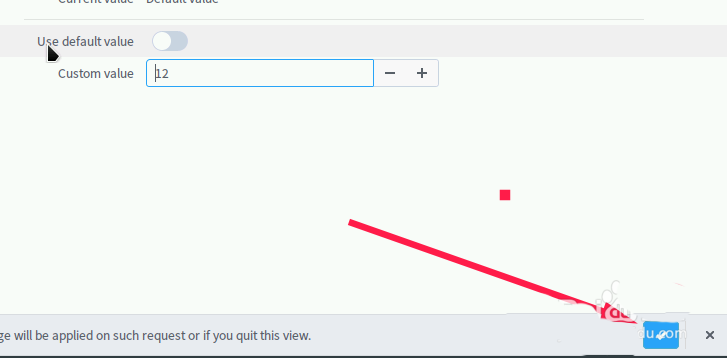
5. After the setting is completed, check the dialogue in the lower right corner to apply.

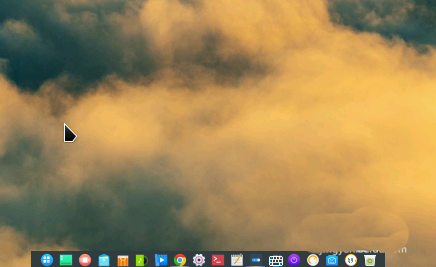
6. At this time, the icons on the dock bar will be much smaller.

The above is the detailed content of How to resize dock icons in Linux. For more information, please follow other related articles on the PHP Chinese website!




