
Student Grade Calculator is used to get the grade input for all subjects and then calculate the percentage based on the student's score. This calculator returns fairly reliable indicators of student performance.
The simple formula to calculate the score is:
$\text{Percentage}= \frac{\text{Score}}{\text{Total score}}\times 100$
We will use HTML for input and after input we will call a JS function to calculate the average percentage of these numbers and return it to the user.
Steps to create a calculator -
We will use the input tag to get input from the user.
After getting the inputs, we pass them to the calculation function in JS.
The calculation function basically aggregates the results and returns the result
Once the results are obtained, the HTML will display the results to the user.
In the example below, we will create a simple grade calculator that will accept grade input and find the aggregate grade percentage for each student.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Student Grade Calculator</title>
<!-- link for font -->
<link href= "https://fonts.googleapis.com/css family=Righteous&display=swap"rel="stylesheet"/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- main html -->
<h1 style="color: green">
Welcome To Tutorials Point
</h1>
<div class="container">
<h2>Student grade calculator:</h2>
<div class="screen-body-item">
<div class="app">
<div class="form-group">
<!-- option for taking the input -->
Enter Student's marks in Chemistry:
<input
type="text"
class="form-control"
placeholder="CHEMISTRY"
id="chemistry" />
</div>
<div class="form-group">
Enter Student's marks in Maths:
<input
type="text"
class="form-control"
placeholder="MATHS"
id="maths" />
</div>
<div class="form-group">
Enter Student's marks in Physics:
<input
type="text"
class="form-control"
placeholder="PHYSICS"
id="phy" />
</div>
<div>
<input
type="button"
value="show Percentage"
class="form-button"
onclick="calculate()" />
</div>
</div>
</div>
<!-- for showing the result-->
<div class="form-group showdata">
<p id="showdata"></p>
</div>
</div>
<!--adding external javascript file-->
<script src="script.js"></script>
</body>
</html>styles.css
.container {
flex: 0 1 700px;
margin: auto;
padding: 10px;
}
.screen-body-item {
flex: 1;
padding: 50px;
}
input {
m argin: 10px 10px 10px;
}
.showdata {
color: black;
font-size: 1.2rem;
padding-top: 10px;
padding-bottom: 10px;
}
#form-group {
padding: 20px;
}script.js
// Function for calculating grades
const calculate = () => {
// Getting input from user into height variable.
let chemistry = document.querySelector("#chemistry").value;
let maths = document.querySelector("#maths").value;
let phy = document.querySelector("#phy").value;
let grades = "";
// Input is string so typecasting is necessary. */
let totalgrades =
parseFloat(chemistry) +
parseFloat(maths) +
parseFloat(phy);
// Checking the condition for the providing the
// grade to student based on percentage
let percentage = (totalgrades / 300) * 100;
if (percentage <= 100 && percentage >= 80) {
grades = "A";
} else if (percentage <= 79 && percentage >= 60) {
grades = "B";
} else if (percentage <= 59 && percentage >= 40) {
grades = "C";
} else {
grades = "F";
}
// Checking the values are empty if empty than
// show please fill them
if (chemistry == ""|| maths == "" || phy == "") { document.querySelector("#showdata").innerHTML = "Please enter all the fields";
} else {
// Checking the condition for the fail and pass
if (percentage >= 39.5) {
document.querySelector(
"#showdata"
).innerHTML =
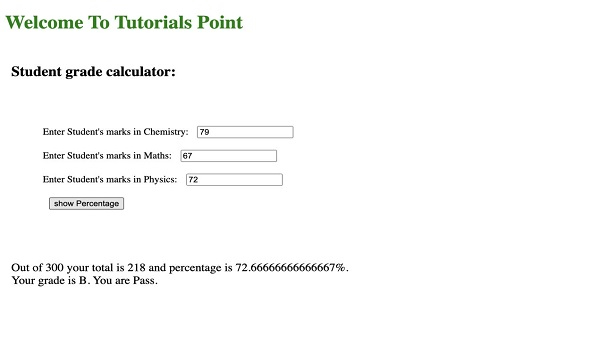
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Pass. `;
} else {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Fail. `;
}
}
};
When entering tags and clicking Show Percent -

We've combined HTML, CSS, and JS to help you inspect the program's output here.
Click on the link below to view a live demonstration of the program:
The above is the detailed content of Create a simple calculator using HTML, CSS, and JavaScript. For more information, please follow other related articles on the PHP Chinese website!
 Bitcoin trading website
Bitcoin trading website
 What format is m4a?
What format is m4a?
 How to solve server load incompatibility
How to solve server load incompatibility
 What are private clouds?
What are private clouds?
 How to download videos from Douyin
How to download videos from Douyin
 The performance of microcomputers mainly depends on
The performance of microcomputers mainly depends on
 Why is there no signal on the monitor after turning on the computer?
Why is there no signal on the monitor after turning on the computer?
 The difference between wildcard masking and unmasking
The difference between wildcard masking and unmasking




