
HTML DOM The console.error() method is used to write error messages to the console. This method is great for testing and debugging.
The syntax of the console.error() method is as follows:
console.error(console.error(message))
Here, message is a JavaScript string or object. It is a required parameter value.
Let’s see an example about the HTML DOM console.error() method −
console.error() Method
Click the below button to write object as error message on the console
Press F12 key to view the error message in the console
This will produce the following output−

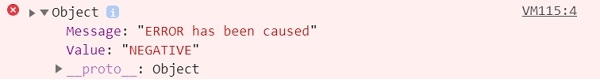
Click the ERROR button and view the Console tab in Developer Tools−

In the example above−
We first created a button named ERROR. When the user clicks, the errMessage() function will be executed −
The errMessage() method creates a button with membersMessageand objects ofValueand their respective values. This object is then passed as a parameter to the error() method of the console object. The console's console.error() method prints the object as an error message to the console −
function errMessage(){ var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"}; console.error(errObj); }
The above is the detailed content of HTML DOM console.error() method. For more information, please follow other related articles on the PHP Chinese website!




