
In iOS 17 and iPadOS 17, Apple is introducing new tools for improving eye health when looking at screens. These tools, called Screen Distance, are aimed primarily at children, but can be used by anyone who wants to reduce eye strain. Read on to learn how it works.

While it's impossible for children to completely stop using screens in this day and age, Apple has added some new tools that parents can use to help protect their children's eyes while they're using an iPhone or iPad healthy.
Of course, no one is too old to keep their eyes in good condition, which is why adults can use the new screen distance tool, too. To reduce eye strain and the risk of myopia in children, Screen Distance helps you keep your iPhone at the recommended distance.
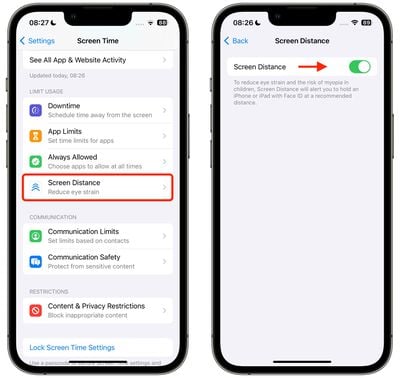
Apple recommends an eye viewing distance of 12 inches and will provide positioning guides to help you know where to hold your device for optimal viewing without causing eye strain. Here's how to enable new features.

If an iPhone or iPad is too close, Apple’s “Shield” now lets you (or your kids) know the monitor needs to be farther away. Once the device has moved to the recommended distance, the shield will display a "Continue" button for you to continue what you are doing.
The above is the detailed content of How to protect your eyes on iOS 17 with the screen distance measurement tool. For more information, please follow other related articles on the PHP Chinese website!
 What file is resource?
What file is resource?
 How to set a scheduled shutdown in UOS
How to set a scheduled shutdown in UOS
 Springcloud five major components
Springcloud five major components
 The role of math function in C language
The role of math function in C language
 What does wifi deactivated mean?
What does wifi deactivated mean?
 iPhone 4 jailbreak
iPhone 4 jailbreak
 The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions
 How to skip connecting to the Internet after booting up Windows 11
How to skip connecting to the Internet after booting up Windows 11