
Whenever possible, it is better to use screen-specific hooks rather than the more generic init, admin_init, admin_footer, etc. (unless you specifically want callback runs on every screen). In this quick tip, we'll learn how to easily get a screen hook for any specific page.
Page-specific hooks provide the most efficient (and cleanest) way to make callbacks only for the screens you need. They include:
load-{page-hook} – called before the screen loads (this logic can be found here) admin_print_styles-{page-hook} – Operation of printing styles in admin_print_scripts-{page-hook} – Print script operations in admin_head-{page-hook} – Action triggered within admin_footer-{page-hook} – Action triggered above the closing tag on an admin pageBut what is the value of {page-hook} to any particular page? Looking specifically at the load-* hooks, you'll see that there's quite a complex logic involved in determining the {page-hook}. In particular, it treats custom plugin pages differently than "core" pages (such as post types and category pages), and for backward compatibility it will use multiple hooks on the same screen when editing a post, page, or category.
{page-hook}The general rules for value selection can be summarized as follows:
add_menu_page() (and related functions), it is the screen ID (the value returned by add_menu_page()) edit.php
post-new.php
post.php
edit-tags.php
No matter how the page hook is generated, it will eventually be saved in the global $hook_suffix.
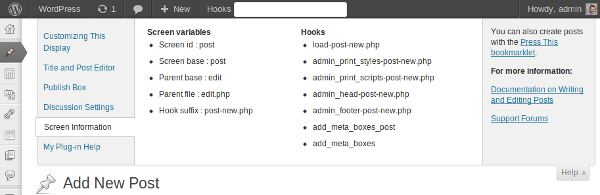
Generally speaking, these rules are sufficient to determine page-specific hooks. But when working with them, I often find it helpful to have a simple reference. To create this simple reference, we will add a panel to the Help tab in the upper right corner of each screen that will list the details of the screen (Screen ID, Screen Base, and of the most useful screens Hook suffix em>). It also lists screen-specific hooks.
Panels in the Help tab were introduced in 3.3, so this only works with WordPress version 3.3. To add panels we use the contextual_help filter. This is a filter for backwards compatibility purposes, so we don't actually filter anything. Instead, we use the WP_Screen::add_help_tab method.
/* Add contextual help */
add_filter( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
/* ... generate help content ... */
$help_content ='';
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
To generate help content, we take the global $hook_suffix and append it to the hook stem mentioned above. We also get a list of screen details stored as properties of the WP_Screen object.
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"><strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"><strong>Hooks</strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
This will give us the following:

You can put the following into your site's utility plugin, or (if you must) into your theme's functions.php. Make sure to rename wptuts_screen_help to something unique to you.
add_action( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"> <strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"> <strong>Hooks </strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
// Add help panel
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
The above is the detailed content of Quick Tip: Get the hook function for the current screen. For more information, please follow other related articles on the PHP Chinese website!
 How to set both ends to be aligned in css
How to set both ends to be aligned in css
 telnet command
telnet command
 How to configure maven in idea
How to configure maven in idea
 How to solve dns_probe_possible
How to solve dns_probe_possible
 What are the formal digital currency trading platforms?
What are the formal digital currency trading platforms?
 What does it mean when a message has been sent but rejected by the other party?
What does it mean when a message has been sent but rejected by the other party?
 How to implement jsp paging function
How to implement jsp paging function
 Registration domain name query tool
Registration domain name query tool




