
Let’s take a look at their different displays first.
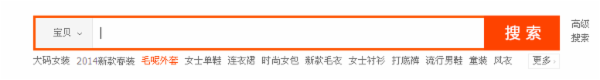
The following is a screenshot under Firefox: 
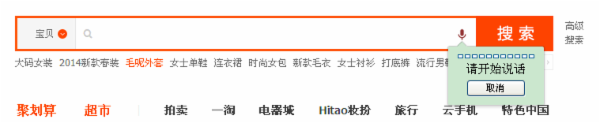
The following is a screenshot in chrome: 
What you can guess is that the code written is definitely incompatible. But you will find that it is relatively simple. Even if you are a front-end beginner, you will understand
Note: However, the compatibility of this hardware still needs to be improved, because when you mix Chinese and English voices, there will probably be a lot of problems.
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Computer is infected and cannot be turned on
Computer is infected and cannot be turned on
 How to solve mysql query error error
How to solve mysql query error error
 Yiooke wallet address
Yiooke wallet address
 Digital currency quantitative trading platform
Digital currency quantitative trading platform
 How to make a call without showing your number
How to make a call without showing your number
 java exception handling
java exception handling




