
PhoneGap is an open source platform that allows you to create cross-platform mobile apps using HTML, JavaScript, and CSS. To interact with device hardware, PhoneGap provides a JavaScript API that interacts with features such as the onboard camera, GPS, and accelerometer.
Although PhoneGap is great for developing cross-platform applications, the code to develop an application for one platform or another will be different. One of the biggest differences to overcome is the required software requirements.
This tutorial will provide an in-depth introduction to setting up an Android development environment and will build a simple "Hello World" application.
If you want to take PhoneGap further, check out the range of PhoneGap scripts and app templates on Envato Market.
You need to install the Java Development Kit (JDK). Please follow the official instructions to set it up.
You also need the Android Software Development Kit. When installing the SDK, you need to set android-sdk-

If Eclipse is not already installed on your computer, you will need to download and install it.
You also need to install the ADT plug-in for Eclipse. ADT (Android Development Tools) is a plug-in for eclipse that provides a complete IDE for developing Android applications. ADT lets you create a new Android project, or it lets you create an Android project from an existing source (this is how we open the PhoneGap app for android on eclipse). Using ADT, you can also debug Android applications. Since ADT is well integrated with the android SDK, running the application from the IDE launches the android emulator directly.
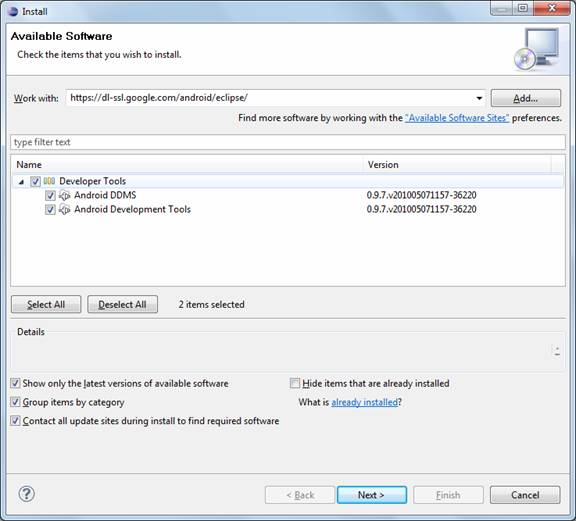
To install ADT, click Install New Software in the Eclipse Help window and enter the following site to use: http://dl-ssl.google.com/android/eclipse/. Then follow the wizard that appears to install ADT.

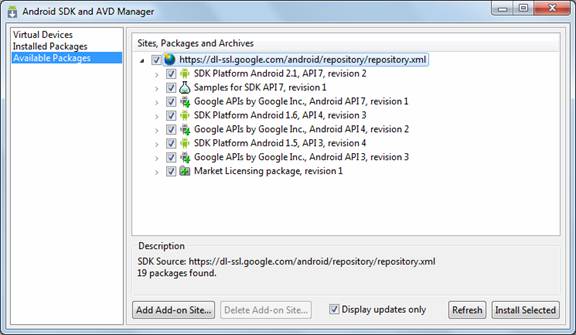
After installing ADT, you will need to install the Android platform and other components. To do this, go to Menu Options Window -> Android DK and AVD Manager and select Platform and API Level. Android api 2.2 is the latest at the time of writing this article.

If you don't have apache ant installed, you can download it from http://ant.apache.org/bindownload.cgi. To install it, you just unzip the downloaded Zip file and set the bin folder in the ant directory of your PATH variable.
If you don't have Ruby installed yet, you can download it from this free installer. After installation, add the Ruby/bin path to your account's PATH variable.
Of course, you also need the PhoneGap framework itself.

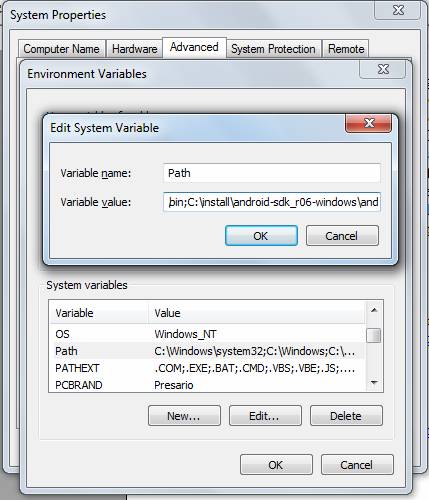
The following path should be set in your account's PATH variable:
In addition to this, you need to set the following variables:
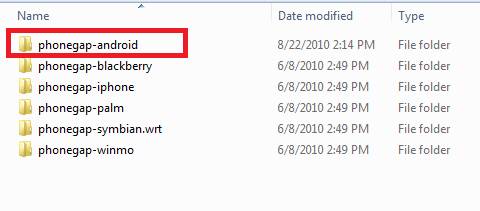
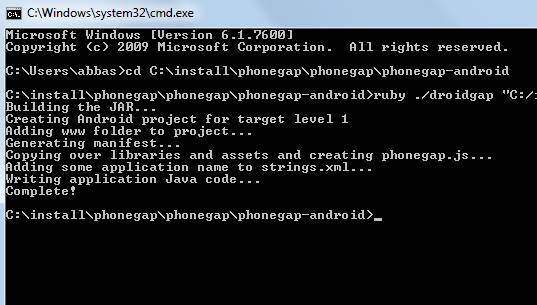
To create a workspace for the PhoneGap app on Android, go to the "phonegap-android" folder on the command prompt or terminal:
ruby ./droidgap "[android_sdk_path]" [name] [package_name] "[www]" "[path]"
After running the command, if everything goes well, you will see the correct message like this:

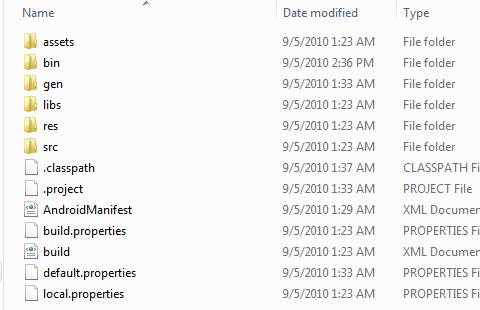
The above should create a complete workspace for your PhoneGap Android application.

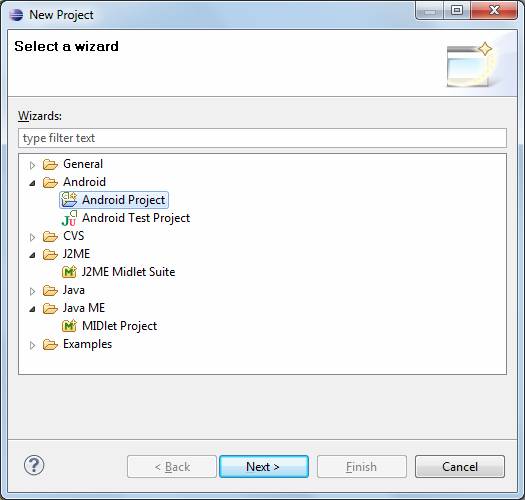
完成此操作后,可以在 Eclipse 中打开该工作区。在 Eclipse 中选择新项目,然后选择 Android 项目。

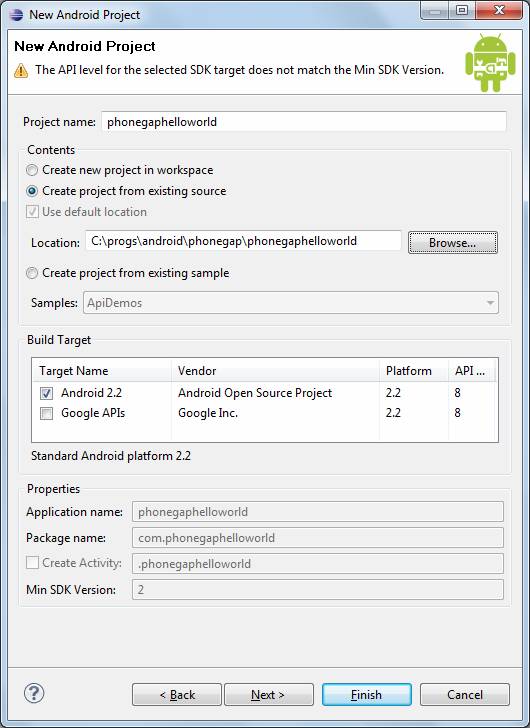
接下来选择“从现有源创建项目”并为项目命名,如下所示。

如果您尝试在 Eclipse 中构建并运行该项目,您将收到构建错误。这是因为您尚未添加在工作区的 libs 文件夹中创建的外部库 (phonegap.jar)。

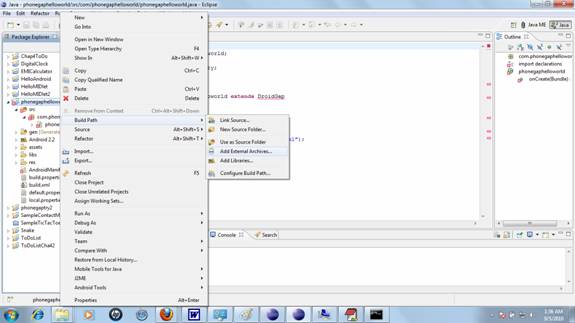
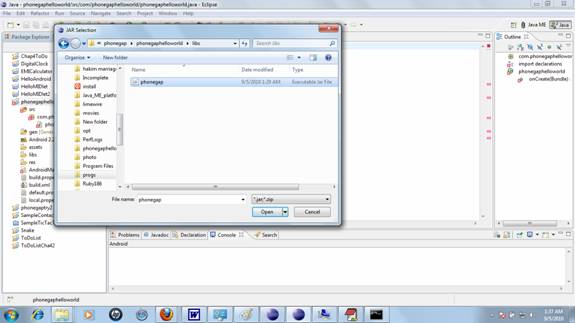
要添加该外部库,请右键单击该项目,然后选择“构建路径”->“添加外部存档”,然后选择 libs 文件夹中的phonegap.jar。

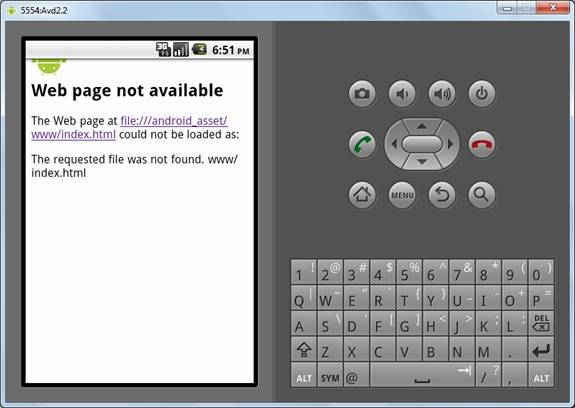
如果一切顺利,这应该会消除项目中的所有构建错误。现在尝试在模拟器中运行您的项目。您应该看到下面的屏幕。这是因为您尚未在项目中添加任何 PhoneGap HTML 或 JavaScript 文件。

在工作区的assets/www文件夹中,已经有一个名为phonegap.js的文件。在该文件夹中创建一个名为 index.html 的文件,其中包含以下代码:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap Android App</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var showMessageBox = function() {
navigator.notification.alert("Hello World of PhoneGap");
}
function init(){
document.addEventListener("deviceready", showMessageBox, true);
}
</script>
</head>
<body onload="init();" >
</body>
</html>
在代码行中:
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
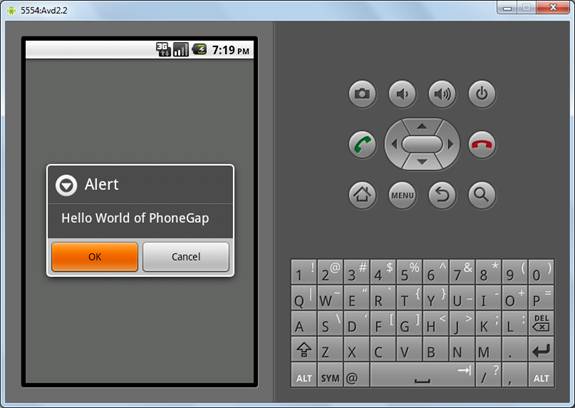
包括phonegap.js 文件,它可以让您调用android 的本机API。在加载主体时,init 函数会在 PhoneGap 事件 deviceready 上注册函数 showMessageBox,当 PhoneGap 完成处理以初始化程序的所有内容时会触发该函数,以便它可以调用 PhoneGap API。 showMessageBox 函数调用 PhoneGap API navigator.notification.alert,在屏幕上显示消息框。添加index.html并在Eclipse中刷新项目后运行应用程序,您将看到以下屏幕:

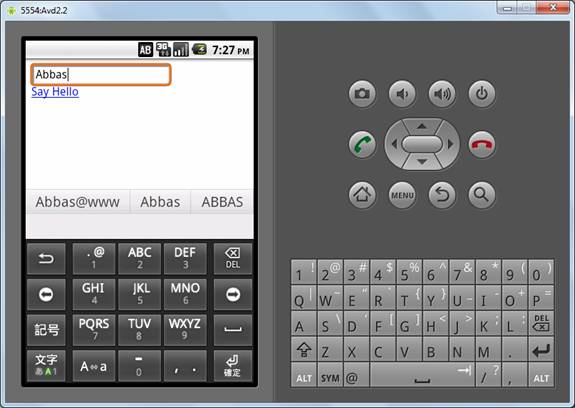
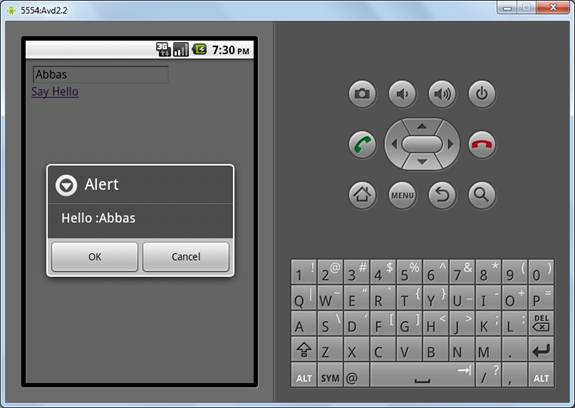
现在让我们为我们的应用程序添加更多功能。以下代码创建一个文本框来输入人员姓名,并创建一个按钮,单击该按钮会显示一个消息框:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var displayHello = function() {
var name = document.getElementById("firstname").value;
navigator.notification.alert("name" + name);
}
</script>
</head>
<body onload="init();" id="bdy" >
<div id="txt">
<input type="text" name="firstname" id="firstname" />
</div>
<div id ="btn">
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
</div>
</div>
</body>
</html>
在下面的代码行中,我们创建了一个文本框,您可以在其中输入您的姓名。
<input type="text" name="firstname" id="firstname" />
在行中
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
我们创建了一个链接,单击该链接会调用函数 displayHello,该函数从文本框中获取值并显示一个消息框,向用户输入的名称打招呼。


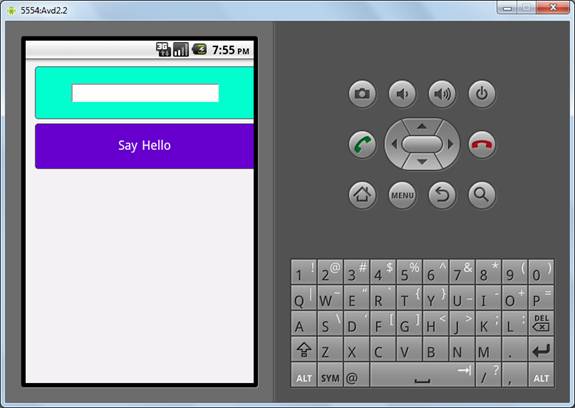
上面显示的 GUI 没有任何样式。您可以使用 CSS 文件美化显示并为其添加颜色。使用以下代码在 asset\www 文件夹中创建 master.css:
#bdy
{
background:#F0F0F0;
}
#btn a{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#6600CC;
width:308px;
color:#FFF;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
#txt{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#00FFCC;
width:308px;
color:#9ab;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
在您的index.html中,在head标签之前添加以下行以链接到master.css:
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title" charset="utf-8">
现在,如果您运行该应用程序,您应该会看到如下所示的屏幕:

要在 Android 上创建 PhoneGap 应用程序,许多不同的软件必须协同工作。这可能意味着您可能无法设置完整的环境来在 Android 上创建 PhoneGap 应用程序。然而,一旦所有软件就位,您就可以使用 HTML、JavaScript、CSS 等开放网络标准和 PhoneGap 自己的 API 轻松创建 PhoneGap 应用程序,以执行设备硬件特定处理。这为您省去了学习 Android 编程本机语言的麻烦,并且仍然拥有自定义、本机构建的 Android 应用程序的强大功能。
The above is the detailed content of Building a PhoneGap Android App: A Beginner's Guide to 'Hello World'. For more information, please follow other related articles on the PHP Chinese website!




