Before doing the rotation operation, you must understand one sentence: What is rotated is the coordinate system of the canvas rather than the graphic itself. Well, after understanding this sentence, the next step is very simple.
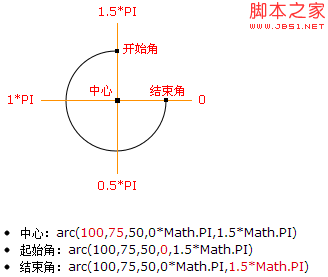
First get to know the coordinates of drawing a circle: