
Building web applications involves having to use different technologies and tools to handle database operations, server-side operations, and client-side operations Process and display data from the server. before starting A new project, all tools and project structure must be set up, this is Time-consuming tasks. Using a framework or stack to perform this task can speed things up Develop and ease the work of developers.
"MEAN is a full-stack JavaScript platform for modern web applications."
This is how the authors of the MEAN stack define it on their website. It's clear that MEAN is aimed at JavaScript developers of all kinds (server-side and client-side), and it's a stack platform means it is made up of multiple components.
The components are:
As you can see, MEAN brings together four of the most used and appreciated JavaScript development technology lays the foundation for easy development Build complex web applications.
MEAN stack can be installed in two ways:
This method is very simple. All you need to do is visit
mean.io website and you can download the framework
zip file, click the big green button.
Another option available here is to clone the Git repository. Just open one Terminal and issue the following command:
git clone https://github.com/linnovate/mean.git
There are several Yeoman generators, written by different people Developer. Installing MEAN using the generator is done in two steps, first Install generator:
npm install -g generator-meanstack
Then use yo to create the application:
yo meanstack
The above example assumes that the meanstack generator is installed, and that Yeoman is also installed. For a list of MEAN generators, check this
Link and filter by "Average". for
For information about installing Yeoman, check out the Yeoman website.
Addy Osmani wrote a very interesting blog post About the MEAN stack and Yeoman generators. I highly recommend you read that article to learn how to install a stack using a generator.
For the purposes of this article, I will be using the Git clone method.
After installation, just put cd into the folder where the MEAN stack is installed
and issue the grunt command (you should have grunt-cli installed). this
The command will start a server listening on port 3000, so access
http://localhost:3000 The following content will be displayed in the browser:

MEAN stack is actually a fully functional blogging engine application. it has Authenticate using various methods: Facebook, GitHub, Twitter or Google and Also via simple email and password.
I bet by now you're dying to see some code... so let's take a look. mean The stack folder structure should look like this:

The server is divided into two folders and one file:
app folder - contains the controllers, models, and views that make up app
applicationconfig Folder - Contains files that control various parts of the application
Be well behavedserver.js - is the entry point of the applicationLet’s take a look one by one:
server.js FileThis is the file that starts the entire application. If you don't want to use
grunt You can use node server,js to start the server.
server.js File responsible:
config FolderThis folder contains application configuration files. inside you can find a
env Folder containing configurations for development, production and testing
The mode in which the application is run.
Additionally, there are files containing the configuration of the application itself, Express section and passport configuration for login.
app FolderIn the app folder, the entire server-side code is stored. this folder
Subfolders containing the controllers, models, and views that make up MVC
Folders for server applications and provided routes.
By default, there are controller and index files for articles, users root path. Additionally, models and routes for articles and users were created Article, user, and root paths are created during installation.
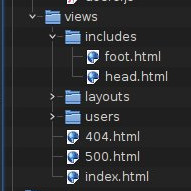
For views created by default, the following structure will be created:

includes folder contains the footer and header portion of the page
is inserted into all pages belonging to the application. layout Folder
Contains basic HTML for page layout. This layout extends from the views folder to the index.html file.
users folder contains markup code for login, registration and login
Verifying.
In the root directory of the views folder, next to the index.html file, there is the file
Contains flags for 404 and 500 errors.
The client part code is located in the public folder. This folder contains a
css Subfolder for application styles and img folder containing images
used in the application.
Special attention should be paid to the js folder, where
Contains Angular code, initialization code, etc. for the client application
directive and filter code (currently an empty file) and controller and
Serves the article and title sections of the application. views
The folder contains tags for article creation, editing, display, and
Check.
Finally, the lib folder contains the Angular library code.
test folder contains files for testing the application. There are
is the file that uses Mocha to test the server part and is used for testing
Using the client side of Karma.
When using the MEAN stack, you as a developer also have access to npm, bower, and grunt, among which Should be installed,
It is worth mentioning that JSHint has been provided, and all JavaScript code has been provided Hair loss. Additionally, using Grunt, you can monitor your project for modifications and Automatically rebuild.
This article is intended as a follow-up to the second tutorial, in which the complete Applications will be built on top of the MEAN stack, showing you how MEAN can Configure and adjust for use in other types of applications.
Stay tuned the second part!
The above is the detailed content of Explore the MEAN Stack: Introduction. For more information, please follow other related articles on the PHP Chinese website!




