
Nowadays, almost every business has its own website to mark its online presence. While different businesses will use different types of websites and strategies to increase sales, they all want a website that loads faster.
An optimized website has many benefits. Website owners save on hosting costs and visitors save valuable time. Satisfied customers are more likely to increase your sales.
In this tutorial, I will provide you with top ten easy-to-follow tips to optimize your WordPress website.
You can also check out my tutorial on the 5 Best WordPress Optimization Plugins.
If you don't have a good hosting provider, none of the other tips in this article will be of any significant help. An underpowered server will render all our other efforts useless.
There is no need to spend hundreds of dollars on a website when you are just starting out. However, you should contact your hosting provider and ask for details such as the processor used in the server, the RAM provided in the hosting plan, and the type of storage used.
If you're just starting out and have a tight budget, you don't have to choose dedicated hosting. Shared hosting plans can also work as long as the hosting provider doesn't cram too many websites onto the same server. Another problem could be that another website on the server will be competing for the shared resource.
If you have the budget and want to ensure that irrelevant websites don't impact your performance, you might consider dedicated hosting.
When looking for a WordPress host, I usually ask the hosting provider if they also support LiteSpeed caching.
You may already know that WordPress dynamically generates pages for visitors based on the requested URL. However, the content of some of these pages will most likely remain unchanged. Caching these pages can significantly improve performance.

There are many good caching plugins on the market, but my favorite is LiteSpeed Cache. This plugin can do a lot of things for you that other plugins cannot. This is especially true if you are using a web host that supports LiteSpeed caching.
Tight integration of server-side LiteSpeed software with the WordPress LiteSpeed caching plugin will make the most of every bit of performance. In addition to general caching of public pages, the plugin also supports private caching for logged in users. It can even use a crawler to cache the page before the first user clicks on it.
You can clear the cache of any page simply by using a set of rules. One can also exclude certain pages from the caching mechanism.
Everyone who uses WordPress installs themes on their website to give it a certain look and plugins to provide additional functionality.
The developers of these themes and plugins release updates regularly for a variety of reasons, including integrating new features, fixing bugs, and improving performance. You can check their change log regularly to see what has changed since the last version was released. These changes sometimes mention performance improvements, with certain operations taking less time to complete.
Not all theme and plugin developers prioritize performance. Therefore, it is also important to read customer reviews before deciding to use a theme or plugin on your website.
Similarly, any new updates to WordPress core can bring significant performance improvements to your website, as developers update the code that runs in the background to generate web pages. So please keep everything updated to take advantage of any performance improvements.
Installing a large number of plugins and themes on your WordPress website may cause performance degradation. You should consider removing inactive themes from your site and check that any plugins you have installed are actually required.
Often you install a plugin to get a specific feature you want to check out, but then you stop using it later. In these cases, it is important to regularly check all installed plugins and see if you are still actively using them on your website.
It is also important to check if there is a better plugin available for installation in the WordPress directory than the one you are using. New plugins are added to the catalog all the time, and regular checks ensure you're always using the best plugins.
As you know, WordPress stores all data related to your website in a database. After a while, the tables in this database can become cluttered with useless data. Some of this data is not required to run your website, so you can delete it without affecting your website.
You must be careful about the data you delete from the database. This means it's a good idea to back up your website before you try to do any database cleaning yourself. A safer option is to use a plugin. Most plugins will remove things like spam or spam comments, spam posts, and post revisions.

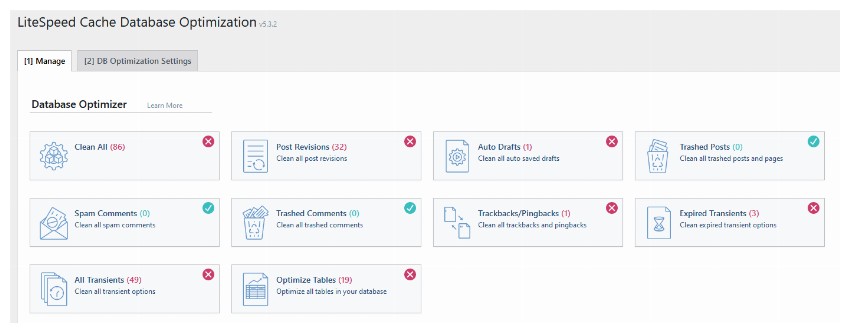
Some plugins like LiteSpeed Cache will also provide options to optimize tables in the database.
Did you know that WordPress uses PHP and MySQL under the hood to dynamically generate its web pages?
Updates to PHP are like plugin updates, patching vulnerabilities and improving performance. Basically, each new version of PHP adds new features to the language and improves the existing code base to make everything run faster.
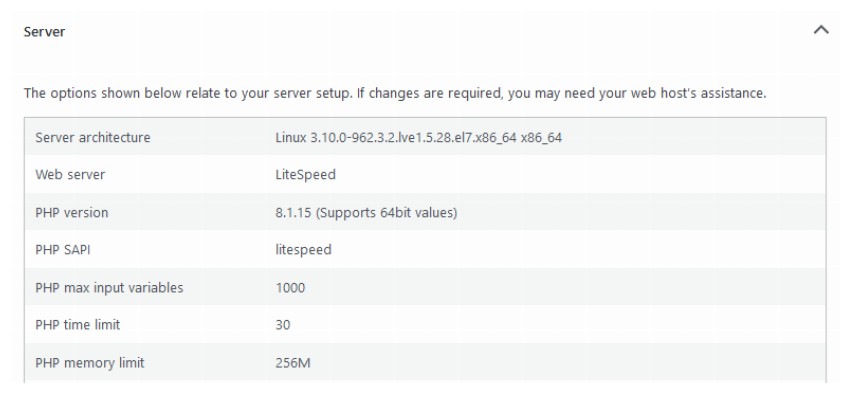
A faster PHP version means a faster WordPress core as well as faster plugins. You can check the PHP version installed on your web host directly from the admin area of your WordPress website. First, log into your WordPress website’s admin dashboard. Navigate to Tools > Site Health and switch to the Information tab. Scroll down a bit and you will see a section that provides information related to server settings. Here is a screenshot of my website information.

It is also important to make sure that the PHP version you are using is compatible with all installed plugins and themes. Otherwise, your website will stop working.
On most websites, images make up the majority of the page weight. Serving users with optimized images can significantly reduce the amount of data they have to download when they visit a web page. There are two main ways you can serve optimized images to your users.
First, resize the image to a more suitable size. No one benefits from serving images with dimensions of 1920 x 1080 pixels on mobile devices. All images should be sized appropriately for the device on which they are viewed.
Second, compress the image to reduce its size without significantly reducing quality. Using the correct image format is important here. In some cases, PNG files will have smaller image sizes, and in other cases, JPEG files will be smaller. You can also use a WEBP image, which is usually the smallest image.

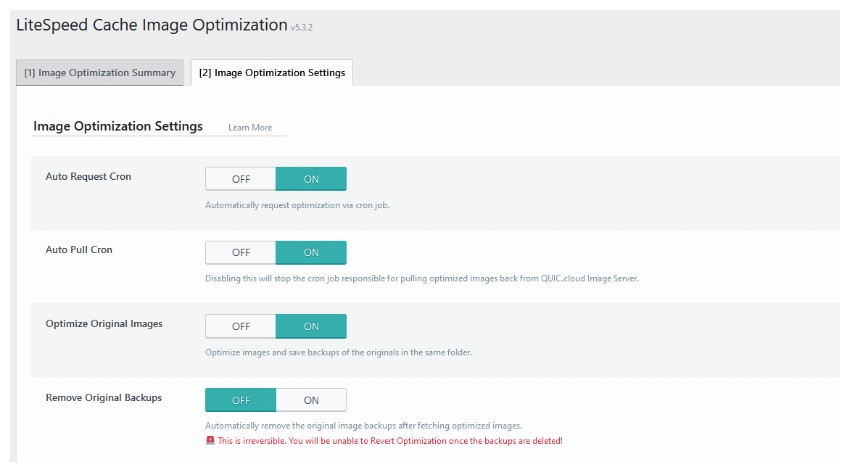
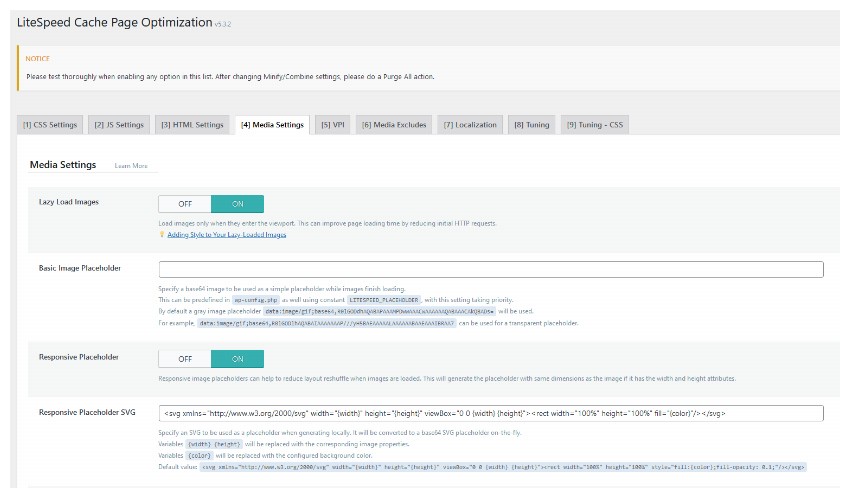
The LiteSpeed caching plugin I mentioned earlier also comes with settings for optimizing images. You can find all of these options by navigating to LiteSpeed Cache > Image Optimization > Image Optimization Settings. The plugin will handle a lot of things for you, such as image compression and delivering WEBP images where appropriate.
Another way to reduce overall page weight and improve page load times is to compress the JavaScript and CSS served to the user.
You can find many tools online to compress CSS and JavaScript files, such as HTML Compressor. An important thing to remember here is, don't compress development files; You only need to compress the production files that will be served to users.
Compressing JavaScript and CSS will not save as much file size as compressing images. However, you can still save a few milliseconds, which ultimately improves performance significantly.
Even if you compress and resize your images, you can still optimize image transfer with lazy loading. Let’s say someone visiting your website doesn’t scroll to the top of the page. The browser will still download any images outside the viewport. This causes you and your visitors to waste bandwidth.

There are many plugins that give you the option to lazy load images without writing any code. You can also delay loading other resources, such as iframes, to further improve site performance.
Using CDN to provide website resources can greatly shorten website loading time. This is because the time it takes for a web page to load also depends on the distance between the website server and the user.
A content delivery network (CDN) will have web servers distributed around the world that deliver static files such as images, CSS, and JavaScript to all website visitors. For example, visitors from India will receive these static files from the server closest to them, while visitors from Europe will receive these files from the server closest to them.
Some CDN providers (such as Cloudflare) even offer basic CDN functionality for free. The LiteSpeed plugin I mentioned earlier also has its own QUIC.cloud CDN to serve resources and make your website faster.
In this tutorial, we took a look at ten different tips that you can follow to optimize your WordPress website and gain performance gains. It all comes down to using a good hosting provider and keeping things like plugins, themes, and WordPress core updated. You can also optimize the delivery of images and other resources by using a good caching plugin and CDN.
The above is the detailed content of Optimize Your WordPress Website: Top 10 Ultimate Tips. For more information, please follow other related articles on the PHP Chinese website!




