
HTML5 adds two new APIs related to communication, cross-document message transmission and WEB Sockets API,
Cross-document message transmission function can transmit messages in different web documents and different ports (in cross-domain situations).
Using web sockets api allows the client and server to transfer data through the socket port, so that data push technology can be used.
Cross-document messagingIn the past, if we wanted to obtain information across domains, it would have taken a lot of effort. Now we can communicate with each other as long as we obtain the instance of the window object where the web page is located.
First of all, if you want to receive messages from other windows, you need to monitor their window objects:
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)Use the postMessage method of the windows object to send messages to other windows:
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
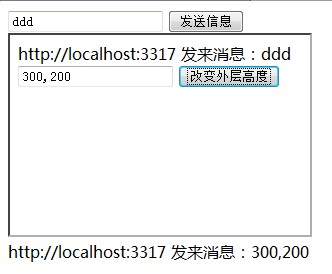
Simple example:

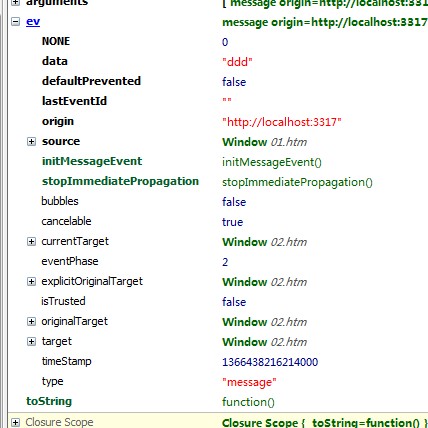
Finally, take a screenshot of our e:

For more flexible use, the API can be used more powerfully. We can pass function names and so on. Anyway, we can do a lot of things.
web sockets communication
Web sockets are a non-HTTP communication mechanism provided by HTML5 between the client and the server in web applications
He has realized intelligent communication technologies such as data push to the server that is not easy to implement with http, so he has received a lot of attention.
Using the web socks api, you can establish a non-HTTP two-way connection between the server and the client. This connection is real-time and permanent unless it is explicitly closed
This means that when the server wants to send data to the client, it can push the data immediately to the client's browser without re-establishing the connection.
As long as the client has an open socket and establishes a connection with the server, the server can push data to the socket. The server no longer needs to poll the client for requests, turning passive into active.
web sockets api
webSocket.send(msg);
Receive data sent from the server through the onmessage event:
webSocket.onmessage = function (e) {
var data = e.data;
} ;
Listen to the socket open event through the onopern event:
webSocket.onopen = function (e) { };
Listen to the socket close event through onclose:
webSocket.onclose = function (e) {};
Close the socket connection through the webSocket.close() method;
Get the websocket object status through the readyState attribute:
CONNECTION 0 Connecting
OPEN 1 Connected
CLOSING 2 Closing
CLOSE 2 Closed
The whole code is still very simple:
//Open Socket
socket.onopen = function(event) {
//Send an initialization message
socket.send('I am the client and I'm listening!');
// Listen for messages
socket.onmessage = function(event) {
console.log('Client received a message',event);
};
// Monitor the closing of Socket
socket.onclose = function(event) {
console.log('Client notified socket has closed', event);
};
// Close Socket....
//socket.close()
};




