
Ordered lists are numbered, unordered lists are unnumbered, they can be created using tags
CD- This will create an unordered list marked with bullets (default).
Circles- This will create an unordered list labeled circles.
square- This will create an unordered list labeled squares.
None- This will create an unordered list without any tags.

The following is the syntax to create an unordered list with square bullets in HTML.
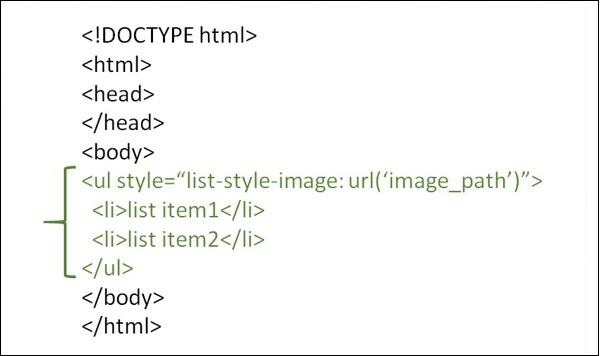
Given below is an example of creating an unordered list with image bullets in HTML.
The following is the output of the above example program.
Let’s look at another example of creating an unordered list using image bullets -
After executing the above code, the output is as follows -
The above is the detailed content of How to create an unordered list with image symbols in HTML?. For more information, please follow other related articles on the PHP Chinese website!