

In this tutorial we will build our first Ionic application Let’s learn the basics of Ionic’s JavaScript components together. These components give your app easy access to features such as navigation and navigation bars, infinite scrolling, and lists. If you haven't set up Ionic yet or need a refresher on how to use the Ionic CLI, you can check out the first tutorial in this series.
The term component is somewhat abused in the front-end development, as many frameworks have their own concepts to describe Element. In fact, Web Components serve as the official HTML standard might complicate the concept further, so let's clearly define what a component is in ions.
In a general sense, a component is an implementation A set of features encapsulated by some form of coding convention. exist In other words, you can think of components as a way of isolating a specific component functionality of the rest of the application. You can think about how in HTML are different types of form inputs, each of which is a type Components with specific functions.
In Ionic, there are two types of components, CSS and JavaScript. CSS components are implemented as a set of CSS classes that Modify an element to give it a specific appearance, such as a title bar.
JavaScript components are technically implemented as Angular directives, which are Used as an HTML element in the application. They provide a richer feature. This typically includes the user's ability to interact with it or Applications manage components in other ways. For example, tags allow Content shown or hidden based on user selection of tabs.
In this tutorial We'll focus on some JavaScript components. Later in this series, we'll take a closer look at CSS components.
Sometimes, Ionic implements components as both CSS and JavaScript components, such as the tab component. This means you decide which one to use. I usually recommend choosing a JavaScript implementation. In most cases, the overhead of using JavaScript components are negligible and I believe they make your code easier to write cooperate with.
In this tutorial, we are going to create an app from scratch and we will continue enhancing the app in the rest of this series. The premise of this Application is created as a citizen information application to provide users with Information about local facilities such as libraries and parks.
at this In the tutorial, we first build an application that displays a list of parks in Chicago and use infinite scroll to keep results loading as long as they Available. We'll expand the app's feature set in the next tutorial.
I created an API that provides the information the app needs. This API is based on On the Google Maps API. You can run the API yourself, but you'll need to obtain Custom API keys and instructions from Google can be found on the API project. If any issues arise while using the provided API, such as someone misusing the API If you exceed API usage limits, running your own version should help.
You can preview running apps on Heroku and view completed projects on GitHub. However, I encourage you to follow me and build your application.
First, you need to start a new project. We can do this by running the following command:
ionic start civinfo https://github.com/ionic-in-action/starter
This will download a starter pack containing an empty
Let's get started with the Ionic template (built specifically for use with my book Ionic in Action). Enter the directory, cd civinfo, run ionic
Serve.
You can now preview at http://localhost:8100 (or at http://localhost:8100) ion). I recommend opening your browser's developer tools to confirm that you see Blank screen. Yes, it should be a white screen. I also recommend using Chrome Device emulation when previewing your app.
Navigation is so important, we should start here
Design our applications. The main navigation components are ionNavBar and ionNavView. most applications
There is a design feature which has a navigation bar with various titles and actions
button and then the rest of the area is dedicated to displaying the content
Current view.
ionNavBar and ionNavView components provide this functionality along with some built-in intelligence to help us solve the problem. Our application will have several routes
over, but we only built one in this tutorial.
Ionic 在后台使用 UI Router 来管理导航 和路由。如果你熟悉它,那么你就认识它 在 Ionic 中的实现。有很多细微差别,但我们在本教程中保持简单。 最常见和简单的用途是定义您的各个页面中的每一个。 应用程序作为一种状态,即 Ionic/UI 定义特定视图的路由器方式。
为了让我们开始,我们首先包括 将两个导航组件放入 www/index.html 中,如下所示, 将其放入体内。
<body ng-app="App"> <ion-nav-bar class="bar-balanced"></ion-nav-bar> <ion-nav-view></ion-nav-view> </body>
将代码添加到 index.html 后,您可以重新加载 应用程序,并且应该会看到应用程序顶部出现一个绿色条。

您已定义 ionNavBar 组件,该组件会自动显示在屏幕顶部。稍后,当我们创建个人时
视图,这些视图将能够将标题和附加按钮传递给
展示。它足够智能,知道不同的导航栏应该有多高
设备。这在不同平台上并不一致,所以这非常有帮助。导航栏是
给定一个 bar-balanced 给它一个绿色。
然后就是ionNavView,也就是
为每个视图呈现内容的占位符。一旦我们定义了
一个视图,它将在此处渲染生成的标记并自动调整
占用导航栏定位后剩余的可用空间。
导航组件是 JavaScript 的示例 组件(也称为 Angular 指令)。它们看起来像自定义 HTML 标签,当一起使用时,它们足够智能,可以使标题栏与 当前视图并根据用户的导航呈现正确的内容 选择。不过,为了看到这一点,我们需要添加一些状态。让我们 首先创建第一个显示公园列表的状态。
该应用程序的主要目的是显示公民列表 相关资源。最初,这将是一个公园列表,但我们将对其进行扩展,以包括图书馆等其他类型的资源。我们想 在此视图中包含一些功能:
现在我们对此视图有了一些目标,让我们从 添加我们的 JavaScript 文件来注册这个视图。在以下位置创建一个新文件 places.js www/views/places/ 并向其中添加以下内容:
angular.module('App')
.config(function($stateProvider) {
$stateProvider.state('places', {
url: '/places',
controller: 'PlacesController as vm',
templateUrl: 'views/places/places.html'
});
})
.controller('PlacesController', function() {
});
我们使用以下方法为 UI Router 声明一个新状态
$stateProvider.state() 方法。这只能在 Angular 的 angular.config() 方法中进行配置。当你声明一个状态时,你首先传递一个
用于命名路由的字符串,在本例中为 places。然后你可以传递一个对象
定义状态的各种属性,例如 URL、控制器和模板。您可以查看 UI Router 文档以了解所有可能的配置
选项。
我们声明了一个新状态,将其命名为 places,
为它分配一个 /places 的 URL,使用 controller as 语法命名为 controller,并且
列出了要加载的 templateUrl 。这是一个相当常见的状态定义,
你会发现它与其他州的使用方式基本相同。控制器
这里声明的是空的,但我们很快就会添加它。
该模板是视图的重要组成部分,描述了 该视图的视觉方面。大多数视图逻辑和行为将是 在控制器和模板中管理。我们的状态声明我们要加载 模板的 HTML 文件,但我们还没有制作一个。让我们通过以下方式解决这个问题 在 www/views/places/ 处创建一个新文件 places.html,并添加以下代码。
<ion-view view-title="Local Parks"> <ion-content> </ion-content> </ion-view>
到目前为止,在此模板中,我们已经声明了 ionView 和
ionContent 组件。 ionView 组件是您放置的包装器
一个旨在加载到 ionNavView 组件中的模板
较早宣布。 view-title 属性还用于传递导航栏应显示的标题。
ionContent 组件是一个有用的内容包装器,
这有助于确保内容空间的大小适合可用屏幕
空间,帮助管理滚动,并可以公开其他不常用的
行为。加载此视图后,您将看到导航栏标题显示为“本地公园”。
现在我们需要确保应用程序加载要执行的脚本
将 places.js 添加到 index.html 中,如下所示。我建议
将其添加到 </head> 标记之前。
<script src="views/places/places.js"></script>
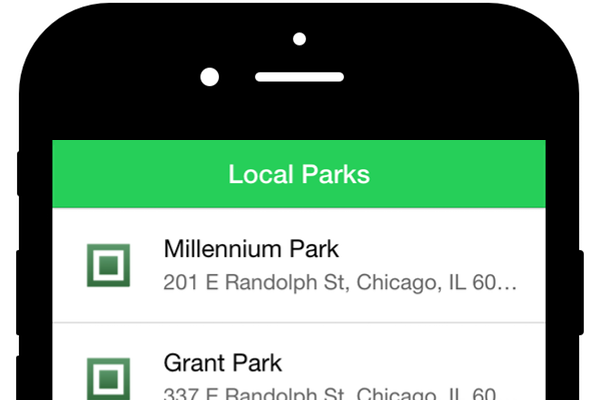
您可以查看该应用,但仍然看不到 视图出现。要查看该视图,请导航至 http://localhost:8100/#/places。这 状态定义中映射的 URL 可用于导航至路线。然后它应该如下图所示,标题设置为“Local Parks”。

这还不是太令人兴奋,但这代表了最 您可能在大多数情况下都会设置的基本视图。现在让我们开始工作吧 加载数据并将其显示在屏幕上。
在我们可以做很多其他事情之前,我们需要 加载一些数据。为此,我们需要添加一个 Angular 服务 帮助我们管理地理位置。在以后的教程中,用户的位置将 被设备检测到。在那之前,我们将手动将其设置为 芝加哥,我最喜欢的城市之一。
打开 www/js/app.js 并添加
以下服务到文件末尾。它应该与现有的
来自 angular.module 的方法。
.factory('Geolocation', function() {
return {
"formatted_address": "Chicago, IL, USA",
"geometry": {
"location": {
"lat": 41.8781136,
"lng": -87.6297982
}
},
"place_id": "ChIJ7cv00DwsDogRAMDACa2m4K8"
};
})
这是一个返回对象的 Angular 服务 与 Google Maps API 返回的芝加哥结果相匹配。我们现在有详细信息 以便我们可以在那里装载公园。
接下来,我们将更新控制器以加载列表
来自 API。为简单起见,我使用以下方式加载数据
控制器中的$http 服务。最好的做法是将其抽象出来
变成一个服务。再次打开 www/views/places/places.js 并更新
像这样的控制器:
.controller('PlacesController', function($http, Geolocation) {
var vm = this;
var base = 'https://civinfo-apis.herokuapp.com/civic/places?type=park&location=' + Geolocation.geometry.location.lat + ',' + Geolocation.geometry.location.lng;
vm.places = [];
vm.load = function load() {
$http.get(base).then(function handleResponse(response) {
vm.places = response.data.results;
});
};
vm.load();
});
控制器有一个 vm.load() 方法来执行 HTTP
请求并将结果存储在 vm.places 中。保存后,您将在浏览器的开发人员工具中看到 HTTP 请求触发。即使
如果您熟悉 Angular,您可能不认识在 vm 变量上存储数据的确切方法。如果您需要了解一些情况,我建议您查看 John Papa 的帖子,了解为什么这是推荐的方法。
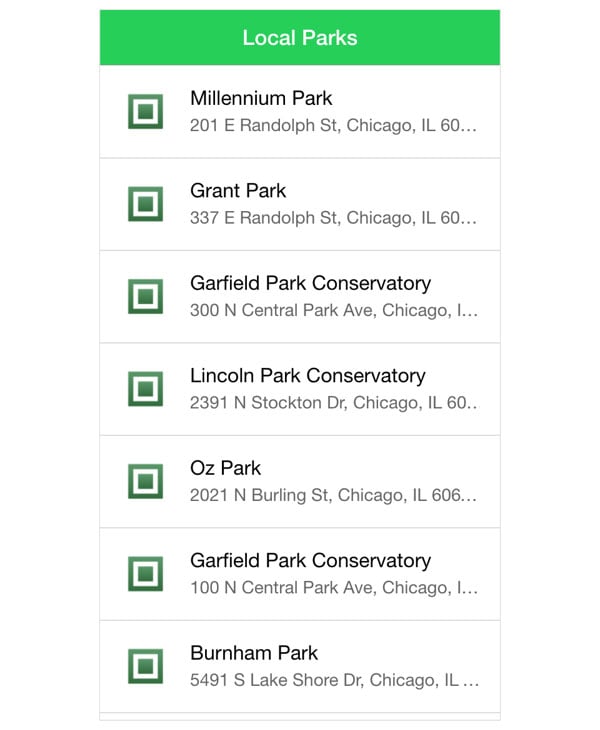
要显示数据,我们还需要更新模板并循环显示公园列表。打开 www/views/places/places.html 并进行更新,如下所示。
<ion-view view-title="Local Parks">
<ion-content>
<ion-list>
<ion-item ng-repeat="place in vm.places" class="item-avatar">
<img ng-src="{{place.icon}}" />
<h2>{{place.name}}</h2>
<p>{{place.formatted_address}}</p>
</ion-item>
</ion-list>
</ion-content>
</ion-view>
在模板中,我们使用 ionList 和 ionItem 组件。
ionList 组件是最有用的组件之一,因为列表是一个非常有用的组件。
由于较小的屏幕和典型的使用,移动设备中常见的设计选择
纵向。与使用 ul 和 li 的列表非常相似,ionList 包装任何
ionItem 元素的数量。
列表可以采用多种不同的外观,并且
在这个例子中,列表项通过声明在左侧显示图像
item-avatar ionItem 上的类。同样的方法也可以用在消息应用程序中,其中您有一个包含每个人头像的聊天列表。
在 ionItem 内,您显示名称和地址。默认样式是自动截断(使用 CSS)任何溢出的文本以保留项目
高度相同。

我们已加载公园列表并将其显示为
使用 ionList 和 ionItem 进行列表。我们可以更进一步并添加
当用户滚动到末尾时无限滚动以加载附加结果
列表(如果可用)。
使列表自动加载附加项目
当用户滚动到底部时,我们可以使用 ionInfiniteScroll
成分。该组件放置在列表的末尾,监视何时
用户已经滚动到最后,然后调用一个可以加载附加内容的方法
项目。它还具有内置的加载旋转器,以指示有更多项目
正在加载。当响应解析时,微调器会隐藏。
我们的 API 还必须支持某种形式的分页。 上班。在这种情况下,Google Maps API 提供了一个必须传递的令牌 加载下一组结果。我们需要更新控制器来管理 这个逻辑让我们从更新 www/views/places/places.js 开始,如下所示。
.controller('PlacesController', function($http, $scope, Geolocation) {
var vm = this;
var base = 'https://civinfo-apis.herokuapp.com/civic/places?type=park&location=' + Geolocation.geometry.location.lat + ',' + Geolocation.geometry.location.lng;
var token = '';
vm.canLoad = true;
vm.places = [];
vm.load = function load() {
var url = base;
if (token) {
url += '&token=' + token;
}
$http.get(url).then(function handleResponse(response) {
vm.places = vm.places.concat(response.data.results);
token = response.data.next_page_token;
if (!response.data.next_page_token) {
vm.canLoad = false;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
});
};
});
我们添加了一个新属性 vm.canLoad,它是一个布尔值,指示是否有其他项目要加载。这
默认为 true 。在请求返回之前,我们不知道是否存在
是否有其他可用项目。
vm.load() 方法已更新以附加令牌,如果
可用的。响应处理程序现在将结果连接到
大批。这意味着第二页结果将添加到第一页之后。这
只要有更多结果,Google Maps API 就会返回 next_page_token
可以加载的。如果该属性缺失,我们可以假设没有
要加载更多项目,并且 vm.canLoad 设置为 false。无限滚动组件使用此值来确定何时停止加载更多项目。
最后的更改是添加了 $scope.$broadcast('scroll.infiniteScrollComplete')。
无限滚动组件不知道 HTTP 请求何时发生
已完成或恰好在保存时禁用加载符号。所以,
该组件监听事件以更新自身。在
在这种情况下,scroll.infiniteScrollComplete 事件告诉组件
停止旋转器并继续观察用户滚动到底部。
最后一步是在模板中启用此功能。打开 www/views/places/places.html 并在 ionList 末尾添加一行
和 ionContent 组件。
</ion-item>
</ion-list>
<ion-infinite-scroll on-infinite="vm.load()" ng-if="vm.canLoad"></ion-infinite-scroll>
</ion-content>
</ion-view>
无限滚动组件现已在您的
模板。它开始监视组件何时可见,这也会在加载时触发,因为那时没有任何地方可见,并且
无限滚动组件可见。它调用声明的方法
on-infinite 当它变得可见时(这里是 vm.load() )并等待滚动
已触发完整事件。
ngIf 用于禁用
一旦 API 返回了所有可能的结果,就会无限滚动。在这种情况下,滚动到
底部不再触发更多资源的加载。
使用无限滚动时,使用 ngIf 很重要
禁用它。可以很容易地以这样的方式实现该组件:
组件尝试加载并加载并且永远不会停止。
这样就完成了地点视图。回过头来看,还蛮有 模板中 12 行 HTML 和大约 20 行启用的一些功能 控制器中的 JavaScript 行。
我们研究了您将在 Ionic 应用中经常使用的许多组件。
ionNavView 和 ionNavBar 以支持不同视图的协调导航。ionList 和 ionItem 组件可以轻松构建适合移动设备的列表。ionInfiniteScroll 组件会自动触发调用以加载其他项目并将其附加到列表中。下一个教程将介绍 Ionic 提供的一些有用的服务,例如加载指示器和弹出窗口。
如果您已经熟悉 Ionic 框架,那么您可能需要考虑参加 Envato 的 Ionic 模板最受欢迎竞赛。如何?创建一个独特的 Ionic 模板并在 2016 年 4 月 27 日之前将其提交到 Envato Market。
五个最佳模板将获得 1000 美元。感兴趣的?请访问竞赛网站,了解有关竞赛要求和指南的详细信息。
The above is the detailed content of Getting Started with Ionic: Exploring JavaScript Components. For more information, please follow other related articles on the PHP Chinese website!




